
- 名前: はぎちゃん
- 年齢 : 26歳
- 住まい : 埼玉県
- 最終学歴 : 大卒
- 職歴 : 営業職→Webデザイナー
デザイン力の基礎を磨く本
ノンデザイナーズ・デザインブック


デザイナーではない人に向けて書かれた本なので、図と実例を交えて初心者にも分かりやすく解説されています。
個人的にはお役所の人に読んで欲しいと考えています。(役所から送られてくる文書は非常に見辛いことが多いので)
この本にはデザインの基本的な4つの原則が書かれており、これを実践することで「プレゼンのスライド・社内文書・打ち合わせ用資料」など、日常の至る所で見やすいかつ印象的な表現ができるようになるでしょう。
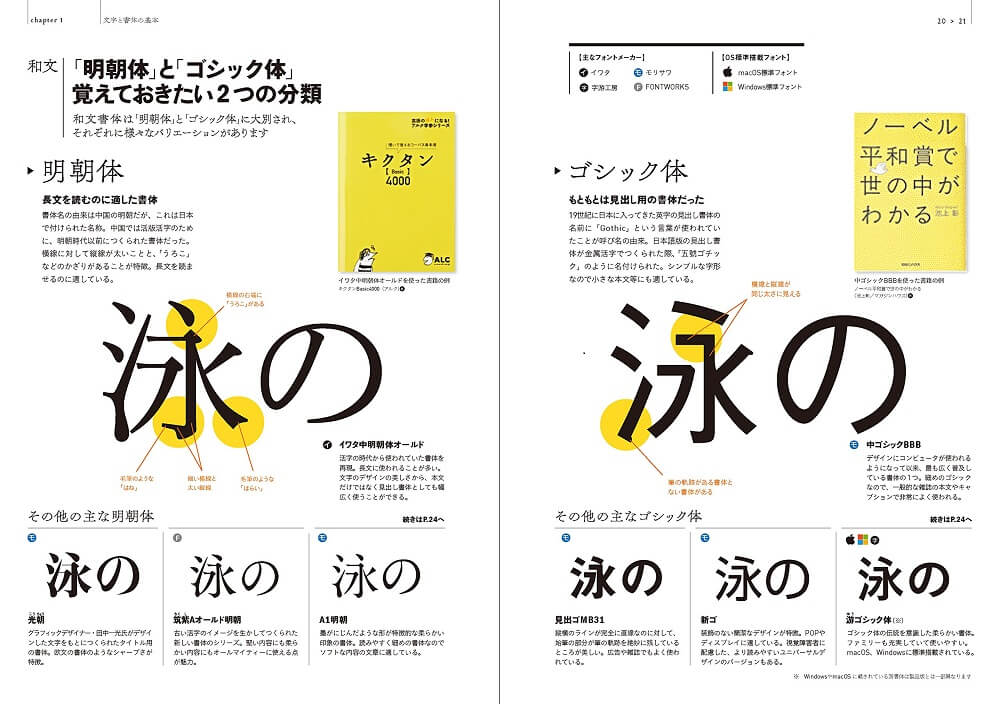
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉


それを視覚的に、子どもでも分かりやすいように説明した本が「なるほどデザイン」です。
「目で見て楽しむ」と書いてあるだけあって、グラフィカルな表現で非常に分かりやすい。

誰も教えてくれないデザインの基本


これからデザインを学ぶ人や、もう1度デザインの基本を学び直したい人におすすめです。
全体的に分かりやすい内容でありながら、文字選び、レイアウトの方法、写真やイラストの使い方などの幅広いデザインの知識が学べるほか、本自体の面白さもあります。
また、印刷物に使う紙の選び方など、プロのデザイナーにも役立つ実践的な知識も身につくでしょう。


配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック


「色選び」が下手だと、それだけで「酷いデザイン」となってしまいますので、カラー知識を身につけるのはデザイナーにとってとても重要です。
本書で記されている色の組み合わせの注意点や参考カラーチャートなどが非常に役に立ちます。


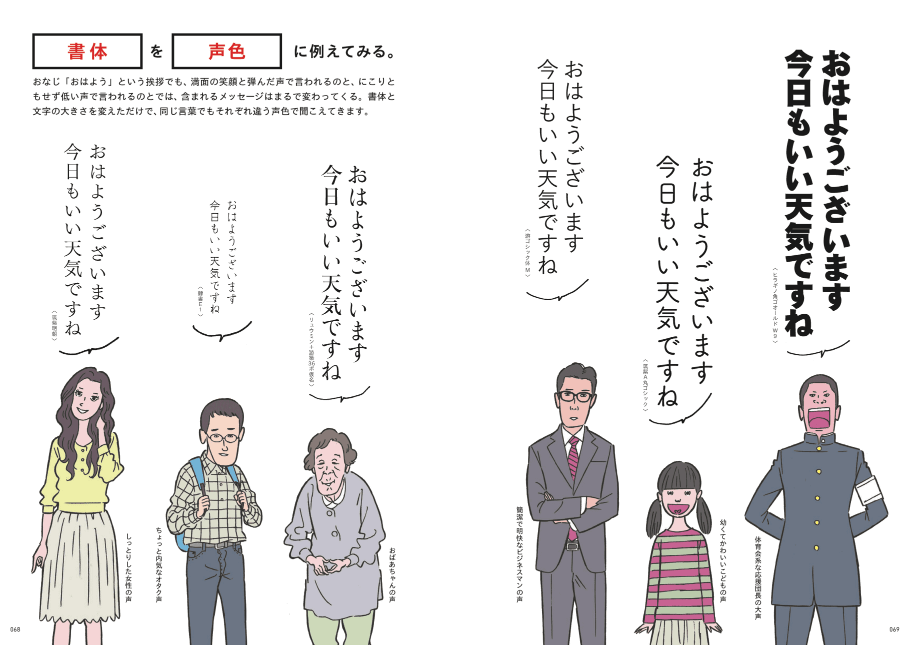
タイポグラフィの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-


本書ではフォントの基礎知識から、フォントの選び方など実務でも役立つ情報が網羅されているので、タイポグラフィについて学ぶならこの一冊で間違い無しでしょう。
Webデザインを学ぶ本

HTML5 & CSS3デザインブック


HTMLとCSSに関しての本は相当数出版されているので、悩んでしまうと思いますが、基礎を学ぶなら本書だけで十分です。(細かな不明点はネットで調べればいいので)
そのくらいHTML / CSSの基礎知識が網羅されているので、Webデザイナーの卵はぜひ購入しておきましょう。
Photoshop / Illustrator 逆引きデザイン事典



なぜなら、手を動かさないと身につかないことが多いからです。操作方法に関して学ぶ場合は「Adobeラーニング」の動画講座で学ぶのがオススメ。

本書では、〜がしたいという疑問点から逆引きで索引できるのが良いところ。
一冊持っておくと、ふとした時に辞書として使えるので便利な一冊です。
確かな力が身につくJavaScript「超」入門


いきなりコードを学び始めるのではなく、まずは大枠「Javascriptの仕組み」「枠組み」を学び、簡単なプログラムを作成していくという流れ。
大枠を先に学ぶことができるので理解度が深まりますし、習得スピードが大幅にアップするでしょう。
これからJavascriptを始める人にはオススメの一冊です。
Web制作の現場で使うjQueryデザイン入門


「プログラミングの本で初めて挫折せずに読めた」と評判が高いだけあって、初心者でもかなり分かりやすく解説されています。
とはいえ、詳細まで理解するというよりは、jQueryを使うとどんな表現が可能なのか知ることが大切です。
サンプルファイルも付属しているので、Web制作の参考にしてみましょう。
少々価格が高い気もしますが、ブランクがある方やjQuery初挑戦の方にオススメの一冊です。
あなたのクリエイティビティを刺激する本

スティーブ・ジョブズ


直接的なデザイン本ではありませんが、ジョブズは製品のデザインに対するこだわりが非常に強かったことで知られています。
デザインの重要性を強く信じ、アップル製品のデザインに徹底的にこだわったジョブズの姿勢に触れることができる一冊です。
具体的には、デザインにおいて重要な要素である「シンプルさ」や「美しさ」、「ユーザーを意識した設計」など、ジョブスの哲学を知ることができます。
また、創造性やビジョンに向かって周りを巻き込む能力ほか、デザイナーやクリエイターとしての思想や自覚を深めることができるでしょう。
ナショナル ジオグラフィック


ナショナル ジオグラフィックに載っている写真のクオリティは非常に高く、本誌に掲載されることは多くの写真家にとって最高の栄誉だと言われています。
デザイナーをやっていると、素材写真もついでに撮ってくれない?という依頼が多々あります。
そんな時に写真のスキルを身につけておくと、仕事の幅が広がります。
普段から構図のセンスなどを磨き、世界情勢を知るためにも本誌を読んでおくと役立つでしょう。
WIRED


見ているだけでレイアウトの勉強になりますが、取り扱っている内容も素晴らしい。
最新テクノロジーを中心とした、サイエンス・エンターテインメント・医療などをテーマにしており、クリエイターが新しい表現方法やアイデアを得るのに最適な一冊です。
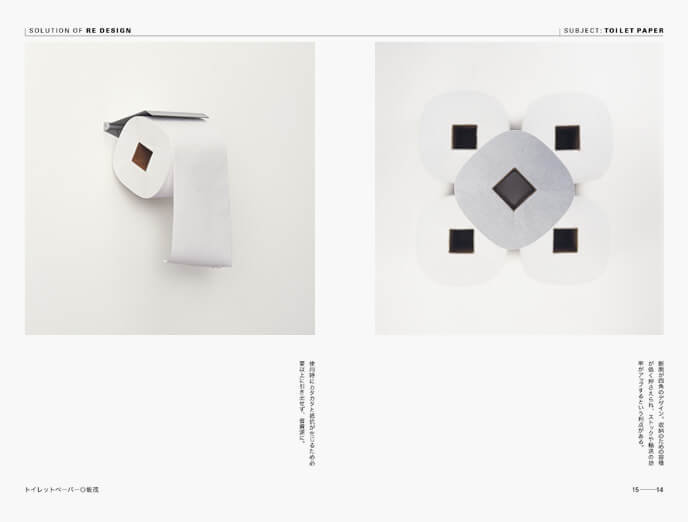
RE DESIGN―日常の21世紀

「既存のもの = 既にデザインされたもの」をデザインし直す(リ・デザイン)という発想がとても面白い。
普段何気なく使用しているものでも、デザイナーの着眼点によって大きく変貌をとげるのは、クリエイティビティに刺激を与えてくれます。
リ・デザインによって更に使いやすくなったりするのも、驚きの1つ。
なぜ、長年このデザインなのか?という視点を持つことが出来るのは非常に大切で、「デザインによって改善できることは想像以上に多いぞ」と気付かされたのを覚えています。


まとめ

「いいデザインを知らなければ、いいデザインは生み出せない」
これは僕の上司に言われた言葉なのですが、まさにその通りです。
手を動かすのも大事ですが、常日頃からインプットを行う習慣をつけることがWebデザイナーを目指すための第一歩です。
今回の記事が読者のみなさまの参考になれば幸いです!
あわせて読みたいコンテンツ

 【体験談】未経験からWebデザイナーになるために実行した7つのこと
【体験談】未経験からWebデザイナーになるために実行した7つのこと