この記事の監修SEO会社

株式会社NEXER
2005年にSEO事業を開始し、計5,000社以上にSEOコンサルティング実績を持つSEOの専門会社。
自社でSEO研究チームを持ち、「クライアントのサイト分析」「コンテンツ対策」「外部対策」「内部対策」「クライアントサポート」全て自社のみで提供可能なフルオーダーSEOを提供している。
SEOのノウハウを活かして、年間数百万PVの自社メディアを複数運営。
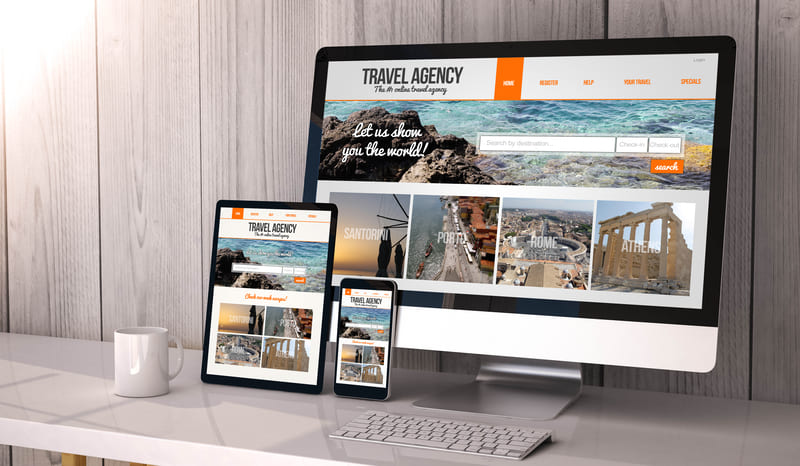
Webサイトはスマートフォンやタブレット、パソコンなどさまざまなデバイスで閲覧されています。それぞれのデバイスの大きさや形は違っているにも関わらず、どの媒体から同じWebサイトを見ても違和感はありません。
表示に違和感がない理由として、Webサイトの投稿時に行われるレスポンシブ対応が挙げられます。
レスポンシブ対応はWebサイト作成時に欠かせない要素で、レスポンシブ対応の有無によって記事の読みやすさは大きく変わります。
この記事ではレスポンシブ対応やHTMLとCSSを使用したやり方、できない場合の対処法について解説していきます。
『SEOの知恵袋』に無料相談

SEO知恵袋なら、まずは無料でSEO相談とサイトのSEO状況診断が可能です。
SEO運用歴18年、合計5000社以上の対策実績のあるSEOの知恵袋にぜひご相談ください。
『SEOの知恵袋』に無料相談
「SEO対策を検討しているけど、
いきなり業者に依頼するのが不安」
というお悩みはございませんか?

SEO知恵袋はなら、まずは無料でSEO相談とサイトのSEO状況診断が可能です。
SEO運用歴18年、合計5000社以上の対策実績のあるSEOの知恵袋にぜひご相談ください。
目次
- 1 レスポンシブ対応とは
- 2 レスポンシブWebデザインの種類
- 3 レスポンシブ対応にする重要性
- 4 レスポンシブ対応のメリット
- 5 レスポンシブ対応のデメリット
- 6 レスポンシブWebデザインに関する専門用語
- 7 レスポンシブ対応のやり方
- 8 レスポンシブ対応での便利なCSS
- 9 レスポンシブ対応を実施する際の大切なポイント
- 10 レスポンシブ対応を実施する際の注意点
- 11 レスポンシブ対応が上手くできない場合の対処法
- 12 レスポンシブ対応が正常にできているかの確認方法
- 13 レスポンシブ対応を楽に実施する方法
- 14 レスポンシブ対応テンプレートを使用可能なサイト
- 15 レスポンシブ対応のSEO効果について専門家の見解
- 16 まとめ
- 17 この記事の監修者が手掛けたSEO記事一覧
レスポンシブ対応とは

レスポンシブ対応とは、Webサイトをどのデバイスからアクセスしても見やすいように、各デバイスごとにレイアウトを修正することです。
レスポンシブ対応はWebサイトのレイアウトや表現内容を指示する「CSS」というマークアップ言語を用いるのが一般的です。CSSを使って表現したいデザインや仕様についてインプットを行い、それぞれの端末に合わせたレイアウトを作り込んでいきます。
デバイスごとにWebサイトを作る必要はなく、CSSではパソコンで見たときとモバイル端末で見たときの表示を分けることで、柔軟に表示内容を調整できます。
サイト運営の効率化や読みやすさに大きく貢献するため、書き手と読み手の双方の利便性が大きく向上します。
ひと昔前までは、Webサイトと言えばPCで見るのが一般的でしたが、携帯電話やスマートフォンの普及に伴い、現在ではモバイル端末での閲覧が主流となっています。
それに伴って、Webサイトをモバイルで見やすいようにデザインすることが、ユーザビリティの観点で非常に重要になっています。
また、2016年3月にGoogleが、モバイル版のWebサイトを基準に検索順位を決定する「モバイルファーストインデックス」というアルゴリズムを発表しました。
このように、モバイル対応させることはユーザー目線でもGoogleのSEO目線でも必須と言えるので、もしあなたがWebサイトを運営する場合は必ず対応したいものとなっています。
Webサイトをモバイルで表示する方法は主に3つあります。
② モバイル用のURLを別で用意する
③ PCデザインのまま表示する
この中で、SEO上最も良いとされているのが「レスポンスデザインにする」ことです。
モバイル用とPC用にURLを分けてしまうと、モバイルファーストインデックスの関係上Googleが上手く評価できなくなり、順位低下の可能性があるのでSEO評価的に好ましくありません。
またPCデザインのまま表示してしまうと、モバイル端末で閲覧する際にコンテンツが小さくなり、ユーザビリティが落ちるので、SEO評価が下がってしまいます。
レスポンシブWebデザインの種類

レスポンシブWebデザインには大きく分けて4種類あります。それぞれに独自の特徴を持っているため、違いを理解すればWebサイト作成時に大いに役立ちます。
レスポンシブレイアウト
レスポンシブレイアウトとは、デバイスの画面の幅の数値に合わせてCSSの切り替えが行われるレイアウトです。多くのWebサイトで導入されており、どのデバイスからアクセスしても違和感なくWebサイトを閲覧できます。
「CSSに指定した数値以上ないし以下の画面幅になったらレイアウトを切り替える」という内容を記述すると切り替えが実行されます。例えば、タブレットの画面幅は最大768px前後と言われています。
そのため、768px前後の基準を目安にしてCSSで数値を記述すれば、タブレット上でWebサイトを見るときにその画面に最適化したレイアウトが自動的に表示されます。このように、細かくレイアウトの内容が指示できる点がレスポンシブレイアウトの特徴です。
リキッドレイアウト
リキッドレイアウトとは、デバイスの画面の幅に合わせて表示内容が切り替わるレイアウトです。数値の指定を行わないため、柔軟な切り替えが期待できます。
画面の幅に合わせて表示内容の縦横の割合を指定しレイアウトを最適化するため、使うデバイスによってレイアウトが変わります。例えば、パソコン上では画像が横に2つ並べられていたものが、スマホ上では縦2つに並べられるようになります。
画面の大きさに合わせて機械的にレイアウトが変わるのではなく、あくまで読み手の見やすさを基点として変化するため、どのデバイスで閲覧しても見やすい仕様です。
したがって、デバイスごとに柔軟にレイアウトを変え読み手の見やすさに対応できる点が、リッキドレイアウトの特徴と言えます。
フレキシブルレイアウト
フレキシブルレイアウトは、デバイスの切り替えの際に表示画面の最小幅と最大幅を指定する方法です。リキッドレイアウトをベースにしたもので、表示画面の幅とデバイスの画面の幅を大きくずらしてデザインに独自性を生み出します。
また、リキッドレイアウトは画面の幅に合わせてレイアウトを柔軟に変更できますが、デバイスの幅が大き過ぎるとデザインが横長に広がりかえって見づらくなります。
こうした場合はあえて両幅に余白を作り、見やすい表示を細かく調整する必要があります。つまりWebサイトに独自性を付け加えたいときや、余白の出し方にこだわりたいときにおすすめのレイアウトです。
グリッドレイアウト
グリッドレイアウトとは、画面の幅に応じてブロック形状のコンテンツを最適なバランスで並べるレイアウトです。コンテンツがブロック単位で構成されているため、画面の幅が大きく変化してもデザインが悪化しにくいです。
また、デザインのテンプレートが作りやすく、1つの型でさまざまなデザインを創り出せます。そのため、短時間で多種類のレイアウトを作成したい方やWebメディアの作成に慣れていない初心者におすすめのレイアウトです。
レスポンシブ対応にする重要性

Webの世界やスマートデバイスのラインナップが多様化している昨今において、レスポンシブ対応の重要性は年々高まっています。
スマートフォンが普及しているため
スマートフォンの普及は、レスポンシブ対応の重要性を高める要因の1つです。というのも、スマートフォンは機種によって画面のサイズや解像度が大きく異なるためです。
実際、画面のサイズと解像度のレベルによって最適なレイアウトは変わってきます。そのため、それぞれのデバイスに合わせたレイアウトを作成する必要があるのです。
また、多様化したデバイスの1つ1つに対応させるメンテナンスや修正は非常に手間ですが、レスポンシブ対応を行えばその手間を大きく減らせます。したがって、レスポンシブ対応はwebサイトの管理業務を大きく効率化させる手段です。
ユーザーの利便性に関係してくるため
レスポンシブ対応の有無は、ユーザーの利便性に大きな影響を及ぼします。レイアウトが1つの端末にしか対応していないと、他のデバイスからアクセスした際にWebサイトが使いづらくなっているケースが多々あるためです。
とくにPCの画面に対してのみレイアウトが対応している場合、スマホで閲覧した際にはレイアウトが画面に収まりきらないトラブルが発生します。そのほか、文が画面からはみ出していて記事が読めなかったり、メニューボタンの位置がわからなかったりなど、読み手にとってストレスとなる問題が散見されます。
読み手の使いやすさに寄り添うためにも、レスポンシブ対応は必要です。
SEOに影響してくるため
レスポンシブ対応がなされていないと、SEOにも悪影響が及びます。近年では、検索エンジンに利便性をともなわないWebサイトを表示しないという動きが活発化しています。
そのため、レスポンシブ対応がなされておらず読みづらいデザインとなっているwebサイトはどんどん淘汰されていくでしょう。
また、レスポンシブ対応がなされていないWebサイトはインデックスされない動きも強まってきています。実際にWebの世界では、モバイルファーストインデックスが重視しされ始めています。
これはGoogleが公式発表した言葉で、スマホなどのデバイスからアクセスしたときに表示されるサイトを優先してインデックスして評価するという意味を持ちます。
そのため、スマートフォンなどのデバイスに適したレイアウトが表示されていないと、インデックスされなくなるのです。こうしたWebの世界の大きな変化に対応するためにも、レスポンシブ対応は必須と言えます。
レスポンシブ対応のメリット

レスポンシブ対応を行うと、Webサイトの作り手と書き手の双方にメリットがあります。適切な対処を行えば、作業の効率化や利便性の向上などさまざまな利点を得られるでしょう。
SEOの評価が上がる
SEOの評価が向上する点が1つ目のメリットです。先ほども触れましたが、現在のWeb業界ではモバイルファーストインデックスが重視されています。
そのため、レスポンシブ対応を通じてスマホやタブレットなどのデバイスの画面の大きさにレイアウトを最適化させれば、SEO面での評価向上が期待できるのです。
また、SEOの評価が上がればインデックスに加えられやすくなり、読み手の目にも留まりやすくなります。読み手の離脱率の低下や商品紹介の成約率の向上、PV数の増加といった好循環に恵まれるようになり、結果としてサイトの価値が大きく高まるのです。
ページ作成や更新の手間が減る
ページ作成や更新の手間が減少するため、業務効率を大幅に改善できます。レスポンシブ対応を行わずにPC以外のデバイスに適したサイトを提供するためには、新たなページ作成や更新が必要です。
こうした作業は非常に非効率です。加えて、内容が重複したサイトの作成やURLの量産がGoogleなどの検索エンジンの適正な評価を妨げてしまうため、Webサイトの価値を正しく評価されなくなります。
しかし、レスポンシブ対応をしっかりと行えば業務効率が改善されるのはもちろん、サイト自体の評価も高まりやすくなります。したがって、少ない労力で高品質なWebサイトを作成できることがレスポンシブ対応の大きなメリットだと言えるでしょう。
ユーザビリティを向上させられる
ユーザビリティの向上も見逃せないメリットです。
レスポンシブ対応はWebサイトを閲覧する読み手にも恩恵を与えます。Webサイトのレイアウトをデバイスごとに最適化すれば、スマホなどのモバイル端末でWebサイトを閲覧する読み手の利便性が大きく向上します。
かつてはWebサイトはPCで見るのが当たり前でしたが、今はその常識が一変しており、Webサイトはスマホで見るのが一般的となりつつあります。
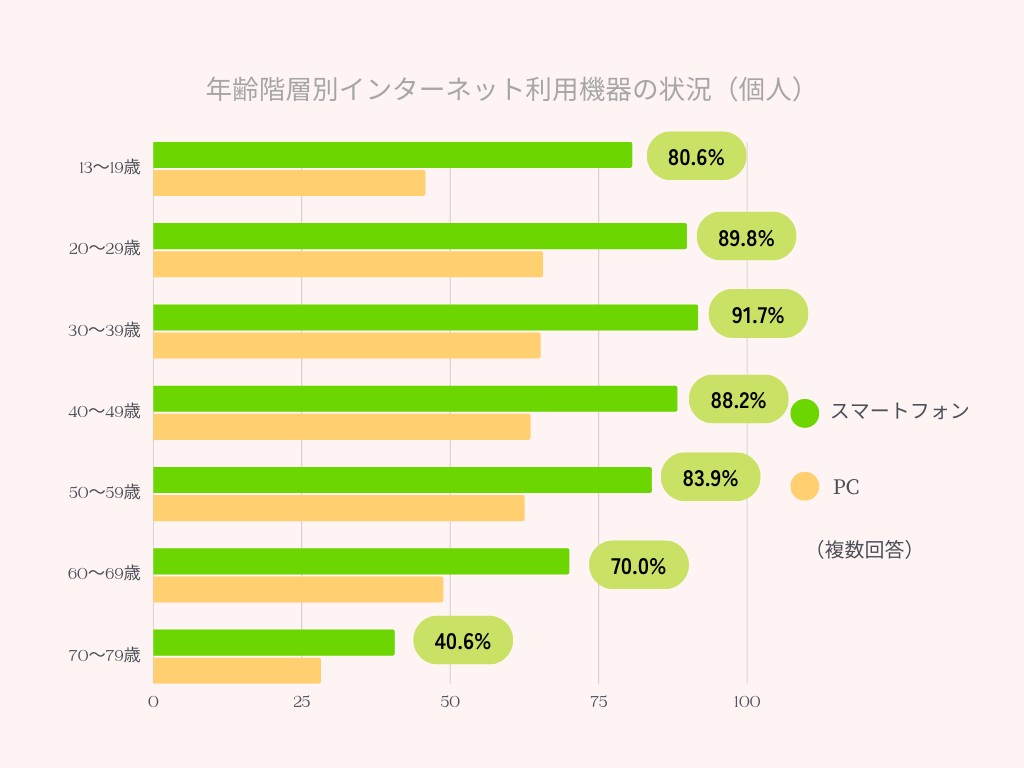
総務省の通信利用動向調査・年齢階層別インターネット利用機器の状況(個人)では、インターネット閲覧の際のデバイスとして「スマホ」を挙げた人が20~29歳で89.8%、30~39歳で91.7%となっていて、大多数がスマホを使ってインターネットを閲覧していることがわかります。

※上記資料をもとにSEOの知恵袋編集部が表を作成
こうしたことから、多くの読み手がWebサイトを気軽に利用できるよう、モバイル端末に適したレイアウトを提供する必要があるのです。
レスポンシブ対応のデメリット

Web業界としてもレスポンシブ対応を推進する流れが強まっている一方で、デメリットがいくつか存在することをしっかりと認識しておく必要があります。
デザインに制限が生じる
デザインに制限が生じる点は見逃せないデメリットです。見やすさやデバイスへの最適化を優先すると、デザインの自由度はどうしても制限されます。
文章と画像の配置バランスや読み手が閲覧しやすいコンテンツの配置など、気を付けなけらばならない点が多いため、画一的なデザインに収まってしまうケースも多々あります。
そのため、自由にデザインを表現したい方やブログのように発信することを趣味として楽しみたい方にはかなり辛いデメリットです。
構築時間や費用がかかる
Webサイトの構築時間や費用がかかる点もデメリットです。PC版やタブレット版、スマホ版など、形状の異なるデバイスに適したレイアウトを同時に検討する必要があるため、構築時間が予想以上にかかります。
また、読み手の見やすさ向上のために、WordPressの利用やレイアウトのテンプレートの購入が必要となり、費用がかさみます。
しかし、初期段階でしっかりと時間をかけてベースを整えれば、その後のメンテナンスにかかる時間は大幅に抑えられるため、考え方次第ではデメリットにはならないかもしれません。
表示速度が落ちる恐れがある
サイトの表示速度が遅くなる点もデメリットです。例えば、スマホでWebサイトを表示する際に、PC用のHTMLコードやCSSファイルを読み込んでしまうことがあるため、デバイスに負担がかかり表示が遅れます。
また、表示速度が遅くなると読み手が離脱しやすくなるため、2重でデメリットが重なるリスクもあります。
レスポンシブ対応をしたにも関わらず、かえってWebサイトの価値が下がってしまうことになりかねません。こうした事態を避けるためにも、CSSファイルの圧縮などの対応が必要です。
レスポンシブWebデザインに関する専門用語

レスポンシブWebデザインに取り組むにあたって、コーディングやWebに関する専門用語の理解は大切です。
専門用語をしっかりと押さえれば、レスポンシブWebデザインに必要な知識を効率的に身に付けられます。そこで、このトピックでは抑えておきたい4つの専門用語を紹介します。
viewport
viewportとはWebサイトの表示領域のことを指します。つまり、私たちがWebサイトで閲覧している部分がviewportです。厳密に言えば、viewportとはHTMLファイルのheadタグに記述するmeta要素のname属性値を意味する用語になります。
このmeta要素を上手く利用してレスポンシブWebデザインを行えば、SEOに好影響を与えられます。また、viewportはレスポンシブ対応に不可欠な設定で、viewportを利用しなければデバイス上でコンテンツが適切に表示されません。
例えば、モバイル端末でコンテンツを見た際に、レイアウトが最適化されずPC表示のままになり、文字や画像が切れてしまいます。
ブレイクポイント
ブレイクポイントとは、レイアウトを端末の画面の幅に最適化するためにCSSを切り替える際に、目印とされるポイントです。このポイントを境にレイアウトを切り替えて、各端末に最適な形状をしたコンテンツを提供しています。
ブレイクポイントは、それぞれの端末が持つ幅に合わせてpixcelで設定されており、スマホであれば320~480px、タブレットは768~1,023px、PCは1,024px~という基準でポイントが決められています。
メディアクエリ
メディアクエリとは、Webサイトのレイアウトを記述するCSS言語で画面の環境に応じてそのデバイスに最適なスタイルに切り替える機能を持ちます。ブレイクポイントとの併用が多く、連携して機能することで端末に最適なレイアウトを表現します。
また、メディアクエリは記入が容易で、CSSファイルに必要条件を記述すれば望んだレスポンシブ対応が簡単に実現するため、メンテナンスも気軽に行えます。
しかしその一方で、コードが長くなる点が懸念として上げられ、条件を細かく記述し過ぎると読み込みに時間がかかりWebサイトの表示速度が遅くなります。
モバイルファースト
モバイルファーストとは、スマホなどのモバイル端末上でのWebサイトの利便性を重視することを意味します。
スマホをはじめとしたモバイル端末の台頭により、Webサイトもモバイル端末による閲覧が急激に増えているため、モバイル端末上での見やすさを重視していこうという流れが急速に強まっています。
実際に検索エンジンであるGoogleもモバイルファーストについて言及しており、WebサイトがモバイルファーストであるかどうかがSEOにも影響を及ぼすようになっています。
レスポンシブ対応のやり方

レスポンシブ対応を完了させるためには、HTMLとCSSの双方からアプローチをかける必要があります。具体的な作業としては、viewportとメディアクエリの設定の調整です。
HTMLの設定(meta viewportタグ)
まず、対応すべきなのがHTMLのmetaタグ内におけるviewportの指定です。この設定を正しく行えば、Webサイトをモバイル端末上で表示した際に、レイアウトが適切なサイズに縮小します。
レイアウトのサイズ対応ですが、viewportにcontentを付与することで任意のサイズを表現できます。ちなみに、コーディングのイメージは以下の通りです。
<meta name = “viewport” content = “width=200, initial-scale=1.0, user-scalable=no,…>
</head>
metaタグは要素を示し、contentというタグは属性を示します。つまり、このコーディングはviewportというレイアウトのサイズに紐づく要素に対して、widthやinitialという属性を付与する意味を持ちます。
今回例に挙げた属性であるwidthはレイアウトの表示幅を指定する属性で、今回は数値が200で入っているため、デバイスの画面上ではレイアウトの横幅が200pxに調整されます。
initial-scaleに関してはWebサイトの初期表示のズーム倍率を指定する属性で、今回は「=1」で設定しているため、ズーム倍率は等倍となります。
user-scalableは、読み手による拡大表示を制御する属性で、今回のように「=no」とするとズームができなくなります。この設定を行えば、端末上でレイアウトを意図した通りに見せられるようになります。
また、HTML上でmetaについてコーディングする際はheadタグ内にmetaの記述が必要となるため、HTMLファイルを開いたらmetaの記述前にheadタグがどこにあるかを探しましょう。
CSSの設定(メディアクエリ)
HTML上でレイアウトの基礎的な骨格を築いたら、その次はCSSで要素の位置付けや文字サイズなどの配置について細かく調整していきます。CSSのそもそもの役割がHTMLの表示を制御する点にあります。
コーディングのイメージは以下の通りです。
<link rel=”stylesheet” href=”style.css” media=”screen and (max-width 500px)”>
</head>
上記のコーディングでは、画面のサイズが最大で500pxに至るまではstyle.cssの情報を読み込む指示を出しています。link属性は、接続する外部のリソースを指定する際に使うものです。基本的にコーディングの冒頭で記述します。
rel属性はリンク先の他の文書との関係を示す属性です。stylesheetがコンテンツの表現ルールを指すため、今回はrelを通じてコンテンツの見せ方に関わるものという内容を宣言しています。
hrefは参照先を示す属性で、ここに紐づけたいURLなどを設置することでその参照先と接続できるようになります。今回のコーディングではstyle.cssが参照先です。
mediaはレイアウトのスタイル情報を示す属性で、今回は最大500pxの画面サイズという内容を表示しています。
レスポンシブ対応での便利なCSS

mediaのCSSを先ほど紹介しましたが、それ以外にもレスポンシブ対応の際に便利なCSSは数多くあります。
display none:非表示
display noneとは非表示を表すコードで、指定した要素をWebサイト上で非表示できます。display noneを指定すれば文字や画像の非表示も自由に操作できるため、レイアウトに余裕を持たせたいときに活用すれば、大きな効果を発揮するでしょう。
しかし、あくまでブラウザ上で非表示になるだけでデータとしては存在しており、読み込み速度に影響はしません。
また、display none以外にもblockやinline、inline-blockなどさまざまなコードがあります。こうした派生コードについても理解を深めれば、レイアウトをより柔軟に表現できます。
float none:横並び解除
floatは要素を横並びにするためのコードであり、横並びを解除するコードでもあります。主にPCで横並びにした要素をモバイル端末では縦並びに表示させたいときに使用します。
端末ごとにコンテンツの配置をコントロールできるため、どの端末でも最適なレイアウトを表示させられます。また、要素を左右のどちらかに寄せるfloat right、float leftといったコードも便利です。
position:表示位置
ポジションは要素の表示位置を指定するコードです。配置の正確な指定が可能で、例えば左に20px動かしたいときは「positon left:20px」と指定すると左に20px分だけ正確に移動します。
また、要素を移動させるだけでなく、他の要素と重ねて配置したり画面の決まった位置に固定したりできるため、レイアウトの幅を大きく広げてくれます。上記のような指定をする際には、static、absoluteといったコードが必要です。
レスポンシブ対応を実施する際の大切なポイント

レスポンシブ対応を実施する際には、以下の4点に注意しながらコーディングを行いましょう。
これらのポイントに注意を払えば、利便性やSEOの評価の向上に大きくつながります。
ユーザビリティの考慮
1つ目はユーザビリティの考慮です。レスポンシブ対応の目的は、読み手が見やすいWebサイトを作成することにあります。
そのため、レスポンシブ対応を行う際は文字の読みやすさや行間の適切さ、コンテンツの大きさなどに留意しながらレイアウトをデザインしていきましょう。
表示速度の考慮
表示速度の考慮も大切です。レイアウトがどれだけ適切でも、表示速度が極端に遅いと読み手の離脱につながってしまうからです。そのため、レイアウトを作成したら実際にWebサイトを読み込んでみて、問題がないかどうかを確認してみましょう。
もし、問題があればコードの修正が必要です。例えばdisplay noneによる非表示コンテンツが多くなっていないかチェックしてみましょう。
コンテンツの表示順序
コンテンツの表示順序が適切かどうかのチェックも重要です。たまにコードで記述した内容と自身が意図したレイアウトが一致しないことがあります。
気付かないままWebサイトをリリースすると、意図しないレイアウトが表示され読み手がコンテンツの内容を誤解してしまう事態が発生します。結果的に誤った情報を発信してしまっているため、Webサイトの価値が下がりSEOにも悪影響を及ぼします。
他サイトの差別化
レスポンシブ対応の際には、他サイトの差別化も意識しましょう。最適なレイアウトに近づけようとすると、独自性やオリジナリティが失われた表現しかできなくなるときがあります。
やっている内容は正しいのに正当な評価を受けられないというジレンマに陥りやすいため、機械的な対応を行うのではなく、自分らしさを意識したレイアウトを大切にしましょう。
レスポンシブ対応を実施する際の注意点
 レスポンシブ対応を行う際は、以下の3点に注意しましょう。これらのポイントを見逃すとWebサイトの利便性向上につながらず、品質の悪いWebサイトを提供してしまう恐れがあります。
レスポンシブ対応を行う際は、以下の3点に注意しましょう。これらのポイントを見逃すとWebサイトの利便性向上につながらず、品質の悪いWebサイトを提供してしまう恐れがあります。
非表示の扱いに注意する
前述した「display none」は、デバイスごとにコンテンツを非表示にするCSSであり、ユーザビリティの最適化を目的として使用するものです。
しかしSEO対策としては逆効果となる恐れがあるため、使い方に注意しましょう。たとえばキーワードの羅列に対して使用するのは「隠しテキスト」と見なされ、品質に関するガイドライン違反します。
あくまでも表示の最適化を目的として使用しましょう。
各デバイスのデザインチェックを怠らないこと
各デバイスのデザインチェックを怠らないように注意しましょう。コードで記述している内容と実際に表現したいイメージは、程度の差はあれど異なる場合が多いです。
実際にそれぞれの端末でどのように表示されているかを確認しないとイメージとのギャップには気付けないため、面倒ではありますがしっかりとチェックしましょう。
もしチェックを怠り、イメージとコードの差に気付かないままWebサイトを表示してしまうと、読み手がコンテンツの内容を意図しない形で受け取ってしまう問題が発生します。
特定のデバイスだけコンテンツがおかしくならないようにすること
特定のデバイスだけコンテンツがおかしくならないように注意しましょう。各デバイスでデザインを見たときに、デザインとしては問題ないもののレイアウトにこだわり過ぎたことが原因で、コンテンツの内容がおかしくなるときがあります。
実際、端末ごとに要素の並びが適切に変わるように加工したにも関わらず、並びの順序が逆になってしまっていてコンテンツの内容が理解できなくなるという問題はよく起こります。
レスポンシブ対応が上手くできない場合の対処法

レスポンシブ対応が上手くいかない場合には、以下の対処法を試してみてください。
コードに入力ミスがないか見直す
コードに入力ミスがないかどうかを必ずチェックしましょう。コーディングを行っているにも関わらず望んだ通りにレイアウトが表示されない場合、コードの入力ミスが発生している可能性が高いです。
metaをきちんとheadタグ内で記述できていないなど、コードを見直すと意外と初歩的なミスが見つかったりします。
また、ミスを減らすための予防の実施も大切です。コード記述の際にすぐに違和感に気づけるようにフォントサイズを大きくしたり、対応する括弧を色付けしてくれる拡張機能を利用したりすることで、ミスを大きく減らせます。
こうした機能や工夫を取り入れるとコードは不格好に見えますが、正確さは段違いに向上するため、コーディングに慣れるまでは積極的に活用していきましょう。
コードの優先順位を見直す
コードの優先順位の見直しも着目すべきポイントの1つです。特にCSSのコードは記述の方法によって優先順位が変動し、その変動をもとに順位が高いとされたものが優先的に読み込まれる仕様になっています。
変動の基準を把握していないときちんと記述しているのにCSSが機能しないという事態に陥ります。なお基準は、セレクタが優先順位の変動に大きく関わっていると言われています。
タグやclass、idといった各セレクタにはポイントが割り振られており、そのポイントが高いものが優先して読み込まれるようになっています。ちなみにタグは1ポイント、classは10ポイント、idは100ポイントとなっているため、確実にCSSを機能させたいときはidに紐付けると良いでしょう。
Ctrl+F5でページを更新する
上記2つの見直しを行っても改善が見られない場合、Webサイトが正しく読み込めていないことが原因だと考えられます。そのため、こうした場合はページの更新を行いましょう。
F5を押すかCtrl+F5キーを押せばページが更新されます。しかし、F5キーはあくまで再読み込みの機能であるため、古いデータが邪魔をしてページを更新できないときがあります。
F5で上手く反映されない場合はCtrl+F5キーを押しましょう。Ctrl+F5キーはスーパーリロードと呼ばれる古いデータを削除した上で最新の情報を読み込んでくれる機能です。そのため、サイトの読み込みに問題があるかどうかを正しく確認できます。
レスポンシブ対応が正常にできているかの確認方法

レスポンシブ対応の調整が完了したら、モバイルフレンドリーテストを実施しましょう。モバイルフレンドリーテストはGoogleが提供しているテストで、Webページがモバイルデバイス上でどれだけ使いやすいかをチェックしてくれます。
チェック方法はシンプルで、モバイルフレンドリーテストのサイトでHTMLやWebサイトのURLをインプットするだけで使いやすさの度合いを測れます。
また、テストの際にはviewportの設定の確からしさやテキストの大きさの適切さ、モバイル端末で使用不可なプラグインの有無などについて確認されます。こうしたポイントのチェックを通じて、Webサイトが真にユーザーファーストな仕様となっているかを判断しているのです。
特に昨今ではモバイルデバイスの普及により、多くの方がPC以外の端末でWebサイトを閲覧するようになっています。そのため、モバイルフレンドリーテストで良いスコアを収めれば、多くの人に質の高いWebサイトを提供できるようになります。
レスポンシブ対応を楽に実施する方法

ここまでレスポンシブ対応のやり方を細かに説明してきましたが、以下の方法を使えば容易にレスポンシブ対応を行えます。
WordPressでテーマを使用する
WordPressを用いてWebサイトを作成しているのであれば、レスポンシブ対応のテーマを利用するだけで簡単に導入可能です。細かな設定は別途必要になってきますが、モバイル端末対応のために必要な対応はテーマの実装で十分に賄えます。
WordPressは利用の際にお金がかかりますが、見合った環境を提供してくれるため、レスポンシブ対応を手間をかけずに済ませたい方におすすめです。
テンプレートを使用する
レスポンシブ対応のテンプレートを使用すれば、対応に割く時間が大幅に減ります。特に最近では無料で使えるテンプレートが多数あるため、気軽に利用できます。
レスポンシブ対応は自力でCSSを記述することでも対応可能ですが、ミスが発生しやすくどうしても工数がかかりがちです。そのため、レスポンシブ対応への労力を最小限に抑えたい方は、テンプレートの使用がおすすめの方法です。
レスポンシブ対応テンプレートを使用可能なサイト

ここでは、レスポンシブ対応テンプレートの使用が可能なサイトを5つ紹介します。
無料ホームページテンプレート.com
無料ホームページテンプレートは、商用利用可能なテンプレートを無料で公開しているサイトです。無料でありながらもデザイン性が高く、使いやすいテンプレートをラインナップに並べています。
また、テンプレート内の写真やイラストを自由に利用できるため、デザインの幅が広がります。加えて、テンプレートのデザインは自由に変更可能なため、独自性やオリジナリティの付与も行えます。
Envato Market
Envato Marketとは、動画や音楽、画像素材といったデジタル素材・製品を販売している世界最大級のサイトです。
サイト上で利用可能な商品は数百万点を越えており、今もその数は増え続けています。テンプレートやテーマも販売されているため、レスポンシブ対応のテンプレートを探している方は必見です。
また値段もさほど高くはなく、高くても1~2万円程度で済みます。購入する際はラインナップが多く、どれを選べばよいか悩むかもしれません。しかし、人気とされているテーマを選んでおけば失敗はしないため、口コミを見ながら好きなテンプレートを購入しましょう。
HTML5 UP!
HTML5 UP!はHTML5とCSS3で作成されたテンプレートを豊富にそろえているサイトです。すべてのテンプレートにライブデモを用意しているため、用途に合ったテンプレートが見つけやすいです。
レスポンシブ対応でありながら無料で公開されているテンプレートも多く、なるべくコストをかけずにレスポンシブ対応を実施したい方におすすめと言えます。また、クリエイティブコモンズライセンスがついているため、クレジットを記載すれば商用利用や改変も可能です。
Start Bootstrap
Start Bootstrapは、Twitter社が開発したフレームワークであるBootstrapを利用できるサイトです。BootstrapはHTMLにコードを貼り付けるだけで利用できる仕様になっており、使いやすさに優れています。
また、メニューやボタンなどWebサイトに必要な仕様がテンプレートとして装着されているため、徹底してユーザーファーストにこだわっていると言えます。
Template Party
Template Partyは企業向けやギャラリー向けなどさまざまな用途に合わせたテンプレートを提供しているサイトです。各用途向けに無料で配布しているテンプレートは、編集ソフトやサーバにアップロードするだけで利用できるため、使い勝手が非常に良いです。
また、こちらは有料となりますがCMSの販売も行っており、無料テンプレートの利用とCMSの購入を並行して行うことで、サイトの管理と更新を容易に実施できます。他にも初心者や中級者向けにマニュアルを提供しているため、テンプレートの利用にまだ慣れていない方におすすめです。
レスポンシブ対応のSEO効果について専門家の見解
レスポンシブデザインにすることは、SEOに効果的な対策です。
しかし、レスポンシブ対応によってSEO評価が高まると言うよりかは、レスポンシブ対応にしておけば、デザイン面でSEO評価が下がらないと考えた方が良いでしょう。
現在では、検索上位に表示されているほとんどのサイトがレスポンスデザインに対応しているため、レスポンスデザインにしただけでSEO評価のアドバンテージを得ることはできません。
またGoogleは、あくまでコンテンツを重要視しているので、レスポンスデザインは現代のWebサイトの「ドレスコード」程度に認識しておきましょう。
まとめ
レスポンシブ対応はきちんと行い、モバイルファーストなコンテンツを作ることができれば、Webサイトの価値が上がりSEOの面でも好影響が期待できます。
しかしその一方で、レスポンシブ対応を怠りユーザビリティが低いWebサイトだと判断されると、検索エンジンにWebサイトが表示されないという事態に陥る可能性があるため、きちんと対応してWebサイトの価値を担保することが大切です。
最近はテンプレートの利用を通じてレスポンシブ対応を容易に行えます。ツールをうまく使って効率的にレスポンシブ対応を実施していきましょう。
この記事の監修者が手掛けたSEO記事一覧
| 記事タイトル | 記事の内容 |
| ・SEO対策とは?検索上位表示を狙う方法まとめ! | SEOの基本から、おこなうべきSEO対策など、SEOについて総合的に解説しています。 |
| ・いきなりGoogleの検索順位が下がったのは何故!原因と対策方法をご紹介 | 検索順位が下がってしまった原因とその対処法を紹介しています。 |
| ・【メディア運営者が教える】ChatGPTでSEOに強い記事を作成する方法! | ChatGPTでSEOに強い記事を作成する方法を、実際に利用している経験からアドバイス。 |
| ・SEOライティングのコツ10選!SEO初心者が意識すべきポイントもご紹介 | 初心者でも読むだけでSEOに強い記事をかける、ライティングのコツを解説しています。 |
| ・【2024年最新版】SEO外部対策とは?ポイントや注意点を解説! | SEO外部対策の効果や、おすすめの外部対策方法を解説しています。 |
| ・ 上位表示されやすいロングテールキーワードのSEO対策方法をご紹介! | ロングテールキーワードでのSEO対策方法や、ロングテールSEOの成功事例を解説しています。 |
| ・内部リンクとは?SEO効果と設置の際のポイントを解説 | 内部リンクのSEO効果と、正しい設置方法を解説しています。 |
| ・Googleペナルティのチェック方法!対策法も詳しく解説 | SEOでGoogleペナルティの対象になる原因と、ペナルティ解除方法を解説しています。 |
| ・記事外注で後悔しない!おすすめの記事代行サービス12選と発注前の準備 | 失敗しない記事外注のコツと、記事代行サービスをご紹介しています。 |
| ・コンテンツSEOとは?メリットやデメリット、成功事例など | コンテンツSEOの方法と、成功事例などをご紹介しています。 |
| ・ローカルSEOとは?ローカルSEOの種類や対策方法などを解説 | ローカルSEOの対策方法を詳しく解説しています。 |
| ・【2024年最新版】SEOの内部対策は何をするべき?対策方法を解説 | おこなうべきSEO内部対策を解説!内部対策チェックリストも有ります。 |
| ・SEO対策にかかる費用は?依頼先の選び方も紹介 | SEO対策を業者に依頼する場合の費用を対策内容別に解説しています。 |
| ・相互リンクにSEO効果はある?相互リンクのやり方と注意点を徹底解説 | 危険な相互リンク・安全な相互リンクを解説しています。 |
| ・被リンクのSEO効果は?良質な被リンクの獲得方法や悪質な被リンクの防ぎ方 | 被リンクのSEO効果や、おすすめの被リンク対策をご紹介しています。 |
| ・ホワイトハットSEOのやり方を解説!ブラックハットSEOとの違いは? | ホワイトハットSEOの内容とやり方を解説しています。 |
| ・11サイトのSEO成功事例とSEOを成功させるための大切なポイント | SEOで成功しているサイトの事例を紹介!SEOで成功するポイントも解説しています。 |
| ・SEOコンサルとは?実績のあるSEOコンサルティング会社15選を紹介 | SEOコンサルティングの内容と、依頼した場合の費用などを解説しています。 |
| ・SEOに強いディレクトリ構造の作り方!正しい階層の設定方法 | SEOに効果的なディレクトリ構造の整え方を解説しています。 |
| ・失敗しないSEO会社の選び方や注意点・悪質業者を見分けるコツ | 失敗しないSEO会社の選び方や、悪質なSEO会社の見分け方を解説しています。 |
| ・競合分析がSEOで重要な理由は?競合調査する方法やコツをご紹介 | SEO専門会社が実際におこなっているSEOの競合分析方法をご紹介しています。 |
| ・コーポレートサイトのSEO対策のコツを紹介!自社サイトの検索順位の上げ方 | コーポレートサイトのSEO対策方法を詳しく解説しています。 |
| ・【Google公式情報あり】SEOのE-E-A-Tとは?重要性と対策を解説 | E-E-A-T評価についてGoogleのガイドラインを基に詳しく解説しています。 |
| ・Googleが推奨するSEO対策とは?Google公式の見解をご紹介! | Google公式が発表しているSEOのガイドラインを基に、Googleが推奨しているSEO対策を解説しています。 |
| ・コンテンツマーケティングとは?内容と取り組み方、成功事例を紹介 | コンテンツマーケティングのやり方や実例をご紹介します。 |
| ・逆SEOとは?利用目的と手法・被害に遭った際の対処法も解説 | 正しい逆SEOのやり方、攻撃的逆SEOを受けた際の対処法などをご紹介します。 |
監修者プロフィール
NEXER 工藤6つのオウンドメディアの運営責任者
2017年NEXERに入社。前職はスマートフォンの販売員。
NEXER入社後はSEOコンサルティング営業部、クライアントマーケティング事業部を経て、現在はオウンドメディアを6つ運営&管理の責任者を任されている。
新規で1から立ち上げた2つのサイトは年間100万PV以上のメディアに成長。
既存のオウンドメディアと、サイト買収をおこなった3つのサイトは、運用当初に比べて3倍~5倍の収益を出すメディアに成長。
さらに、2022年12月より新規でもう1サイトに挑戦中。
専用SEOプランをご提案いたします!

- どんな対策をすればいいかわからない…
- 最適な対策キーワードがわからない
- 施策実行のリソースが不足している
SEOコンサルタントが貴社サイトの課題を洗い出し、最適なSEO対策を一緒に考えます。
SEO無料相談はこちら