この記事の監修SEO会社

株式会社NEXER
2005年にSEO事業を開始し、計5,000社以上にSEOコンサルティング実績を持つSEOの専門会社。
自社でSEO研究チームを持ち、「クライアントのサイト分析」「コンテンツ対策」「外部対策」「内部対策」「クライアントサポート」全て自社のみで提供可能なフルオーダーSEOを提供している。
SEOのノウハウを活かして、年間数百万PVの自社メディアを複数運営。
自社サイトが検索上位に表示されるためのSEO対策をする場合、サイトの具体的な改善点が分かると便利ですよね。
対策に迷う場合は、SEOスコアなどのサイトの評価をしてくれるツールを使うのがおすすめです。
今回は、Googleが提供するツールであるLighthouseについて、導入方法や使い方を画像付きでわかりやすく解説します。
Lighthouseを使って分かる項目を、実際にあるサイトを測定した例も含めて見ていきましょう。
目次
Lighthouseとは?
Googleが提供する無料ツールで、特定のサイトやアプリを自動で分析してくれます。
Google Chromeの拡張機能であり、次項で解説しますが導入方法も簡単です。
評価は、サイトのパフォーマンスやSEOなど5つの項目でレポートされます。
コンテンツの課題や改善点を把握できるため、良質なサイト作成に役立つでしょう。項目ごとに色分けでスコアが表示され、Passed Audits(合格)、Failed Audits(失格)の項目もわかります。
Lighthouse にSEOチェック機能が加わったのは2018年で 、サイト管理者やウェブマーケティング担当者などにも役立つツールとなっています。無料で導入できるため、自社サイトのSEOスコアのチェックや改善を目的に使ってみてはいかがでしょうか。
Lighthouseの導入方法
Lighthouseの導入は、無料で簡単に行えます。まずは画像とともに、Lighthouseの導入方法を解説します。
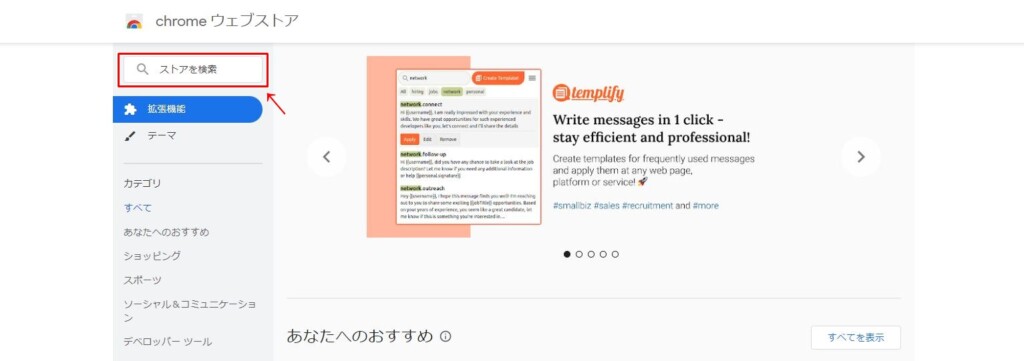
(1)Google Chromeを起動して、Chromeウェブストアを開きます。検索ボックスに「Lighthouse」と入力して検索します。

もしくは、Google Chromeの検索ボックスにて「Chrome Lighthouse」と検索すると、該当のページがヒットします。
(2)Lighthouseの案内が表示されたら「Chromeに追加」をクリックします。

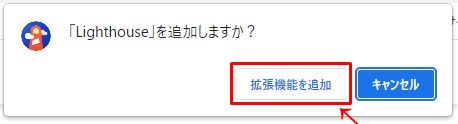
(3)「Lighthouseを追加しますか?」というポップアップが表示されるため「拡張機能を追加」をクリックします。

(4)Lighthouseが導入できました。

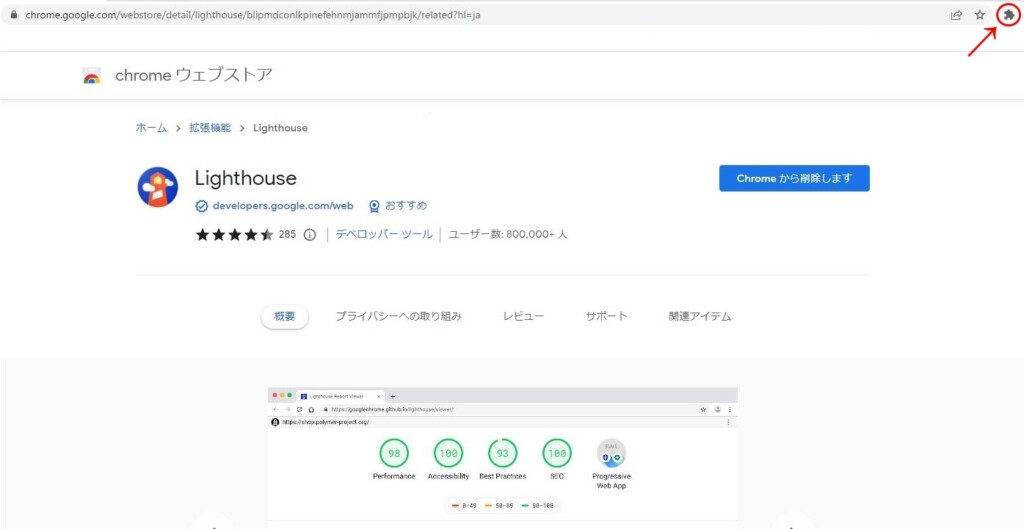
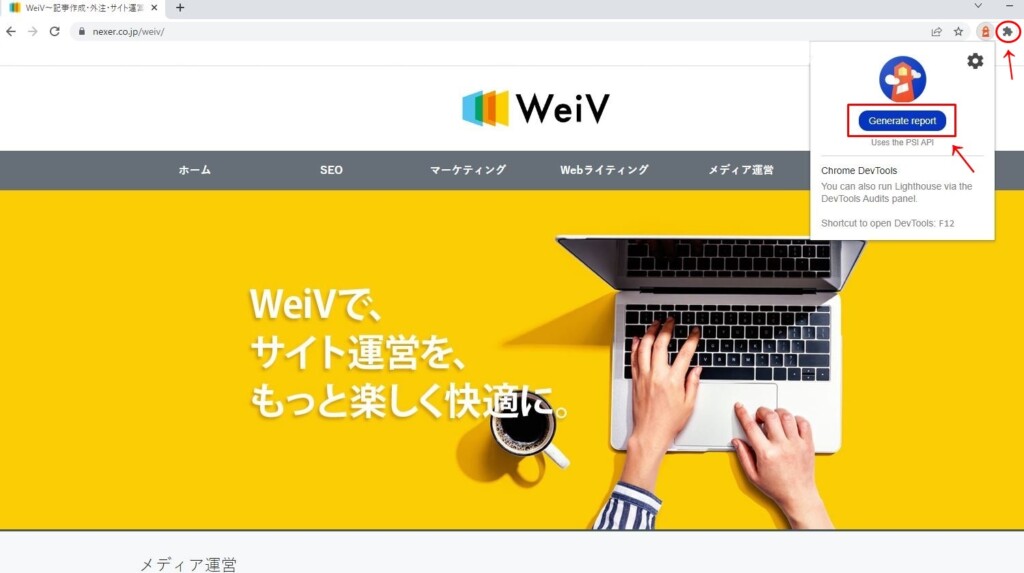
LighthouseはGoogle Chromeの拡張機能のため、使う際は右上に表示されるアイコンをクリックします(下の画像の赤丸部分です)。
アイコンをクリックすると、導入している拡張機能が表示されるので、その中にLighthouseが入っているか確認してみましょう。
Lighthouseの使い方
導入ができたら、実際に使ってみましょう。使い方の手順を解説します。
(1)分析したいサイトを開き、右上の拡張機能のアイコンをクリックします。機能の中からLighthouseを選択して「Generate report」をクリックしましょう。

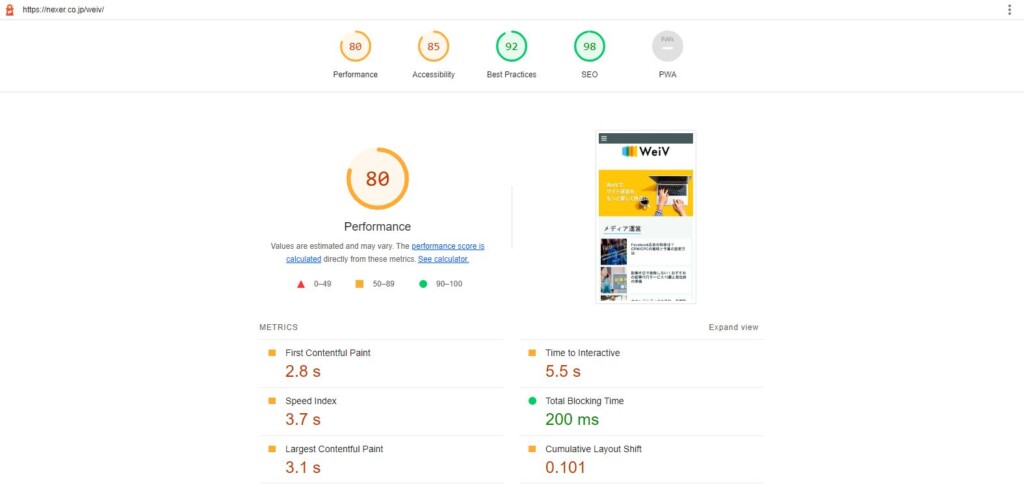
(2)以下のような画像が表示されるため、分析結果を待ちます。

(3)パフォーマンスやアクセシビリティなど、項目別に分析結果が表示されます。分析結果の見方や内容については、次の項目で詳しく解説します。

Lighthouseで確認可能なチェック項目
Lighthouseでチェックできる項目は、以下の5項目です。
- Performance
- Accessibility
- Best Practices
- SEO
- ProgressiveWebApp
上記5項目の評価スコアが、Lighthouseでは100点満点で示されます。
- 赤の△:0~49
- オレンジの□:50~89
- 緑の〇:90~100
- 評価スコアを色別で示すだけでなく、項目別に改善点も表示されます。ここからは、この5項目の解説、提示された問題点を改善することによって得られる効果を項目毎にご紹介します。
Performance
Performanceでは、サイトの読み込みスピードや操作可能になるまでの速度、画像の表示速度、クリック・タップ・キーボード入力などのユーザーの操作に応答するスピードなど、サイトの性能を評価しています。Metricsに、ページにアクセスしてから表示されるまでの時間などの6つの速度指標が出ますが、どれも値が小さい方が評価は高くなります。
ページのリダイレクトを複数回行っていないか、CSSファイルやJavaScriptファイルを圧縮しているか、画像のサイズは適切か、という改善点や問題点も確認することができます。
サイトの読み込みスピードが遅いのは好ましくありません。サイトの読み込みスピードを上げるために必要な改善を行うと、サイトのパフォーマンスが上がり、ユーザーの離脱率の低下やアクセス数アップなどの効果が期待できます。
Accessibility
Accessibilityは、目の不自由な人や高齢者など誰にとっても見やすく、検索エンジンの巡回プログラム(クローラー)に対してもサイトが最適化されているかなど、アクセスのしやすさを分析して評価する項目です。
- テキストと背景色のコントラスト
- ボタンに適切な名称が設定されているか
- titleタグでタイトルが指定されているか
- HTML構造は最適化されているか
- 画像に適切なalt属性が設定されているか
- リンクに識別できる名前を設定しているか
などをチェックします。
Accessibilityは企業の社会的責任として考えられています。分析結果に従ってAccessibilityのスコアが高いサイトを構築することで、質のよいサイト作成が可能です。
Best Practices
Best Practicesは、使い勝手やセキュリティなどの観点から、さまざまな診断を行う項目です。HTTPSやHTTP/2といった技術を導入しているか、非推奨のAPIやJavaSriptライブラリを使っていないかなど、適切な技術やシステムを搭載しているかを診断します。
他にも、パスワード欄へのペーストを禁止しているか、サイトのスクロール時のパフォーマンスを妨げていないか、画像を適切なアスペクト比で表示しているかなども分析します。
表示された問題点を改善することで、サイトの信頼性や使い勝手が向上します。
SEO
SEOは、キーワード検索で自社サイトが検索上位に表示されるようにするための施策ができているかを分析する項目です。
- ディスクリプションでページ内容の説明を指定しているか
- プラグインを要するコンテンツを利用していないか
- フォントサイズは適切か
- モバイル用サイトは利用しやすいか
- リンクの文字列は適切か
- 同一内容もしくは類似ページがある際に検索エンジンで正規URLを示すためのタグ(canonical)が設定されているか
などの項目で診断します。
改善点に沿って施策を行うことで、検索上位表示をはじめ、ユーザーや検索エンジンの理解を深めることに役立ちます。
ProgressiveWebApp
モバイルサイト上でネイティブアプリのように使えるウェブアプリケーションを実現する「ProgressiveWebApp(PWA)」の仕様を満たしているか診断する項目です。こちらの項目は点数ではなく、PWAに対応しているか、対応するために必要なことなどが表示されます。
「Service Woker」の登録がされているか、サイトがHTTPS化されているかなどがチェックされます。Service Workerとは、サイトに記述されたプログラムをブラウザに組み込み、ページを離れた後やブラウザの再起動をした後でも実行できるようにする技術です。
PWAは、一般的なウェブページとは少し違った設定が必要です。不可欠というわけではありませんが、GoogleはPWAの利用を推奨しています。
自社、もしくは自分にPWAに取り組むことのできるリソースや知識を持っているのであれば、取り組んでおいて損はないでしょう。
Lighthouseの使用例
こちらでは以下2つのメディアをLighthouseで測定し、状態を解説します。
WeiV
SEO関連やマーケティング、記事制作などに関するコンテンツをまとめたサイトです。分析結果では、SEOのスコアが98とほぼ満点となる高評価でした。SEO項目の詳細を見ると、モバイルフレンドリーに関する改善点が書かれており、満点を目指すための具体的な対策がわかります。
Performanceにおいては、ページの操作が可能になるまでの時間や、アクセス後に文字や画像が最初に表示されるまでの時間などに改善点が見られました。改善が必要な項目が、色や記号を用いて表示されているため、優先的に取り組むべき課題がわかりやすくなっています。レンダリングをブロックするリソースの存在や、高圧縮率の画像フォーマットの使用など、具体的な改善点が提示されています。
VOICE NOTE MAGAZINE
コスメや家電、グルメなどの幅広いジャンルにおいて、アンケート結果を通して役立つ情報を配信するサイトです。SEOとBest Practicesの評価が高く、検索上位表示が狙えるサイトであることや、適切な技術やシステムを備えた信頼できるサイトであることがわかります。
一方でAccessibilityやPerformanceには改善点が多い結果となりました。Accessibilityでは、リンクテキストやalt属性の設定、背景色と文字色のコントラストなどの改善点が提示されています。
Passed Audits(合格)としてたくさんの項目が示されており、改善点以外にもサイトのよいところや継続していくべき項目もわかります。
まとめ
LighthouseはGoogleが提供する無料ツールで、SEOを含めたサイトの分析、評価をしてくれます。
Google Chromeの拡張機能のひとつであり、導入方法は簡単です。分析、評価したいサイトを表示させて、拡張機能のアイコンからLighthouseを起動させるだけで測定できます。
色や記号、スコアで評価結果を表示するため、サイトのよい点と問題点がわかりやすいのが特徴です。評価を上げるために何をすればよいのか、具体的な改善点も提示されます。示された項目に沿って改善していくことで、サイトの評価を高め、良質なサイト構築に役立つでしょう。
SEOスコアのチェックツールに迷っている方は、まずはGoogle公式の「Lighthouse」を試してみてはいかがでしょうか。
「Lighthhouse」はGoogleが公式で提供しているツールということもあり、SEOを意識するうえで信憑性の高いデータを確認することができます。ページの表示速度やSEOの基本対策をクリアするうえでは有効なツールのひとつです。
ただし、スコアが100点満点だからといって対策キーワードの順位が上がるということではないので注意が必要です。スコアを意識するあまり、コンテンツや外部対策が疎かにならないようにしましょう!