この記事の監修SEO会社

株式会社NEXER
2005年にSEO事業を開始し、計5,000社以上にSEOコンサルティング実績を持つSEOの専門会社。
自社でSEO研究チームを持ち、「クライアントのサイト分析」「コンテンツ対策」「外部対策」「内部対策」「クライアントサポート」全て自社のみで提供可能なフルオーダーSEOを提供している。
SEOのノウハウを活かして、年間数百万PVの自社メディアを複数運営。
「ワードプレスでSEO対策するにはどうすれば良いの?」「具体的な設定方法は?」とワードプレスでサイトを立ち上げたものの、SEO対策の設定で悩んでいませんか?
ワードプレスでは基本的なSEO対策がデフォルトで設定されているものの、個人で行う設定も重要です。
設定を知らなければ、ライバルサイトにGoogle評価で劣ってしまう場合もあります。コンテンツの中身ではなく設定で負けてしまうのは避けたいものですよね。
そこでこの記事では、複数のサイトを運営しながらSEOについて多くの仮説検証を行ってきた筆者が、ワードプレスで必ず設定したい11のSEO対策をチェックリストとしてまとめました。
記事を最後までお読みいただければ、SEOで上位表示するためにワードプレスで設定すべき項目がわかります。
チェックリストを参考にして、ワードプレスでできるSEO対策は抜け漏れなく設定しましょう。
SEOで上位を狙うためのワードプレス設定チェックリスト
ワードプレスのSEO対策を強化するための設定方法を、11項目に分けてわかりやすくチェックリストにしました。
- noindex設定は使えてる?
- パーマリンクは正しく設定できてる?
- 記事内に関連記事への内部リンクを入れている?
- 引用した部分はわかりやすく表記されている?
- キャッシュ系のプラグインを活用できている?
- サイトマップ送信のプラグインは使ってる?
- ワードプレス用のSEO対策プラグインを導入している?
- コメントスパムを防止して、サイトの質を管理している?
- ワードプレステーマはレスポンシブ対応?
- SEO対策済みのワードプレステーマを使用している?
- 画像のaltタグは設定している?
これら11の項目はワードプレスでSEO対策を行うためにはとても大切な設定ですから、やっていないことがあればすぐに取り組みましょう。
それでは、以下から項目ごとに詳しく説明していきます。
1.noindex設定は使えてる?

低品質なコンテンツをそのままにしていると、サイト評価への影響が気になりますよね。
そのため、低品質のコンテンツは個別に「noindex」設定を行って検索に表示されないようにし、評価対象外としてもらいましょう。
noindexの方法は、通常「<meta name=”robots” content=”noindex”>」のメタタグをページの <head> 内に配置しますが、ワードプレスではプラグイン「All in One SEO Pack」を使えば記事編集画面から簡単に設定できます。
また、テーマによってはプラグインを入れなくてもnoindexを設定できるものもあります。
noindexの方法は下記の記事で詳しく紹介しているので、あわせてご覧ください。
具体的な方法はこちら
nofollowとnoindexの使い方
2.パーマリンクは正しく設定できてる?

パーマリンクとは、記事ごとの個別URLのことです。
利用しているプラグインによっては、自動でパーマリンクが設定される場合もありますね。
また、SEO対策としては、記事の内容に関連性があるパーマリンクにすると、ユーザーにとってわかりやすくなり効果的です。
基本的にはキーワードをそのままパーマリンクにすればよいでしょう。日本語のパーマリンクは表記が長くなってしまうのでおすすめしません。
パーマリンクの設定は「短く・内容をわかりやすく」することが大事です。
パーマリンクの具体的な設定・変更方法
ワードプレスのパーマリンク設定方法と変更に便利なプラグイン
3.記事内に関連記事への内部リンクを入れている?

SEO内部対策の1つである「内部リンク」は、関連記事をユーザーに読んでもらうために重要なものです。
関連性の高い記事を内部リンクでつなげば、サイト内のユーザーの滞在時間が長くなり、サイトの評価につながるでしょう。
内部リンクはテキストだけでなく、ブログカードの形でユーザーにとって見やすく設置することをおすすめします。ワードプレスでは、内部リンクをブログカードの形で表示できるプラグイン「Pz-LinkCard」を使うと、簡単に見栄えのよい内部リンクが設置できます。
Pz-LinkCardを使って作成したブログカードはこのように表示されます。

デザインはカスタマイズ可能で、サイトの雰囲気に合わられます。
「なるべくプラグインを使いたくない」という場合には、CSSを使って内部リンクのデザインを調整しましょう。
4.引用した部分はわかりやすく表記されている?

「引用タグ」とは、外部のサイトから引用しているコンテンツの部分をタグ付けしてわかりやすくするためのタグです。
著作権の観点から引用部分をユーザーに向けてわかりやすく表示することは必須です。どこから引用したのかがわかるよう引用元のURL・ページタイトルを併記しましょう。
さらに引用タグを使って「この部分は引用したコンテンツです」と検索エンジンに向けて伝えることで、コピーコンテンツと判断される可能性を避けられます。
引用タグはツールボックスの「ブロック引用」を使うか、コマンドがない場合は下記のように引用タグで引用部分を囲みます。
<blockquote>
<p>引用(いんよう、英語:citation, quotation[1])とは、広義には、自己のオリジナル作品のなかで他人の著作を副次的に紹介する行為、先人の芸術作品やその要素を副次的に自己の作品に取り入れること。</p>
<p class=”link-ref”><cite>引用元: Wikipedia<a href=”https://ja.wikipedia.org/wiki/%E5%BC%95%E7%94%A8″ target=”_blank”>「引用」</a></cite></p>
</blockquote>
実際の表示)
引用(いんよう、英語:citation, quotation[1])とは、広義には、自己のオリジナル作品のなかで他人の著作を副次的に紹介する行為、先人の芸術作品やその要素を副次的に自己の作品に取り入れること。
引用元: Wikipedia「引用」
5.キャッシュ系のプラグインを活用できている?

ワードプレスで作ったサイトはページの表示が遅いため、キャッシュ処理のプラグインを導入することをおすすめします。
キャッシュ処理のプラグインはサーバー負担を減らし、ページの表示速度改善に役立ちます。
おすすめのキャッシュ処理プラグインは日本語表示で操作が簡単な「WP Super Cache」です。
インストールして、有効化するだけで使えます。
6.サイトマップ送信のプラグインは使ってる?

サイト内に大量のコンテンツが入っていると、なかなかGoogleにインデックスされないページも出てきます。インデックスしてもらうためには、サイトマップ送信のプラグイン「Google XML Sitemaps」を活用しましょう。
ワードプレスをお使いならGoogle XML Sitemapsを使えば、インストールして有効化すれば自動でサイトマップを作成してくれます。
サイトマップは必ずしも必要というわけではありませんが、サイトマップがあるとGoogleのクローラーが回遊しやすくなり記事がインデックスされやすくなります。
サイト内のコンテンツは、Googleにインデックスされない限り検索で表示されることはありません。
サイトマップについては下記の記事でも詳しく解説しています。
初心者でも大丈夫!
Googleサーチコンソールでの新しいサイトマップの追加方法を解説
7.ワードプレス用のSEO対策プラグインを導入している?

ワードプレスにはSEOに必要な項目を簡単に設定できるプラグインがあります。
主にSEO対策として使えるおすすめのプラグインは以下のようなものがあります。
- All in One SEO Pack
- Yoast SEO
- Premium SEO Pack
- The SEO Framework
- SEOPress
それぞれインストールしてから有効化するだけなので、サイト運営初心者でも簡単に導入でき、ワードプレス内のSEO内部対策を簡単に行えるのが特徴です。
ただし注意点として、ワードプレスで扱っているテーマによってはプラグインと干渉してうまく動作しない場合があるので、使っているテーマと相性がよいものを選んで導入するようにしましょう。
8.コメントスパムを防止して、サイトの質を管理している?

記事につくコメントにもSEO対策的な効果が含まれており、Googleは良質なコメントが多いサイトを評価しています。
逆にスパムのような質の悪いコメントが多いサイトは悪い評価となるのかは不明ですが、質の悪いコメントを放置することはユーザビリティの低下にもつながるため、対策することをおすすめします。
ワードプレスには最初からスパムコメント防止のプラグイン「Akismet」が入っているので、有効化して活用することをおすすめします。
9.ワードプレステーマはレスポンシブ対応?

現在は多くのユーザーがスマホでサイトを見ています。
割合的には7~8割程度とかなり高く、パソコンだけではなくスマホにも対応したレスポンシブなワードプレステーマを活用するのが当たり前です。
扱っているテーマによってはレスポンシブになっていないものもありますが、今はほとんどないといってよいでしょう。
確認のため、使用中のテーマがレスポンシブ対応になっているかチェックしてみてください。
10.SEOに強いワードプレステーマを使用している?

ワードプレスのテーマには、SEOに強いテーマもあります。
もちろん「使うだけで上位表示ができる」ということはありませんが、設定すべき項目を投稿画面から設定できる、関連記事が自動で表示されるなどの機能が備わっているものです。
以下にSEO対策済みのテーマを有料・無料おすすめなものだけに絞ってまとめてみましたので、参考にしてみてください。
SEOに強い有料ワードプレステーマ
有料テーマの特徴としてはSEO対策が施されている範囲が広いこと、無料のテーマと比べて操作性がよいこと、サイト運営初心者でも簡単にデザイン設定の変更やカスタマイズができることなどが挙げられます。
有料テーマは使い方を学ばなくても直観的に使用できるテーマが多いので「テーマについて学ぶ時間をできる限り節約したい」「内容の制作に時間をかけたい」といった人におすすめです。
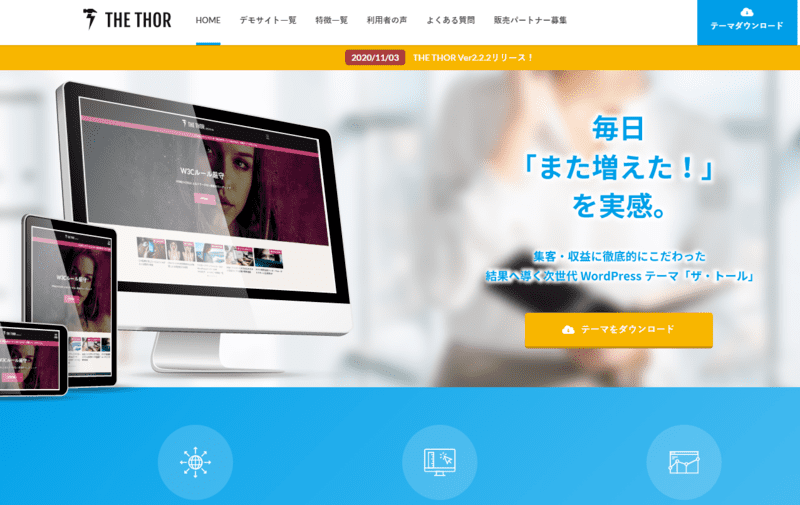
【ザ・トール】

初心者がつまづきやすいモバイルページの高速化(AMP)が標準装備となっていて、簡単に設定できます。
デザイン性が高く、難しい設定をしなくても見た目のよいサイトを製作可能です。
複数サイトに使えるので、ジャンルごとに特化サイトを作るアフィリエイターにもおすすめします。
https://fit-theme.com/the-thor/
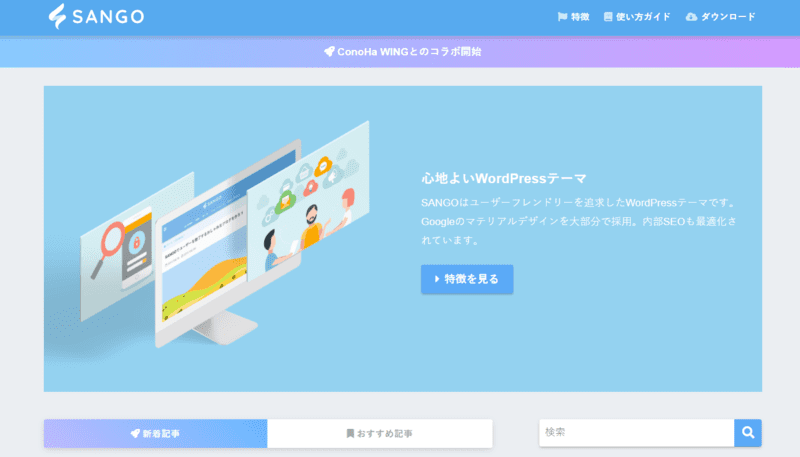
【SANGO】

SANGOは、フラットデザインを使ったおしゃれなデザインが魅力のワードプレステーマです。
自由度はさほど高くないものの、他のテーマにはない雰囲気で差別化を図れます。
SEOに強い無料のワードプレステーマ
ワードプレスの無料テーマは非常に多くありますが「SEO対策済」「操作性がよい」「自由度が高い」という条件を兼ね揃えたものがよいなら、下記5つのテーマがおすすめです。
- LION MEDIA
- LION BLOG
- beans
- Luxeritas
- STINGER
とくに、シンプルで可読性の高いサイトを目指すならSTINGER、多くの情報量を扱うならLION MEDIAがおすすめです。
最近では無料でもしっかりとSEO対策が施されているテーマが多くなっているので活用してみてください。
SEOの知恵袋編集部おすすめのテーマを詳しく紹介
ワードプレスのSEOに強いおすすめテーマは?有料・無料テーマ9選
11.画像のaltタグは設定している?

alt(オルト)タグとは、サイトで使用する画像の説明を行うタグのことで、「代替テキスト」「alt属性」と呼ばれることもあります。
ユーザーがサイトを開いたとき何らかの理由で画像が表示されなかった場合に、altタグを設定しておくと説明文が代わりに表示されるのです。
altタグを設定しておくと、画像検索の際にも関連性のあるキーワードが含まれている際に上位に表示されやすくなります。
ワードプレスでaltタグを設定する方法
- 記事の編集画面の上部にある「メディアを挿入」を選ぶ
- altタグを設定したい画像を選ぶ
- 右に表示される画像設定メニューから「代替テキスト」の欄に説明文を記載する
- 代替テキストが自動的にaltタグに変換されます
まとめ:ワードプレスならSEO対策も難しくない
今回は、ワードプレスのSEO対策チェックリストをもとに、上位表示に必要な設定についてお話ししました。
チェックリストを活用して効果的にSEO対策を行えば、必要な対策を取りこぼすことがありません。有効活用し、サイトの集客やマーケティングに役立ててみてください。
ワードプレスの設定方法をしっかりと理解し、検索上位を狙えるコンテンツを作っていきましょう。