この記事の監修SEO会社

株式会社NEXER
2005年にSEO事業を開始し、計5,000社以上にSEOコンサルティング実績を持つSEOの専門会社。
自社でSEO研究チームを持ち、「クライアントのサイト分析」「コンテンツ対策」「外部対策」「内部対策」「クライアントサポート」全て自社のみで提供可能なフルオーダーSEOを提供している。
SEOのノウハウを活かして、年間数百万PVの自社メディアを複数運営。
2021年6月から、新しい指標が導入されました。それが「ページエクスペリエンス」です。検索エンジンで高い評価をもらい上位表示されるには新しい指標を理解し、サイトやコンテンツの作成に組み込まなくてはなりません。
そこで、ページエクスペリエンスに関する知識をまとめました。指標の細かい内容やアップデート内容など、自社サイト・コンテンツを上位表示させるのに役立つ知識をご紹介します。
もしSEO対策の基本から対策方法まで全て詳しく知りたい場合は「SEO対策とは?検索上位表示を狙う方法まとめ!」の記事でSEO対策の情報をまとめているので参考にしてみてください。
『SEOの知恵袋』に無料相談

SEO知恵袋なら、まずは無料でSEO相談とサイトのSEO状況診断が可能です。
SEO運用歴18年、合計5000社以上の対策実績のあるSEOの知恵袋にぜひご相談ください。
『SEOの知恵袋』に無料相談
「SEO対策を検討しているけど、
いきなり業者に依頼するのが不安」
というお悩みはございませんか?

SEO知恵袋はなら、まずは無料でSEO相談とサイトのSEO状況診断が可能です。
SEO運用歴18年、合計5000社以上の対策実績のあるSEOの知恵袋にぜひご相談ください。
目次
ページエクスペリエンスとは

ページエクスペリエンスとは、グーグル検索における指標のひとつです。Googleは検索エンジンを利用したユーザーが有用で快適な体験を得られるようにするため、ページの体験度を評価しています。この指標が、ページエクスペリエンスです。
検索をかけると、入力した語句に該当するサイトやコンテンツが表示されますが、内容はそれぞれ違います。実際に検索をかけたとき、ほしい情報が記載されていたり、ページの読み込みが速かったりするとよいサイトであると評価する方は多いです。
半面、ほしい情報が記載されておらず広告のせいで内容が読めない場合は、どんなによい内容が記載されていても、低い評価をつけることになるでしょう。
このように、サイトやコンテンツの評価は、複数の要素で構成されています。ページエクスペリエンスは、複数の要素を用いてサイトやコンテンツを評価し、上位に表示します。自社サイトとコンテンツを上位表示させるためには、欠かせない要素といえるのです。
ページエクスペリエンスのシグナル

ページエクスペリエンスにはいくつかのシグナルがあり、上位表示されるにはすべてのシグナルを満たすことが重要です。ここでは、各シグナルの意味や評価を解説します。
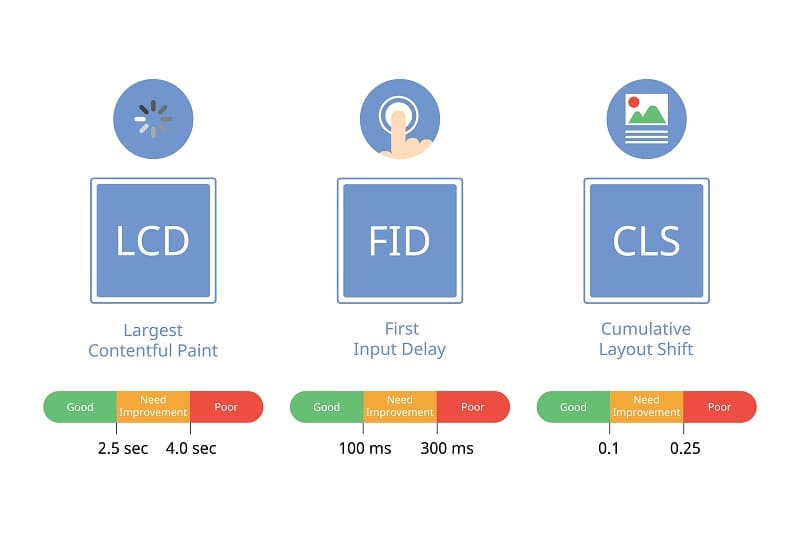
コアウェブバイタル
「コアウェブバイタル」は、ページエクスペリエンスを実現するためのコンセプトです。
複数の指標から作られており、ページの読み込み時間である「LCP」と、サイトやコンテンツに入力したときの反応速度を指す「FID」に、ページの視覚的な安定性の指標である「CLS」を使って評価します。
現在は上記3つの指標により評価されていますが、構成要素が時間とともに進化するため、新しい指標が定期的にアップデートすると予想されています。
LCP
「LCP」はページの読み込み時間を評価する指標です。ブラウザにページやコンテンツの主要部分が表示されるまでの時間を測定・評価します。かかる時間が短ければ短いほど評価は高くなります。
指標では、ページの読み込み開始から文章または画像などの主要な内容が2.5秒以内に表示されると良好と判断されます。4秒を超えると低評価となるため注意が必要です。もしページやコンテンツの表示が2.5秒よりも遅い場合は、改善が必要となります。
FID
「FID」は、ユーザーがサイトやコンテンツに入力した際、処理を開始するまでの時間を指す指標です。サイト内リンクをクリックしたときの反応や入力フォームなどに情報を記載したときに反映されるかが判断されます。こちらの指標も早ければ早いほど高く評価される指標です。
FIDは0.1秒未満を良好としており、0.3秒以下は低評価となります。自社サイトやコンテンツをクリックして反応が遅いようなら、対策を講じましょう。
CLS
「CLS」は、ページの視覚的な安定性を示す指標です。ページを読み込んだとき、レイアウトが崩れや変動が発生しないかをチェックしています。
読み込みの際、広告によりレイアウト変更があると画像やボタンの表示位置も変化します。煩わしい変化があれば、当然ユーザー評価も低下します。CLSは、ページを閲覧・操作する際の煩わしさがないかを評価する指標です。
CLSの評価は、Googleサーチコンソールや専用ツールで測定できます。測定時に表示される数値が0.1未満を良好としており、0.25以下は低評価です。
モバイルフレンドリー
「モバイルフレンドリー」は、サイトやコンテンツがスマートフォンに対応しているかをチェックします。モバイルフレンドリーをクリアするには、6つの要素をクリアする必要があります。
ひとつは、互換性のないプラグインを使用しないことです。ビューポート、つまり表示形式が設定され、端末の幅に正しく収まっているかも判断されます。コンテンツ画面の幅も同様です。テキストの大きさやボタン同士の近さもチェックされます。
これらの要素は、グーグルが無料で提供しているテストページにてチェックできます。自社サイトのURLを入力するだけで判断できる仕組みです。また、Googleサーチコンソールでも確認可能です。
セーフブラウジング
セーフブラウジングは、ページやコンテンツ内にユーザーに害を与えるコンテンツがないことを確認する指標です。具体的には、マルチウェアやフィッシングサイトがないかをチェックされます。ようするに、サイトのセキュリティにかかわる指標です。
ユーザーに害を与えるコンテンツがあるサイトは、当然評価も下がります。新規に作成したサイトやコンテンツなら問題ありませんが、中古サイトにはまれにユーザーに害を与えるコンテンツが混じっていることもあるため、注意が必要です。
中古サイトを購入して運営する際は、必ず隠れた有害コンテンツがないか確認しましょう。セーフブラウジングは、Googleサーチコンソールの「セキュリティ問題のレポート」で確認できます。問題があれば修正手順が記載されるので、必ず修正しましょう。
HTTPS
セキュリティでチェックされるのは、サイトのコンテンツだけではありません。通信もチェックされます。サイトの安全性をチェックする指標が「HTTPS」です。
実際のページやコンテンツのURLを見ると「https://」「http://」と最初に記載されています。これは通信手段を示しており、HTTPSは通信内容が暗号化されていることを示しています。HTTPは暗号化されていない通信です。
現在、HTTPSで配信されていないサイトは、安全でないことを告げる警告が表示されます。HTTPだと評価が下がるだけでなく、ページやコンテンツをユーザーに見てもらえない状態で離脱されてしまうのです。
自社サイトやコンテンツでHTTPのままのものがあれば、すぐに修正しましょう。
煩わしいインタースティシャルがない
WEB広告の中には、ページやコンテンツの一部を隠す・覆うなど、閲覧を妨げるかたちで表示されるものがあります。これが「煩わしいインタースティシャル」です。インタースティシャル広告の表示の有無により判断されます。
煩わしいインタースティシャルはユーザーの視認性が高いものの、サイトやコンテンツの使いやすさにおいては悪影響です。大きく表示される分、クリック率は高まりますがページやコンテンツの利用においては邪魔にしかなりません。
Googleはユーザーが使いやすいかを評価しているわけですから、煩わしいインタースティシャルが存在すると当然評価は下がります。画面いっぱいに表示される・コンテンツの大部分を覆う広告が自社サイトやコンテンツに表示されている場合はすぐに修正しましょう。
ページエクスペリエンスの検索順位への影響

さまざまな指標があるページエクスペリエンスですが、実際の検索順位はページエクスペリエンスの評価が低くても、コンテンツの内容が優れていればそちらが評価されます。あくまでもコンテンツの内容が重要視されると考えてよいでしょう。
では、ページエクスペリエンスは気にしなくてもよいのかというと違います。関連性やコンテンツの充実度が同じサイトがあった場合、ページエクスペリエンス評価の高い方が上位表示されます。
つまり、同じようなコンテンツと差をつけるには、ページエクスペリエンスの評価を高める必要があるということです。これからは、サイトの内容を充実させつつ、アクセスやサイトの機能・安全にも気を配る必要があります。
ページエクスペリエンスアップデートの内容

ページエクスペリエンスは、ユーザーの利便性をチェックするためのものです。そのため、ユーザーがページやコンテンツに求める内容にあわせて、アップデートを行います。
常に高い評価を得るには、アップデートの内容も理解しなくてはなりません。次は、ページエクスペリエンスアップデートの内容をそれぞれ解説します。
コアウェブバイタルの追加
コアウェブバイタルの追加は、検索順位のランキングに大きな影響を与えました。同じレベルのページやコンテンツでも、コアウェブバイタルの評価が高ければ、ライバルサイトよりも高く評価されるようになります。
コンテンツの重要性はそのままに、サイトの操作性や安全性も評価されるようになりました。サイトやコンテンツを作る際に、気を付ける要素が増えたのは大きい変化といえるでしょう。
ちなみに、ランキングに影響を与える要因のうち、セーフブラウジングは現在ランキング決定要因から除外されています。Googleが実際に評価を行い、何らかの理由があると対象から外れることもあるのです。
現在もページエクスペリエンスがアップデートされていることを考えると、定期的に評価項目を確認したほうがよいです。確認のうえ、評価から追加・除外された要因があれば、できるだけ早く対策することをおすすめします。
トップストーリーの条件変更
Googleのトップニュースに掲載されるには、条件があります。ページエクスペリエンスのアップデートに伴い、トップストーリー掲載の条件が変化しました。これにより、掲載されているニュースやコンテンツも大きく変化しています。
今までは、ニュースサイトにページが掲載されるにはGoogleが推奨しているページやコンテンツを高速表示させる技術である「AMP」必要でした。しかし、ページエクスペリエンスのアップデートにより、この項目が削除されます。
今度は、表示速度が十分ありつつ「Googleニュースコンテンツポリシー」にのっとった内容であることが、掲載基準となります。つまり、コアウェブバイタルで高い評価を得ると、トップニュースに表示されます。
多くの人の目に留まるページやコンテンツを作成するには、コアウェブバイタルで高い評価をもらう必要があります。これもまた、大きな変化です。自社のサイトやコンテンツがトップニュースに掲載されなくなった場合は、評価が下がっていないか確認しておきましょう。
AMPは掲載基準の対象ではなくなりましたが、ユーザーの利便性を向上させるのに役立ちます。表示速度の改善に役立つため、気になる要素がある場合は対応するのもおすすめです。
AMPバッジの廃止
AMPが導入されたサイトやコンテンツは、トップニュース掲載時、表示の右上部分にAMPバッジを表すカミナリマークが付けられていました。現在は上記のトップストーリーの条件変更に伴い、マークは廃止されています。
Googleは評価をAMPに限定せず、ページエクスペリエンスに優れたページやコンテンツを検索結果で特定できるよう名取り組みを始めています。評価が限定されなくなったため、マークが廃止されたわけです。
Googleの評価変更は、AMPバッジのような些細な変化でも確認できます。普段から検索エンジンの検索結果やニュースサイトを確認して、表示に変化がないかチェックしておきましょう。
ページ単位での評価
ページエクスペリエンスは、アップデートによりURL単位で評価されるようになりました。ひとつの記事やコンテンツの評価が高くても、ほかが低ければ検索順位に影響します。評価対策は、サイトやコンテンツ全体で取り組みましょう。
自社サイトやコンテンツの順位がなかなか上がらない場合は、ほかのページで評価の低いページがないか確認してください。サイトやコンテンツを作成するときは、一部だけでなく全体的にページエクスペリエンスを意識する必要があることも覚えておきましょう。
Signed Exchangeを全コンテンツでサポート
「Signed Exchange」は、非営利団体W3Cが開発したWEBパッケージ技術です。WEBパッケージは、WEBページ・CSS・JavaScriptなどのリソースをひとつにまとめられるもので、従来ではできなかった配信ができるようになります。
Googleのキャッシュサーバーが自身のWEBサイトを発信するとLCPやFIDを短縮でき、オフラインでもダウンロードしたサイトやコンテンツを安全に閲覧できる効果が期待できます。
GoogleはこれからもWEBパッケージを利用した機能をリリースする予定です。導入により評価方法に変化が生まれる可能性も十分考えられます。アップデートと合わせて、Signed Exchangeの動向もチェックしておきましょう。
ページエクスペリエンスレポートの導入
2020年5月頃から、ページエクスペリエンスの各シグナルを一覧で確認できるページエクスペリエンスレポートも導入されました。
コアウェブバイタルの各スコアや、サイトやコンテンツがスマートフォンに対応できているかなど、ページエクスペリエンスを高めるのに必要な内容を確認できます。評価の状態を確認できるため、必要な対策を明確にすることが可能です。
レポートはGoogleサーチコンソールから確認できます。ページエクスペリエンスを高めたい方は、まずは自社サイトやコンテンツのレポートを確認し、評価を高められる部分がないか探してみるとよいでしょう。
ページエクスペリエンスの具体的な改善方法

ページエクスペリエンスの具体的な改善方法を解説します。ここまでの内容で改善の必要がある要素に心当たりがある方は、次の内容をよく確認しておきましょう。
コアウェブバイタルの改善方法
コアウェブバイタルは、どれかひとつ改善すればよいものではありません。6つのシグナルすべてを確認して改善する必要があります。シグナルはそれぞれ改善方法が違います。
LCP
LCPの改善には、専門的な知識が必要です。改善方法は複数あります。中でも実践的な方法としては、JavaScriptの最小化・CSSの最小化または使用していないJavaScriptの削減・使用していないCSSの最小化です。
このふたつの方法は、コンピューターの画像・映像・音声などの表示を遅くしている原因を軽量化できます。不要な情報を軽量化または削除するため、LCPの速度に影響を与えていたコンテンツを修正できます。
このほか、レンダリングを妨げるリソースの除外・テキスト圧縮の有効化・画像サイズの修正・サーバーの応答速度の向上などの方法があります。LCPの低下原因に合わせて、的確な方法を取りましょう。
FID
FIDの低下は、JavaScriptの実行が多いために起こっています。速度を上げたいなら、JavaScriptを圧縮しましょう。スペース・インデント・コメントなどの文字が消える分JavaScriptのコード量を軽減化できます。
このほか、使用していないJavaScriptの削減や画面を表示するのに必要ないファイル読み込みを後回しにするなどの方法が有効です。長いタスクを分割して必要最低限のJavaScriptだけが実行されるようにするのもおすすめです。
しかしFIDの改善には注意点があります。改善の方法はたくさんありますが、どれもコードの書き換えを行う作業です。作業後、何らかの不具合があり、もとに戻そうとしてもバックアップがなければ復元できません。
FIDの低下が気になるときは、サイトやコンテンツのJavaScriptを確認しますが、作業に移る前に必ずバックアップを取っておきましょう。
CLS
CLSもLCPと同じく改善には専門的な知識が必要です。CLSが低下するのは、画像・動画・広告・埋め込み要素・iframeのサイズが指定されていない・動的に挿入されたコンテンツ・WEBフォントを利用しているなどがあげられます。どれもレイアウトの読み込み中の予期しない変化や移動を起こす要因です。
改善には、画像または動画のwidthとheightを明示的に指定する、広告・埋め込み要素・iframeのサイズを指定するなどの改善が有効です。該当するコンテンツのコードを修正しましょう。
動的なコンテンツの挿入や必要ファイルを先にロードさせる・WEBフォントを利用しないなど、表示速度を優先する対策も改善に役立ちます。CLSを低下させるコンテンツがあれば、改善および削除しましょう。
モバイルフレンドリーの改善方法
モバイルフレンドリーは、WEBサイトの構築を見直すと改善できます。具体的には、レスポンシブWEBで事案の採用です。サイトを画面サイズに依存しない方法で構築すれば、パソコン・スマートフォンのどちらでも見やすいサイトに改善できます。
サイトやコンテンツをパソコン用とスマートフォン用に分けて作ると、HTMLファイルをふたつ作らなくてはなりません。レスポンシブWEBデザインなら、ひとつで済ませられて作業や管理が簡単です。URLも統一されるため、ユーザーもアクセスしやすくなります。
レスポンシブWEBデザインの改善は、HTMLファイルの場合はファイルのヘッダーに「meta viewport」タグを追加します。ワードプレスは共通の店舗レートファイルに追記してください。
次に「メディアクエリ」を使い、適用されるCSSの指示内容を画面サイズにより切り替えられるようにします。作業が終わったら、画面モードの切り替え・専用ツール・パソコンまたはスマートフォンの画面などを使い、きちんと切り替わっているか確認しましょう。正常に切り替わりが確認できたら、改善は終了です。
HTTPSセキュリティの改善方法
HTTPSセキュリティに問題があるときは、SSL化を行いましょう。まずはサーバーでSSLが使えるか確認してください。使えるならあとは問題あるソースコードを「https://」に書き換え、リダイレクトします。あとはツールやサービスに記載されているURLを変更して通知するだけです。
作業前はもちろん、作業の間にもバックアップを取り、正常に動くか確認しましょう。すべての作業で誤作動なくサイトやコンテンツが動くことが確認できたら、HTTPSセキュリティの改善は終了です。
煩わしいインタースティシャルの改善方法
最後に、煩わしいインタースティシャルの改善ですが、該当する広告はすべて表示しないようにしましょう。どうしても広告を表示したいなら、バナー広告といったユーザーの閲覧を邪魔しないタイプのものに変更してください。
ページエクスペリエンスの測定方法

最後に、ページエクスペリエンスの測定方法をご紹介します。これまでの内容で何度か取り上げている部分もありますが、シグナルそれぞれの測定方法が違うため、ここでまとめて解説します。
モバイルフレンドリーの場合
モバイルフレンドリーはGoogleサーチコンソールから確認できます。確認に用いる項目は「モバイルユーザビリティ」と「モバイルフレンドリーテスト」のふたつです。
まずはモバイルユーザビリティをチェックしましょう。チェックするとエラーと有効のふたつが表示されます。エラーはモバイル対応ではないため、修正が必要です。詳細をクリックするとエラーページのURLが表示されます。詳細が確認できるので、内容に従って改善しましょう。
次に、モバイルフレンドリーテストを用います。調べたいページのURLを入力欄に入れ、クリックするとモバイルフレンドリーかどうかを判断してくれます。エラーがあれば結果に表示されます。
モバイルユーザビリティで全体をチェックして修正した後、モバイルフレンドリーテストをページごとに行えば抜けなく改善できます。
コアウェブバイタルの場合
コアウェブバイタルをチェックするときにも、Googleサーチコンソールは活用できます。この他では「ページスピードインサイト」が使えます。サイト全体からコアウェブバイタルが低下しているページを見つけ出す場合はGoogleサーチコンソールが、ページごとにチェックと低下原因を知りたい場合はページスピードインサイトがそれぞれ適しています。
Googleサーチコンソールを使うときは「ウェブに関する主な指標」の項目をクリックしましょう。パソコンとスマートフォンなどのモバイルのデータが表示されます。グラフ右上のレポートを開くと、不良・改善が必要・良好の3つにURLが表示されるので、良好以外のURLで何が低下しているのかを確認してください。
次に、ページスピードインサイトの使い方です。ページスピードインサイトにアクセスしたら、チェックしたいURLを入力し、ボタンをクリックします。すると、チェックしたURLのコアウェブバイタルが一覧で表示されます。あとは低下している部分を改善するだけです。
ふたつのチェックを行えば、より入念にページエクスペリエンスの対策ができます。モバイルフレンドリー同様、コアウェブバイタルもふたつのツールを使ってチェックしましょう。
HTTPSセキュリティの場合
HTTPSセキュリティはページのURLをチェックすれば確認できますが、1つひとつページを開いて確認するのはとても大変です。一気に確認したい場合は、Googleサーチコンソールを利用しましょう。
HTTPSセキュリティの確認は、ページエクスペリエンスの項目である「HTTPS」から確認できます。グラフと一緒にシグナルが提示されています。すべての項目が良好と表示されているか確認してください。もし問題があるようなら改善します。
これまでの確認方法を用いてサイトやコンテンツをチェックすれば、ページエクスペリエンスを高い評価の状態で保つことが可能です。コンテンツの充実とともに、ページエクスペリエンスの状態にも注目しましょう。
SEO専門家の見解
ページエクスペリエンスは検索順位へ影響を及ぼす項目の一つです。
ページエクスペリエンスとSEOの関係性については、Googleの公式が発言しています。
参照元:ページ エクスペリエンスの Google 検索結果への影響について
優れたページエクスペリエンスを提供しているコンテンツは、SEO評価が高まります。
しかし、ページエクスペリエンスの優劣が、検索順位を決める上で優先されることはありません。検索エンジンはあくまでも、検索クエリに対して最も関連性の高いコンテンツを上位に表示しようと設計されています。
ただ、検索上位のページがどれも似たようなコンテンツの場合には、優れたページエクスペリエンスのサイトが上位表示されやすくなっているので、SEOにおいてページエクスペリエンスを改善することは重要と言えるでしょう。
まとめ
ページエクスペリエンスは、Googleが取り入れた新しい指標です。複数の項目やシグナルで作成されており、ひとつだけ気を付ければよいものではありません。さまざまな方面から、ユーザーを意識したサイトやコンテンツ作りが重要になります。
項目やシグナルはそれぞれ確認方法がありますが。まずは自社サイトやコンテンツにページエクスペリエンスにおける問題がないか確認しましょう。各項目・シグナルの対処法はそれぞれ違うため、改善方法を押さえておくことも重要です。
ページエクスペリエンスはコンテンツの内容に次ぐ上位表示に必要な要素です。より多くのユーザーの目に留まるコンテンツを作りたいなら、必ず押さえておきましょう。
監修者プロフィール
NEXER 工藤6つのオウンドメディアの運営責任者
2017年NEXERに入社。前職はスマートフォンの販売員。
NEXER入社後はSEOコンサルティング営業部、クライアントマーケティング事業部を経て、現在はオウンドメディアを6つ運営&管理の責任者を任されている。
新規で1から立ち上げた2つのサイトは年間100万PV以上のメディアに成長。
既存のオウンドメディアと、サイト買収をおこなった3つのサイトは、運用当初に比べて3倍~5倍の収益を出すメディアに成長。
さらに、2022年12月より新規でもう1サイトに挑戦中。
この記事の監修者が手掛けたSEO記事一覧
| 記事タイトル | 記事の内容 |
| ・SEO対策とは?検索上位表示を狙う方法まとめ! | SEOの基本から、おこなうべきSEO対策など、SEOについて総合的に解説しています。 |
| ・いきなりGoogleの検索順位が下がったのは何故!原因と対策方法をご紹介 | 検索順位が下がってしまった原因とその対処法を紹介しています。 |
| ・【メディア運営者が教える】ChatGPTでSEOに強い記事を作成する方法! | ChatGPTでSEOに強い記事を作成する方法を、実際に利用している経験からアドバイス。 |
| ・SEOライティングのコツ10選!SEO初心者が意識すべきポイントもご紹介 | 初心者でも読むだけでSEOに強い記事をかける、ライティングのコツを解説しています。 |
| ・【2024年最新版】SEO外部対策とは?ポイントや注意点を解説! | SEO外部対策の効果や、おすすめの外部対策方法を解説しています。 |
| ・ 上位表示されやすいロングテールキーワードのSEO対策方法をご紹介! | ロングテールキーワードでのSEO対策方法や、ロングテールSEOの成功事例を解説しています。 |
| ・内部リンクとは?SEO効果と設置の際のポイントを解説 | 内部リンクのSEO効果と、正しい設置方法を解説しています。 |
| ・Googleペナルティのチェック方法!対策法も詳しく解説 | SEOでGoogleペナルティの対象になる原因と、ペナルティ解除方法を解説しています。 |
| ・記事外注で後悔しない!おすすめの記事代行サービス12選と発注前の準備 | 失敗しない記事外注のコツと、記事代行サービスをご紹介しています。 |
| ・コンテンツSEOとは?メリットやデメリット、成功事例など | コンテンツSEOの方法と、成功事例などをご紹介しています。 |
| ・ローカルSEOとは?ローカルSEOの種類や対策方法などを解説 | ローカルSEOの対策方法を詳しく解説しています。 |
| ・【2024年最新版】SEOの内部対策は何をするべき?対策方法を解説 | おこなうべきSEO内部対策を解説!内部対策チェックリストも有ります。 |
| ・SEO対策にかかる費用は?依頼先の選び方も紹介 | SEO対策を業者に依頼する場合の費用を対策内容別に解説しています。 |
| ・相互リンクにSEO効果はある?相互リンクのやり方と注意点を徹底解説 | 危険な相互リンク・安全な相互リンクを解説しています。 |
| ・被リンクのSEO効果は?良質な被リンクの獲得方法や悪質な被リンクの防ぎ方 | 被リンクのSEO効果や、おすすめの被リンク対策をご紹介しています。 |
| ・ホワイトハットSEOのやり方を解説!ブラックハットSEOとの違いは? | ホワイトハットSEOの内容とやり方を解説しています。 |
| ・11サイトのSEO成功事例とSEOを成功させるための大切なポイント | SEOで成功しているサイトの事例を紹介!SEOで成功するポイントも解説しています。 |
| ・SEOコンサルとは?実績のあるSEOコンサルティング会社15選を紹介 | SEOコンサルティングの内容と、依頼した場合の費用などを解説しています。 |
| ・SEOに強いディレクトリ構造の作り方!正しい階層の設定方法 | SEOに効果的なディレクトリ構造の整え方を解説しています。 |
| ・失敗しないSEO会社の選び方や注意点・悪質業者を見分けるコツ | 失敗しないSEO会社の選び方や、悪質なSEO会社の見分け方を解説しています。 |
| ・競合分析がSEOで重要な理由は?競合調査する方法やコツをご紹介 | SEO専門会社が実際におこなっているSEOの競合分析方法をご紹介しています。 |
| ・コーポレートサイトのSEO対策のコツを紹介!自社サイトの検索順位の上げ方 | コーポレートサイトのSEO対策方法を詳しく解説しています。 |
| ・【Google公式情報あり】SEOのE-E-A-Tとは?重要性と対策を解説 | E-E-A-T評価についてGoogleのガイドラインを基に詳しく解説しています。 |
| ・Googleが推奨するSEO対策とは?Google公式の見解をご紹介! | Google公式が発表しているSEOのガイドラインを基に、Googleが推奨しているSEO対策を解説しています。 |
| ・コンテンツマーケティングとは?内容と取り組み方、成功事例を紹介 | コンテンツマーケティングのやり方や実例をご紹介します。 |
| ・逆SEOとは?利用目的と手法・被害に遭った際の対処法も解説 | 正しい逆SEOのやり方、攻撃的逆SEOを受けた際の対処法などをご紹介します。 |
専用SEOプランをご提案いたします!

- どんな対策をすればいいかわからない…
- 最適な対策キーワードがわからない
- 施策実行のリソースが不足している
SEOコンサルタントが貴社サイトの課題を洗い出し、最適なSEO対策を一緒に考えます。
SEO無料相談はこちら




