この記事の監修SEO会社

株式会社NEXER
2005年にSEO事業を開始し、計5,000社以上にSEOコンサルティング実績を持つSEOの専門会社。
自社でSEO研究チームを持ち、「クライアントのサイト分析」「コンテンツ対策」「外部対策」「内部対策」「クライアントサポート」全て自社のみで提供可能なフルオーダーSEOを提供している。
SEOのノウハウを活かして、年間数百万PVの自社メディアを複数運営。
「見出しタグ(hタグ)とは?」「見出しタグ(hタグ)はどう使えばいいの?」と見出しタグ(hタグ)についての詳細や、使用方法に関して気になりますよね。
見出しタグは、コンテンツを作成する上で必要なものです。
適切に使用することで、滞在時間が増えるなどユーザービリティの向上も図れますので、意識して設定することを心がけましょう。
そこでこのページでは、見出しタグ(hタグ)とは何かを詳しく説明し、以下のことを解説します。
- 見出しタグ(hタグ)とは?
- 見出しタグ(hタグ)の正しい使い方
- 興味を持たれるための効果的な見出し作成方法
- 見出しをHTMLとCSSでデザインする方法
- 【WordPress】見出しタグで目次を自動生成
このページを読めば、見出しタグ(hタグ)の使用方法や、効果的な付け方がわかるようになり、Googleから評価されやすいコンテンツ作成ができるようになるものと思います。
内容を簡単にまとめると・・・
- 見出しタグとはコンテンツの概要を伝えるために用いるタグ
- 見出しタグを適切に使うことにより、検索エンジンに記事内容を理解されやすくなる
- つまり、適切な見出しタグの設定はSEO施策につながる
目次
見出しタグ(hタグ)とは
見出しとは、アクセスしたユーザーが読みやすくなるように、また、検索エンジンがコンテンツ内容を理解しやすいように、コンテンツのまとまり1つ1つの前に設置する、そのコンテンツ内容の概要を説明した標題の事を指します。
見出しはそれが一目で見出しだとわかるように、大きな文字で強調して書かれている場合が多いです。
ここでいえば「見出しタグ(hタグ)とは」の部分が見出しです。
見出しタグの記述には、HTML言語の「hタグ」が用いられ、HTMLの他、CSS等を用いることで、文字の大きさを変えたり、文字の強調・文字色の変更を行えます。
見出しタグを用いれば検索エンジンには見出しであるとすぐに伝わりますが、ユーザーには見出しタグ+文字の強調を用いたほうが伝わりやすいですね。
HTMLの見出しタグはh1~h6
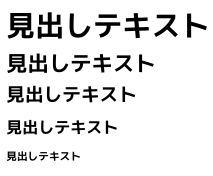
HTMLを用いた見出しタグに「h1、h2、h3、h4、h5、h6」の6種類のタグが存在します。
記述方法と表示イメージは以下のとおりです。
| HTML記述例 | 表示イメージ |
| <h1>見出しテキスト</h1>
<h2>見出しテキスト</h2> <h3>見出しテキスト</h3> <h4>見出しテキスト</h4> <h5>見出しテキスト</h5> |
 |
数字が小さいものから順番に、重要度が高い見出しとして検索エンジンに認識されます。
見出しタグの順番とSEOの関係
見出しタグは、「h1、h2、h3、h4、h5、h6」と6種類ありますが、どれでも好きに使っていいわけではありません。
数字の小さいものから重要度が高いものと認識されるため、順番を誤って使用すると検索エンジンに誤解を与え、悪影響を及ぼす可能性もあります。
しかし、もしまだ見出しを設置していない場合や間違えて使用している場合は、正しく使用することで、コンテンツ理解によるSEO効果も見込めるでしょう。
また、正しい見出しタグの使用方法を守りながら、ユーザーにわかりやすい見出し内容にすることは、ユーザーの滞在率の向上やユーザービリティの向上にも繋がります。
よりしっかりとSEO対策を行いたい方は「SEO対策とは?知っておくべきSEO対策を解説」の記事をご覧ください。
見出しタグの具体例
ここでは、見出しタグの具体的な正しい使い方を紹介します。
| 【HTML記述例】 |
| <h1>見出しタグとは</h1>
<h2>見出しタグの特徴</h2> <h3>SEOに効果がある</h3> <h3>ユーザビリティが向上する</h3> <h2>まとめ</h2> |
このように、大きい話題には数字の小さい見出しタグを使用して、その下にある小さな話題にはその次の数字の見出しタグを使用するようにしましょう。
見出しタグ(hタグ)の正しい使い方
見出しタグの(hタグ)の具体的な正しい使い方をご紹介します。
これらを守れば、SEOに効果的な見出しを作成できるでしょう。
1.見出しタグをh1〜h6で順番に使う
見出しタグは「h1、h2、h3、h4、h5、h6」の順番に使用してください。
見出しタグ< h >に紐づく番号は、コンテンツの階層関係を表すために用いられますので、h1のあとはh2、h2のあとはh3と、順番を守ることで検索エンジンにもコンテンツの階層関係を正しく伝えることができます。
また、コンテンツを作成する際には、話題の大きいものの下にその話題の詳細を持ってくるように、見出しタグを設定しましょう。たとえば、以下の見出しタグをみてください。
| HTML記述例 |
| <h3>おいしい料理の作り方</h3>
<h2>塩は入れすぎない</h2> |
「おいしい料理の作り方」の方が話題が大きいのにh3で、「塩は入れすぎない」にh2が設定されていますね。
このように、話題が大きいものより詳細な話題のhタグの数字が小さいと階層関係がおかしくなってしまいますので注意しましょう。
2.h1タグは1回の使用にする
h1タグは記事タイトルで使用されます。
基本的に記事1本につき記事タイトルは1つしか存在しないため、h1タグは1回のみしか使用しないのが昔から当たり前とされてきましたが、H1をページ内に複数多様してもよいHTML5の登場等も関係し、その点の概念に変化も現れています。
以前、GoogleのJohn Mueller(ジョン・ミューラー)氏は、ユーザーからの質問に対して以下のように発言しています。
Hello
@JohnMu
regarding the use of heading tags: How many h1-tags should be used on a single webpage? Only one? #seo
参照:https://twitter.com/M_Sauermann/status/852105945245261824
翻訳すると、
「見出しタグの使用について:1つのWebページで使用するh1タグはいくつ必要ですか?」「1つだけですか?」
という内容の質問をしています。これに対して、GoogleのJohn Mueller(ジョン・ミューラー)氏は、
出典:twitter
「好きなだけ」と回答しています。
この回答に基づくと、h1タグは1度しか使用してはいけないという決まりはないようです。
しかし、h1タグはそのページの主題となりますので、主題が複数あることで、そのページが何の情報を扱っているページなのか、コンテンツ内容を評価されにくい状況を作っていると思われる事象よくみかけます。
こういった場合、主題ごとでページを分けて作成することにより、以前の順位よりも上昇する確率が高い状況にありますので、今後のアルゴリズムの変化による認識の変化はあるにせよ、h1タグは1ページに1回の使用とした方がよいでしょう。
また、現在検索結果で上位表示されている記事のほとんどがh1タグを1回しか使っていない状況ということからも、現時点では、h1タグの使用は1度のみをおすすめします。
3.見出しタグは何回使用してもOK
h1タグに関しては、先ほど「何度でも使用してOK」と提言されているものの、結果としては1回のみの使用をおすすめするとご説明しました。
しかし、h2~h6タグは基本的に、見出しタグの正しい使い方を守っていれば、1記事内で何度でも使用して大丈夫です。
見出しタグを適切に使うことは、Googleへのコンテンツ理解の手助けとなるため、構造を理解してしっかりと設定しましょう。
見出しタグの使い方【画像編】
見出しタグの(hタグ)の具体的な正しい使い方を紹介しましたが、ここでは、画像に見出しをつける際の使用方法を紹介します。
見出しタグに画像を使用する
基本的にGoogleへの認識もよいため、見出しはテキストで記載するのがベストですが、見出しに画像を使用することもできないことはありません。
もし、 h1タグに画像を設定する際は、以下のようにHTMLを記述しましょう。
| HTML記述例 |
| <h1><img class=”aligncenter” alt=”WeiVのロゴ画像”/></h1> |
scr属性には画像を、alt属性には見出しの内容(KWを含めたテキスト)を記入しましょう。
h1タグに画像を設定する際には、必ずalt属性を記入しておく必要があります。
今後画像認識の性能が進化する事による変化はあると思いますが、今のところ、検索エンジンは画像の中身の文字を読み取りにくい状況にありますので、見出しに画像を使う際は、このalt属性を使い、画像に関する情報(テキスト)を認識させる方法が推奨されています。
注意点として、altはあくまでも画像の説明であり、h1のテキストとして認識していると公式な説明はありません。
また、SEOに強いサイトではこのように画像をh1タグに使用している例があまりみられないため、特別な理由がない限りは積極的に使用するのはあまりおすすめしません。
興味を持たれるために効果的な見出し作成方法
興味を持たれるような見出しの付け方を意識することで、ユーザーの離脱率の減少や、SNS等での紹介など、間接的なSEO効果も期待できます。
次に上げる項目の内容を意識し、設定してみてください。
見出しだけで内容がわかるようにする
まずは、見出しだけで、コンテンツの中身がわかるようにしましょう。
ユーザーは、コンテンツの中身をすべてじっくり読んでくれるわけではなく、筆者やサイトのファンなどでない限り、多くは見出しで読むか読まないかを判断する傾向にあるためです。
とくに最近では、PCよりもスマホでネットを見る人が多くなってきています。
スマホは簡単に指でスクロールができるため、コンテンツの中身を目についたものだけ読んで、他は飛ばして読まれる可能性が高いです。
そのような際にも、ユーザーにコンテンツの中身をしっかり読んでもらうために、コンテンツの内容が一目でわかるような見出しを作成するのが重要になってきます。
見出しに数字を入れる
数字を入れるとユーザーに興味を持たれやすい見出しを作成できます。
たとえば「仕事をスムーズにする小ワザ」と「仕事をスムーズにする7つの小ワザ」では、数字を使用している見出しの方がどれくらいの情報を得られるのか予測がつき、読んでみたいという気持ちになりやすいのです。
また、見出しに連番をつけることで、今いくつ目の項目を読んでいるのかをユーザーに把握してもらいやすくなります。
見出しタグにキーワードを詰めすぎない
見出しにキーワードを入れることでseo効果が見込めますので、見出しにはキーワードを用いるのを推奨しますが、キーワードを多用し過ぎて意味のわからない文章にならないよう、工夫して見出しはつけましょう。
関連キーワードを含める
h1には、メインとなるキーワードを設置し、h2などのh1以外の見出しは、そのメインキーワードと関連するキーワードを含めるようにしましょう。
たとえば、「見出し」というキーワードをメインキーワードとして記事を作成する場合、関連キーワードは「見出し 意味」や「見出し html」が当てはまります。
関連キーワードの探し方については、メインキーワードで検索した際にフォームに出てくる関連ワードや、「ラッコキーワード」さんのサイトを活用してみるのもいいでしょう。
見出しタグを正しく使用する必要性
見出しタグを使用すると、ユーザーにわかりやすいコンテンツを提供できるようになるだけではなく、検索エンジンにもコンテンツの構造関係を的確に伝え、コンテンツを理解してもらうことにつながるからです。
ただし、すべての見出しダグを使えばいいというわけではありませんので、あくまでもコンテンツの構造関係を伝えるために、適切に見出しタグを利用しましょう。
なお、上位サイトとの競合調査を行うと、とくにh1へのキーワードの含有率が高い状況にありますので、とくにh1へのテキストに関しては、意識をして付けるようにしましょう。
【デザイン講座】見出しをHTMLとCSSでデザインする方法
見出しタグは、HTMLとCSSを使用すればデザインを好きに変更できます。
今回は、以下の3つの見出しデザイン変更を紹介します。
- 見出し色を変更する方法
- 見出しに下線をつける方法
- 見出しに背景色を設定する方法
見出しの色を変更する
見出しの色を変更する際にはCSSで、「color」を設定する必要があります。
colorには自分の好きなカラーコードを設定しましょう。
| 【CSS記述例】 |
| h2{
color:#ffffff; } |
見出しテキスト
見出しに下線をつける
見出しに下線をつけるにはCSSで「border-bottom」を設定します。
左から、線の太さ・線の種類・色を順番に設定します。
| 【CSS記述例】 |
| h2{
border-bottom:1px solid #ffffff } |
見出しに背景色を設定する
見出しに背景色を設定するにはCSSで、「background-color」を設定する必要があります。
background-colorには自分で好きなカラーコードを設定しましょう。
| 【HTML記述例】 |
| h2{
background-color:#ffffff } |
【WordPress講座】見出しタグで目次を自動生成
WordPressには、見出しタグを使用して自動で目次を作成してくれる便利なプラグインが存在します。
「Table of Contents Plus」プラグインを使用する
WordPressで、目次を自動作成してくれるプラグインのひとつが「Table of Contents Plus」です。
今回は、Table of Contents Plusの使用方法を紹介します。
「Table of Contents Plus」の設定方法
- WordPressの管理画面にログインし、左メニューから「プラグイン」→「新規追加」をクリック。
- 「Table of Contents Plus」と検索欄に入力し検索。検索結果に表示された「Table of Contents Plus」をインストールし、有効化ボタンをクリックします。これで「Table of Contents Plus」のインストールは完了です。
- 「Table of Contents Plus」の設定を行います。管理画面の左メニューから「設定」→「TOC+」をクリックします。
- 「Table of Contents Plus」の設定画面が表示されます。
基本設定欄にて以下の項目の設定を行います。
位置
目次が表示される位置を設定できます。こちらは基本的には、デフォルトのままで大丈夫です。
表示条件
目次が表示される条件を設定できます。「2〜3以上で見出しがあるとき」で設定するのをオススメします。
以下のコンテンツタイプを自動挿入
目次が表示されるコンテンツタイプを設定できます。「post(記事)」「page(固定ページ)」にチェックを入れましょう。
見出しテキスト
目次の文言や目次の非表示・表示の文言などを設定できます。目次の文言を好きに設定してください。必要であれば、その他の設定も行いましょう。
設定方法は以上です。
記事投稿画面にて、見出しをつけて記事を作成すると、自動で目次が挿入されています。
まとめ:見出しタグとは
見出しタグ(hタグ)について解説しましたが、いかがだったでしょうか。
このページの要点は以下になります。
-
- 見出しタグ(hタグ)とは、ユーザーや検索エンジンに見出しを正しく伝えるために用いる
- 見出しタグ(hタグ)は数字の大きい順に使用する
- SEOに効果的な見出しを作るには、h1にメインキーワードを入れ、h2以降に関連キーワードを含める。
- CSSで見出しのデザインを装飾できる
見出しを付けてコンテンツを整理すると、ユーザーはコンテンツを見やすくなりますので、ユーザビリティ向上のためにも、ユーザー目線で付けることが第一です。
ただし、上位表示させるためには重要な内部要素でもありますので、キーワードを含めるなど、SEOを意識して設置する必要があることも理解しながら、紹介した見出しタグの使い方を実践し、設置してみましょう。
監修者コメント
内部対策を行うにあたり、タイトル、H1、内部リンクは、まず始めに見る項目として挙がる程、順位付けにとって重要な要素であり、出来ていないサイトはここを修正するだけで、大きく順位上昇する可能性も秘めている要素です。
また、Googleのジョンミューラー氏はオフィスアワーにて(以下参考動画)、サイトリンクを理解するためには、はっきりとしたサイト構造で作られている事が重要で、そのサイト構造を理解する為に、”見出し”と”ページタイトル”を見ているとも言及しています。
参考動画:English Google Webmaster Central office-hours from January 10, 2020
よって、ページ内の見出しはコンテンツ理解のためにGoogleが見ている重要な内部要素であり、特にh1へキーワードを含めた場合のSEO効果は高い傾向にあるため、内部対策を行う上で非常に意識しなければいけない項目になります。
とはいえ、キーワードを多く含めて理解出来ない文にするのではなく、目的のキーワードを含めたユーザーにわかりやすい、コンパクトな見出しを付ける意識で設置してみてください。

監修者:奥崎 宏(SEOINFO監修|奥崎宏@nexer,inc)
(株)NEXER(取締役)の技術責任者(SEO業務やWEBのシステム開発に携わる)
アフィリエイトをきっかけにSEOを学び、SEO会社に転職。
これまで数々のカスタマイズを手掛け、現在はSEO歴13年以上。
特に順位変動の分析を得意とし、自身監修のSEOINFOにて分析結果を報告している。
SEOINFO:https://seoinfo.jp/