BLOG
ブログ
モバイルファーストインデックスとは?移行時期やサイトへの影響について2023.10.01

近年、Googleから発表された「モバイルファーストインデックス」は、今後のWEBサイト運営にとって注視しなければならないポイントです。しかし、なかにはまだモバイルファーストインデックスについて理解が追いついていない人もいるかもしれません。
本記事では、モバイルファーストインデックスについて詳しく紹介します。意味はもちろん、移行時期やすでにあるWEBサイトへの影響なども早速チェックしていきましょう。
もしSEO対策の基本から対策方法まで全て詳しく知りたい場合は「SEO対策とは?検索上位表示を狙う方法まとめ!」の記事でSEO対策の情報をまとめているので参考にしてみてください。
目次
モバイルファーストインデックスとは

「モバイルファーストインデックス(Mobile First Index)」は、2018年にGoogleが発表したWEBサイトの評価基準です。「MFI」と略されることもあり、これからWEBサイトを運営していくにあたって見過ごせないポイントとなります。
モバイルファーストインデックスとは、スマートフォン用のWEBサイトを評価の基準にするものです。これまで検索エンジンの評価の主軸となっていたのは、パソコン用のWEBサイトでした。ところが、モバイルファーストインデックスの導入によって、検索順位の位置付けがモバイルサイトをもとに行われることになったのです。
インデックスが意味するのは、自動でサイトやページの情報収集や循環を行い評価する「クローラー」と呼ばれるロボットが、検索エンジンのデータベースに各WEBサイトの内容を登録し、整理することです。
これからのクローラーは、スマートフォン用のWEBサイトを中心に情報収集や循環を行い、検索エンジンにインデックスするようになります。Googleの検索エンジンのアルゴリズム自体が変更されるので、すでに運用されているWEBサイトへの影響も大きいでしょう。
移行開始した時期はいつ?
Googleからモバイルファーストインデックスへの移行が公式発表されたのは、2018年3月です。モバイルファーストインデックスへの移行は2018年より1年半も前から検討されてきました。1年半の間にはGoogleが実験とテストを慎重に行い、移行への決定につなげています。
Googleは「2021年3月末からはモバイルファーストインデックスがすべてのWEBサイトに適用される」と発表しています。そのため、モバイルファーストインデックスへの移行がスタートしたのは、2021年3月からとなります。
Googleからは、モバイルファーストインデックスに移行したWEBサイトは、検索エンジンに表示されるものの約70%がすでに適応されているという公表もありました。そのため、なかには「必ずモバイルファーストインデックスに移行すべきか」と悩む人もいます。
しかし、なるべく早く対応しなければWEBサイトへのアクセスが大幅に減ってしまう恐れがあります。したがって、WEBサイト運営において何かしらの成果を上げたいと思うのであれば、モバイルファーストインデックスへの対策が必要です。
「はじめてモバイルファーストインデックスを知った」という人も、できるだけ多くの情報を集めておくようにしてください。
完全移行した時期はいつ?
モバイルファーストインデックスが発表されたのは2018年です。移行がスタートしたのは2021年3月末ですが、すべてのWEBサイトがモバイルファーストインデックスに移行したのかというと、そうではないのが現状です。
もともとは2021年3月末にすべてのWEBサイトがモバイルファーストインデックスに移行する予定でしたが、WEBサイトのなかには「モバイルファーストインデックスに対応できない」というトラブルもあり、なかなか移行がスムーズに進んでいません。
移行する際にトラブルが発生したことも影響して、いまのところ完全に移行する時期はまだわかっていないのです。ただ、2022年に入ってからはほとんどのWEBサイトがモバイルファーストインデックスに移行しています。
一部のWEBサイトはまだモバイルファーストインデックスに対応していないのかもしれませんが、自分で運営するWEBサイトはすでに移行しているものとして考えておいたほうがよいでしょう。
「最近は以前よりもアクセス数が増えない」といったお悩みがある場合、WEBサイトの運営においてモバイルファーストインデックスに移行した点を見落としている恐れがあります。
モバイルファーストインデックスに移行した理由

Googleの検索エンジンのアルゴリズムがモバイルファーストインデックスに移行したことはわかりましたが、その背景にはなにがあるのでしょうか。いくつかの理由があるので、詳しくチェックしていきましょう。
PCユーザーよりスマホユーザーが上回ったため
モバイルファーストインデックスに移行した最大の理由は、スマホユーザーが増えたことが挙げられます。2015年より前は、スマホユーザーよりもPCユーザーのほうが上回っていました。ところが、2015年からはスマホユーザーが増加し、PCユーザーが下回っています。
スマートフォンやタブレットからの検索回数が急激に増え、パソコンからの検索利用回数は大幅に少なくなったのです。Googleは、2015年に「モバイル検索の割合がほとんど」という内容の発表も行っています。
パソコンから検索する人が少数派となったことが、Googleがモバイルファーストインデックスへの移行を決定したことにつながっています。時系列的にも、2018年にモバイルファーストインデックスへの移行が発表されたことに重なっていることがわかります。
スマホなら場所を選ばず自由かつ手軽に使用できるため
検索利用回数において、スマートフォンやタブレットなどのモバイルユーザーがPCユーザーを上回った背景には、利便性の点が影響しています。パソコンを使えるシーンは、かなり限られます。
いまでは無料Wi-Fiが完備されている施設が増えていますが、まだ対応していない場所も少なくありません。その点モバイルはいつでも、どこでも利用可能です。若いスマホユーザーのなかには「スマホだけで十分だ」という考えから、パソコン自体を持たない人も増えています。
一般的にみて、パソコンよりもスマホやタブレットのほうが利便性が高いことがうかがえます。スマホやタブレットならば、電車やバスの待ち時間などでも利用しやすいメリットがあります。
モバイルユーザーの満足度を向上させるため
Googleがモバイルファーストインデックスに移行したのは、よりモバイルユーザーの満足度を向上させる目的もあります。
調査結果には「スマホやタブレットからの検索利用回数がパソコンよりも多い」という内容がわかっているのにも関わらず、従来のアルゴリズムを採用したままだと利用者の満足度はどんどん下降していくでしょう。
ユーザーのニーズをくみとり、検索結果にミスマッチを起こさないためにもモバイルファーストインデックスへの移行は必須ともいえます。
サイトにアクセスしているスマホユーザーの割合はサイトのジャンルによって異なります。
参考まで、私がディレクションしているオウンドメディアで言えば以下のようになっています。
住宅系サイト PC:スマホ=2:8
通信機器サイト PC:スマホ=1.5:8.5
美容系サイト PC:スマホ=1.5:8.5
サービス紹介サイト PC:スマホ=2:8
BtoB向けのサイトは、比較的PCからのアクセスが多いです。
一方でBtoC向けのサイトは、スマホからのアクセスが8割~9割程度となっています。
これを見ればわかる通り、現在においてはPC以上にスマホ向けにコンテンツを配信する意識を高めるべきと言えるでしょう。
それを反映させたのが、モバイルファーストインデックスです。
モバイルファーストインデックスの影響

Googleのアルゴリズムがモバイルファーストインデックスに移行する影響は、少なからずあります。ただし、Googleは「モバイルファーストインデックスが適用されたWEBサイトと、適用されないものがあったとしても評価は変わらない」と発表しています。
つまり、モバイルファーストインデックスが適用されている否かは、検索順位に関わる問題ではないということです。SEOでの影響はないという発表はありますが、それを間に受けて何も対策をしないのは避けたほうがよいでしょう。
相対的に考えると、モバイルファーストインデックスへの移行で優位に立つことはないかもしれません。しかし、従来の方法を採用したままWEBサイトを運営してしまうと、アクセスが急激に減ってしまうリスクもあります。
そのような影響を避けるためにも、モバイルファーストインデックスには対応させることが大切です。WEBサイトの流入元にはSEOのほか、SNSや広告、リファラル、ダイレクトなどがあります。特にSEOは、WEBサイトへの流入には欠かせません。
デザインの関係上、PCには表示していて、モバイルには表示していないコンテンツがあれば、注意が必要です。
Googleはモバイル基準で評価しているため、モバイルで表示していないコンテンツは評価されません。
しっかりSEO対策をやっているのに、検索順位が上がらない場合は、一度モバイル表示も確認してみると良いでしょう。
モバイルファーストインデックスの影響を受けるサイト

モバイルファーストインデックスへの移行では、影響を受けやすいWEBサイトがあります。具体的にどのようなWEBサイトが影響を受けるのかを紹介するので、なるべく早いうちから対策を練りましょう。
PCサイトとSPサイトのコンテンツ内容に差がある
モバイルファーストインデックスへの移行で影響を受けるのは、SPサイトとPCサイトとの間でコンテンツの内容に差があるWEBサイトです。SPサイトとはスマートフォン用のサイトを意味していますが、WEBサイト間でコンテンツのギャップが生まれるのはよくありません。
なかには「PCサイトには力を入れて制作したが、予算の関係でSPサイトはコンテンツの内容を薄くしてしまった」というケースもあります。モバイルファーストインデックス下においては、そのようなWEBサイトはネガティブな影響を受けます。
モバイルファーストインデックスは、SPサイトの内容でWEBサイトの質を判断しています。そのため、SPサイトの基準を優先してコンテンツの内容を評価されると、検索順位が下がるリスクがあります。
心当たりのあるWEBサイトを運営している場合は、すぐにコンテンツの内容の差を見直したほうがよいでしょう。
モバイル対応が中途半端な状態となっている
運営しているWEBサイトのモバイルへの対応が甘いことも、モバイルファーストインデックスの影響を受けやすいポイントです。モバイル対応の設定が不十分だと、SEOにはよくない影響があります。
コンテンツの内容に差を出さないことも重要ですが、モバイルに対応できる設定もしなければなりません。たとえば、PCサイトとSPサイトをそれぞれ別のURLで管理している場合は注意してください。設定が複雑になるとミスが発生しやすくなります。
モバイル対応がうまくできないので、SEOの障害になる恐れがあります。WEBサイトをモバイルファーストインデックスに対応させていくためには、レスポンシブデザインの採用がおすすめです。レスポンシブデザインを導入すれば、デバイスを問わずWEBサイトが見やすくなります。
PCサイトのみを構築している
WEBサイトをもつ人には「PCサイトしかもっていない」というケースもあるでしょう。PCサイトしか作成していない場合、モバイルファーストインデックスの影響は避けられません。モバイルファーストインデックスが適用されたからといって、検索順位に影響はありません。
しかし、SEOには大きな影響があります。モバイルをメインに使うユーザーにとっては、PCサイトはとても見にくいです。離脱率も跳ね上がるため、SEOにはネガティブな影響が働きます。
ほかのWEBサイトがモバイルファーストインデックスに対応していくなか、従来の方法を貫いてしまうと追い抜かれるリスクもあります。SPサイトでコンテンツの魅力を伝えられるよう、早めの対策が必要です。
モバイルでのパフォーマンスが悪いサイトは注意が必要です。
モバイルファーストインデックスによって、順位が低下してしまいがちなポイントは以下です。
・PCとスマホでの表示コンテンツに差がある
・モバイルだとページの表示速度が著しく遅い
モバイルファーストインデックスのチェック方法

モバイルファーストインデックスをチェックするときは、「Google Search Console」を利用します。Google Search Consoleへのログイン後、画面左にある「設定」をクリックしてください。
設定の画面に移り変わると、概要に「インデックスクローラー」が表示されます。自身のWEBサイトにモバイルファーストインデックスが適用されている場合、インデックスクローラーに「スマートフォン用Googlebot」と表示されます。
もしモバイルファーストインデックスへの移行が確認されたのなら、すでにSEOの検索順位に影響が生じているかもしれません。「思うようにWEBサイトの検索順位が上がらない」と感じている人は、モバイルファーストインデックスに対応すれば悩みは解消できるでしょう。
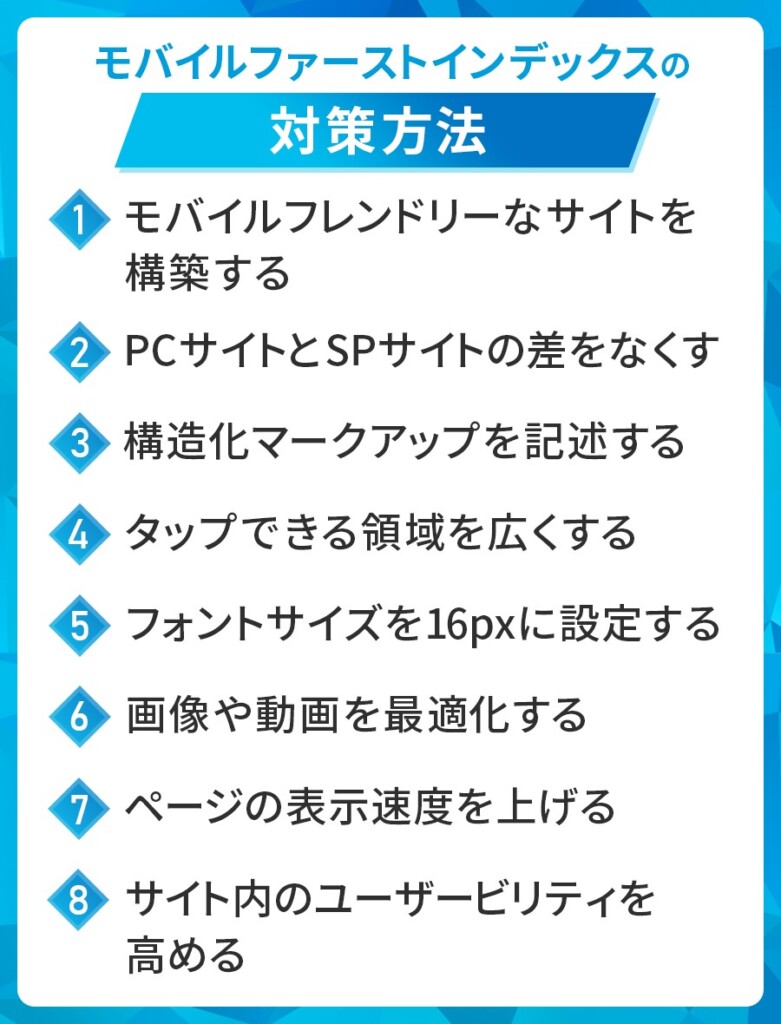
モバイルファーストインデックスの対策方法

これまで運営してきたWEBサイトがすでにモバイルファーストインデックスを適用されていた場合、今後の運営方法に迷いが生じている人は多いかもしれません。
しかし、モバイルファーストインデックスへの対策を知れば、これからのWEBサイト運営がスムーズに進みます。どのような対策を行うべきか、いくつかのポイントを紹介します。
モバイルフレンドリーなサイトを構築する
モバイルファーストインデックスに対策するには、まずWEBサイトをモバイルフレンドリーにすることをおすすめします。「モバイルフレンドリー」は、スマホでWEBサイトを快適に見られるよう工夫することを意味しています。
自身のWEBサイトをモバイルフレンドリー化すれば、モバイルファーストインデックにすばやく対応ができるでしょう。スマートフォン用のWEBサイトを最適化することが、モバイルファーストインデックスへの対策の第一歩です。
そのためにも、スマートフォン用のWEBサイトを用意してみてください。スマートフォン用WEBサイトを作成する際は、レスポンシブウェブデザイン、もしくはダイナミックサービングセパレートの利用がおすすめです。特にレスポンシブウェブデザインを使うと、スマートフォン用のWEBサイトを新たに用意する必要はないので運営の管理が楽になります。
PCサイトとSPサイトの差をなくす
PCサイトとSPサイトの間で、コンテンツに差がないかについても確認してください。モバイルファーストインデックスに移行すると、PCサイトとSPサイトのコンテンツに違いがあるWEBサイトはSEOに不利です。
実際にGoogleは「モバイルファーストインデックスのもとでは、WEBサイト同士のコンテンツが同じであることが好ましい」と発表しています。用意しているコンテンツがPCサイトとSPサイトで差が生じると、Googleの検索エンジンのアルゴリズムからは正当な評価を得られない恐れがあります。
ただし、SPサイトのコンテンツの量をPCサイトよりも充実させればよいというわけではありません。あくまでも、PCサイトとSPサイトに違いがないようにすることが大切です。
構造化マークアップを記述する
モバイルファーストインデックスの対策には、構造化マークアップの記述もおすすめです。「構造化マークアップ」は、WEBサイトのコンテンツ内容の詳細をクローラーに伝えることです。構造化マークアップによって、検索エンジンがより正確な情報をキャッチできるようになります。
注意すべき点としては、PCサイトにのみ構造化マークアップを記述しているケースです。SPサイトへの記述がないと、SEO対策ができているとは言えません。
SPサイトで構造化マークアップを記述していない場合は、モバイルファーストインデックスに対策するためにもチェックしておいてください。構造化マークアップの記述は、Googleも推奨しているポイントです。記述の誤りがないかも併せて確認しておくとよいでしょう。
タップできる領域を広くする
SPサイトを作成するうえでは、タップできる領域をできるだけ広くする視点も重要です。タップできる領域は「タップターゲット」とも呼ばれており、SPサイトで成果を上げているWEBサイトはタップターゲットが広いという特徴があります。
タップできる領域が狭ければ狭いほど、ユーザーには「使いにくい」という印象を与えてしまいます。画面がタップしづらいのは、WEBサイトの途中離脱が増える原因にもなりかねません。
これからSPサイトを新規で作成したり、改善したりする場合は、タップターゲットを広げることを意識してください。SPサイトにおいて、好ましいタップターゲットの幅は48px以上です。ユーザービリティの向上は、モバイルファーストインデックスの対策に直結します。
フォントサイズを16pxに設定する
モバイルファーストインデックスへの対策方法には、フォントの大きさも深く関わります。フォントの大きさは、タップターゲットと同じようにユーザービリティにつながるポイントです。
小さすぎるフォントはユーザーの目を疲れさせるので、いくら質のよい情報が記載されていたとしてもすぐに離脱する恐れがあります。反対に、大きすぎるフォントもユーザーのストレスを増大させてしまいます。SPサイトにおけるおすすめのフォントサイズは、16pxです。
16pxを基準にフォントを整えれば、モバイルファーストインデックスへの対策にもつながります。場合によっては、必要に応じてスケールしていくとよいでしょう。実際にGoogleが運営するWEBサイトでも、16pxのフォントサイズをベースにスケールする事例も紹介されています。
画像や動画を最適化する
WEBサイト内の画像や動画も最適化すれば、モバイルファーストインデックスへの対策になります。最適化とは、画像や動画などのコンテンツの品質を向上させることです。品質を向上させるには、コンテンツの解像度のみを重視してはいけません。
そのほかに構造化データや、ファイルの形式なども考える必要があります。モバイルファーストインデックスの点で、Googleは画像や動画の最適化にも触れています。
たとえば、画像は「高画質を使用」「PCサイトとSPサイトに同じ代替テキストがある」「PCサイトとSPサイトにあるコンテンツの品質の良好度が同じ」などの確認が求められます。
動画は「動画ページが読み込まれるごとにURLが変更されない」「モバイルでも見つけやすい位置に動画がある」など、さまざまなポイントのチェックが必要です。
ページの表示速度を上げる
モバイルファーストインデックスへの対策は、WEBページの表示速度を上げることも忘れてはいけません。ページの表示速度は、ユーザーが操作しているときに重視される点です。WEBページの表示速度が遅くなってしまうと、SEOにもネガティブな影響が発生します。
SEOへの影響はGoogleが正式発表しているため、信憑性は高いです。「ページの読み込みが遅延しがちだ」というWEBサイトは、ページの表示速度を上げるような対策を行ってください。
またページの表示速度は、ユーザーの利便性にも関わる問題です。ユーザーは「ページの読み込みが遅い」と判断すれば、WEBサイトをすぐに離れるケースがほとんどです。WEBサイトの直帰率や離脱率を上げる理由になってしまうので、十分に気をつけましょう。
サイト内のユーザービリティを高める
自身が運営するWEBサイト内では、ユーザービリティの点が考えられているのかを見直してください。PCサイトやSPサイトを問わず、ユーザーが求める情報をつかみやすい設計になっているのかは、モバイルファーストインデックスの対策では大切なポイントです。
モバイルファーストインデックスが適用されると、ユーザービリティが悪いWEBサイトは評価されにくくなります。たとえば「リンクをクリックしても探している情報が表示されない」といったWEBサイトは、ユーザービリティが低いと判断されます。
トップページから3クリック以内で求めている情報をキャッチできるのが理想です。ユーザービリティを高めるためにも、ユーザーが探している情報をキャッチしやすいサイト設計を心がけましょう。3クリック以内を目安にサイト設計を実施すれば、ユーザーにも評価されるWEBサイトに成長できるはずです。
モバイルファーストインデックスだからと言って、スマホ向けにこだわって対策する必要はありせん。
通常のSEO対策をおこない、ページ作成したら一度お持ちのスマートフォンで表示確認し、見づらい箇所やエラーがあれば修正するだけで大丈夫です。
Google Chromeの検証モードでもスマホ表示をできますが、実際のスマートフォンと表示が異なることがあるので、できればご自身のスマートフォンでも確認してみることをおすすめします。
モバイルファーストインデックスのよくある質問

モバイルファーストインデックスが適用されるにあたって、よくある質問をまとめました。少しでも不安や疑問を解消し、スムーズなWEBサイト運営につなげましょう。
検索順位に直接影響するの?
Googleの発表によると、モバイルファーストインデックスが適用されるからといって直接検索順位に影響は出ないといわれています。しかしSEOの観点から考えると、検索順位に影響するWEBサイトがあるのは事実です。
PCサイトとSPサイトのコンテンツ内容に差があったり、PCサイトのみを運営していたりすると、検索順位が伸び悩む恐れがあります。注意すべきは、PCサイトのみを運営しているケースです。
モバイルに対応していなければインデックスされなくなり、検索結果にWEBサイトが表示されなくなるかもしれません。SEO対策を行ううえでも、PSサイトとSPサイトはともに充実させておきましょう。
レスポンシブデザインにした方がよいの?
レスポンシブデザインは、モバイルファーストインデックス対策になるのでおすすめです。レスポンシブデザインを採用したWEBサイトは、モバイルファーストインデックスの影響を受けにくいメリットがあります。
レスポンシブデザインを利用すれば、デバイスごとにページの表示が変えられるので、自然とモバイルにも対応したWEBサイトになります。Googleがレスポンシブデザインを推奨していることからも、その利便性の高さがうかがえるでしょう。
ワードプレスでWEBサイトを構築すれば、ほとんどのテーマがすでにレスポンシブデザインに対応しているため安心です。ただし、レスポンシブデザインは最初の設定に時間がかかる点は、あらかじめ理解しておきましょう。
モバイルフレンドリーとは何が違うの?
モバイルファーストインデックスとモバイルフレンドリーの違いは、検索順位に直接影響するかどうかです。「モバイルフレンドリー」とは、Googleが2015年に発表した仕様変更です。
モバイルサイトを優先して検索順位を上げる仕様なので、検索順位に大きく関係しています。対して、モバイルファーストインデックスはあくまでもモバイルサイトを優先して評価するものです。そのため、検索順位への直接の関わりはありません。
まとめ
モバイルファーストインデックスとは、Googleの検索エンジンのアルゴリズムです。以前はPCサイトが検索順位を決める評価指標になっていました。しかしモバイルファーストインデックスの適用によって、評価の基準がモバイル用のサイトに変更されるので、WEBサイトの運営者は対応が求められています。
モバイルファーストインデックスは検索順位への直接的な影響はありませんが、SEOの観点からネガティブな影響が出やすいWEBサイトがあります。モバイルに対応していないものや、ユーザーにとって利便性の低いものは思うような成果が出にくくなるので、すぐに対策をスタートさせましょう。
専用SEOプランをご提案いたします!

- どんな対策をすればいいかわからない…
- 最適な対策キーワードがわからない
- 施策実行のリソースが不足している
SEOコンサルタントが貴社サイトの課題を洗い出し、最適なSEO対策を一緒に考えます。
SEO無料相談はこちら