BLOG
ブログ
SEO内部対策の成功事例5選を公開!内部対策手法20選もご紹介2024.11.01
SEO
この記事の監修SEO会社

株式会社NEXER
2005年にSEO事業を開始し、計5,000社以上にSEOコンサルティング実績を持つSEOの専門会社。
自社でSEO研究チームを持ち、「クライアントのサイト分析」「コンテンツ対策」「外部対策」「内部対策」「クライアントサポート」全て自社のみで提供可能なフルオーダーSEOを提供している。
SEOのノウハウを活かして、年間数百万PVの自社メディアを複数運営。
SEO対策に着手する場合、一番最初に取り組むべき施策の一つになるのが「内部対策」です。
SEO内部対策は実施対象が自サイトの内部にあるため、安定的に施策を進めることができ、着実な効果を得やすいといえます。
また、内部対策はサイトの品質をクローラーにしっかりと伝えるための施策でもあり、サイトの評価を適正に行ってもらうために漏れのない対策が必要です。
「内部対策が重要なのは理解しているが、何から始めればいいの?」といった人も多いのではないでしょうか。
そこでこの記事では、SEO内部対策を実施するための基礎的な知識から具体的な方法まで詳しく解説しています。
自サイトのSEO内部対策がどこまで実施できているか、ぜひチェックの参考にしてください。
目次
SEO内部対策とは?
SEO内部対策とは、主にウェブサイトの内部(ソース部分)をGoogleのクローラーに伝わりやすいように最適化して、検索エンジンのランキングを向上させるための施策です。この対策を行うことで、検索エンジンに対して、自サイトの魅力を十分伝えることができて、評価上昇に繋がります。
また、内部対策はユーザーエクスペリエンスの向上にも繋がります。ページの読み込み速度が速くなり、ユーザーが必要な情報に簡単にアクセスできるようになることで、滞在時間が延び、離脱率が低下します。これにより、サイト全体のパフォーマンスが向上し、結果としてビジネスの成果も向上します。したがって、SEO内部対策は、検索エンジンとユーザーの両方に対してサイトの魅力を高めるために不可欠な施策と言えます。
SEOではコンテンツSEOや外部対策が優先して論じられがちですが、SEO内部対策はSEOの基本であり、サイトの評価に影響する重要なポイントのひとつです。
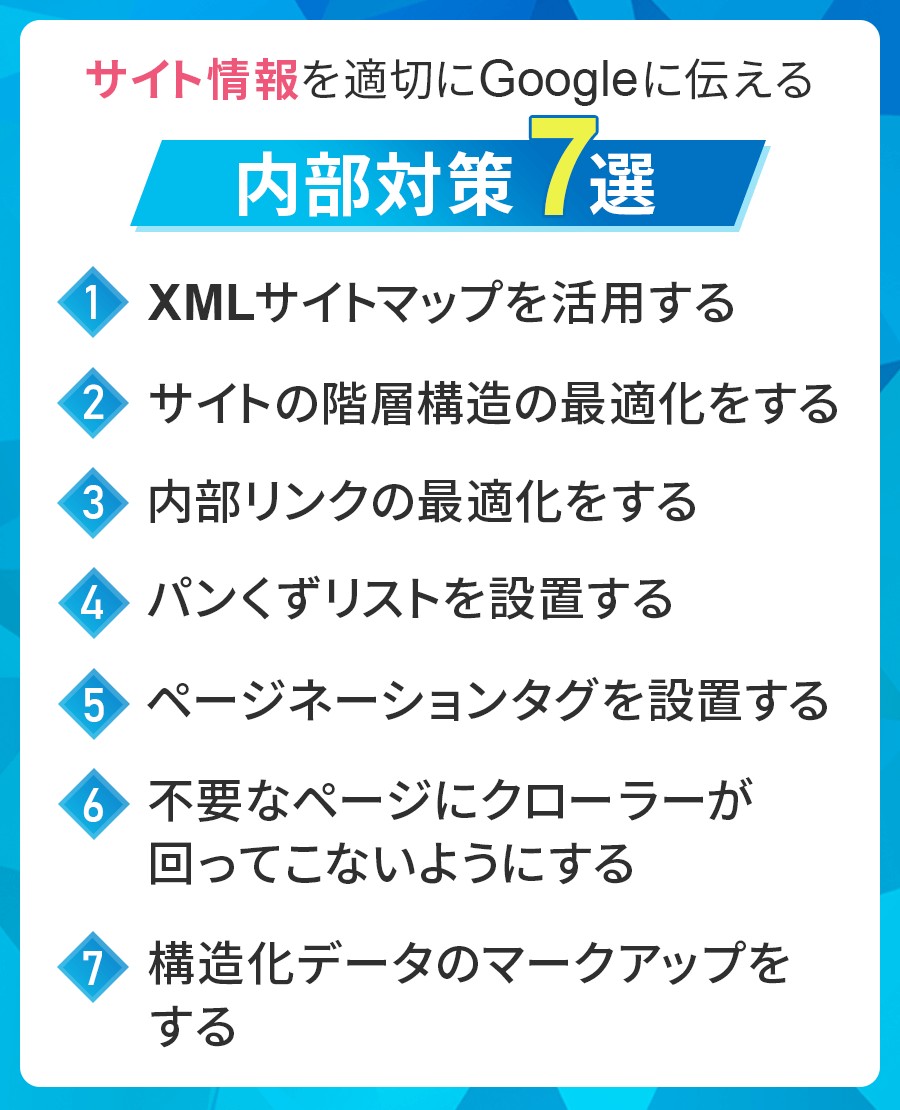
サイト情報を適切にGoogleに伝える内部対策7選

サイトの情報を適切にGoogleに伝えるためにも、クローリングの最適化は優先度の高い内部対策です。
ここではGoogleに効果的にクロールを促すための施策について解説します。
① XMLサイトマップの活用
XMLサイトマップとは、サイト内のページ構成や更新情報を、Googleのクローラーへ効率的に伝達するためのデータです。
Googleが見る、あなたのサイトの「地図」のようなものと思ってください。
新規でコンテンツが公開された場合や更新された際に、その情報を自動的にGoogleへ伝えます。
また、サイトの構造も伝えらることができるため、クローラーがサイトそのものを理解しやすくなります。
XMLサイトマップでは、コンテンツに対するクローリングの優先順位を設定できるため、より効率的なクローリングを促せます。
XMLサイトマップの作成方法
XMLサイトマップを簡単に作成する方法は大きく分けて2種類あります。
② WebのXMLサイトマップ自動生成ツールを使用する。
1つずつ紹介します。
① WordPressのプラグイン「XML Sitemap Generator for Google」を使用する。
WordPressを利用している場合は、WordPressのプラグインを使用すればXMLサイトマップを簡単に作成可能です。
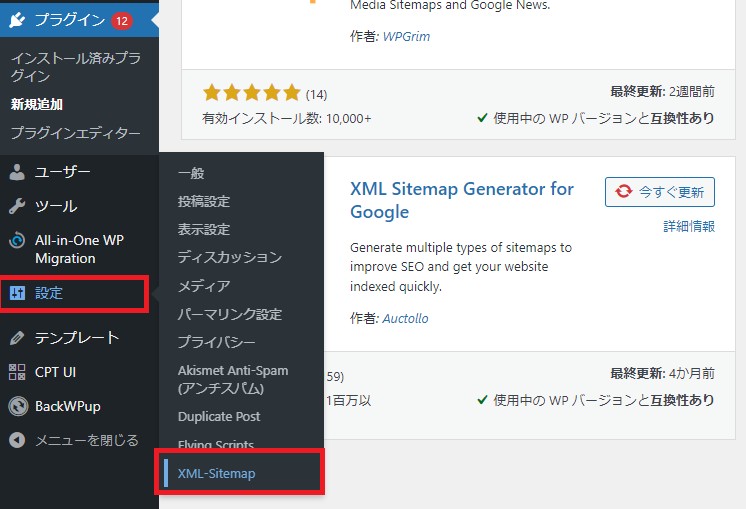
手順1:WordPressのプラグインの新規追加から「XML Sitemap」と検索し、下記のプラグインをインストールします。

手順2:WordPressの中の「設定 > XML-Sitemap」と進みます。

手順3:下記のURLがXMLサイトマップです。これをサーチコンソールのサイトマップに登録すれば完了です。

② WebのXMLサイトマップ自動生成ツールを使用する。
WordPressを利用している場合は、XMLサイトマップを作成して、サーバーにアップロードすることで「①」と同様のURLを作成可能です。
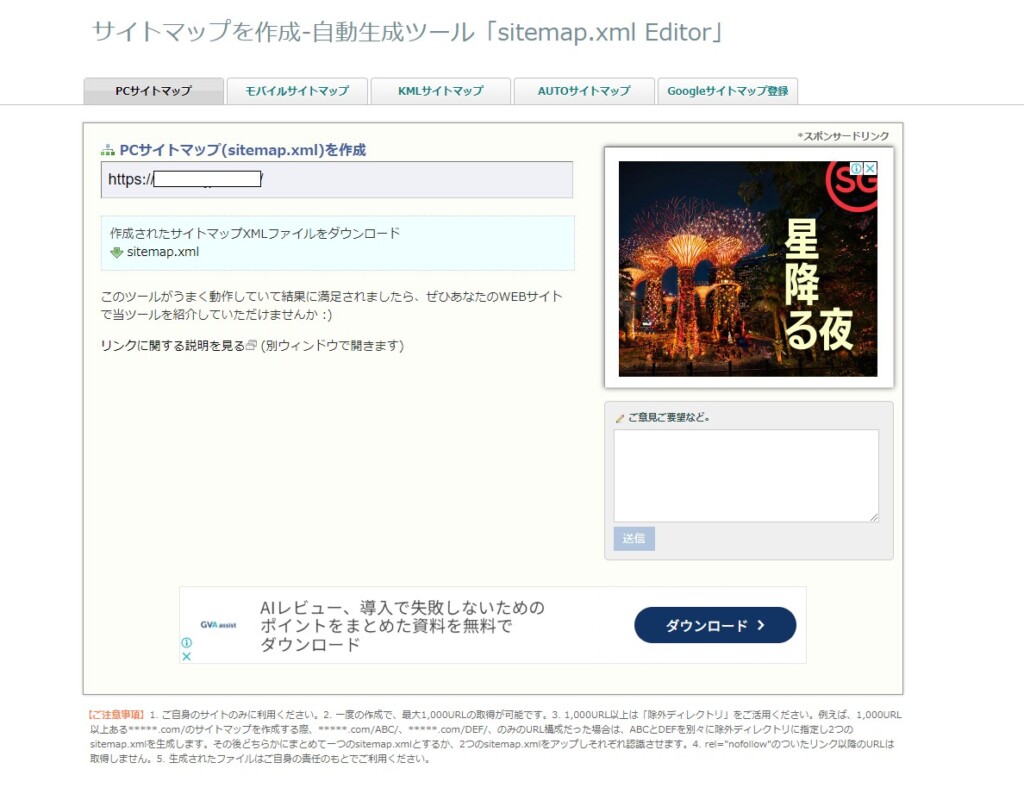
手順1:下記サイトにアクセスします。
http://www.sitemapxml.jp/
手順2:XMLサイトマップを作成したい、URLを入力し、「サイトマップ作成」を押します。
手順3:作成完了したサイトマップファイルをダウロードし、FTPクライアントソフトなどを利用して、そのサイトマップファイルをトップドメイン直下にアップロードします。
例)https://●●.jp/(トップドメイン)直下に「sitemap.xml」のファイルをアップロードすることで、「https://●●.jp/sitemap.xml」というURLが開けるようになる。

手順4:上記で作成したサイトマップのURLが開けるか確認し、問題なければサーチコンソールに登録をします。
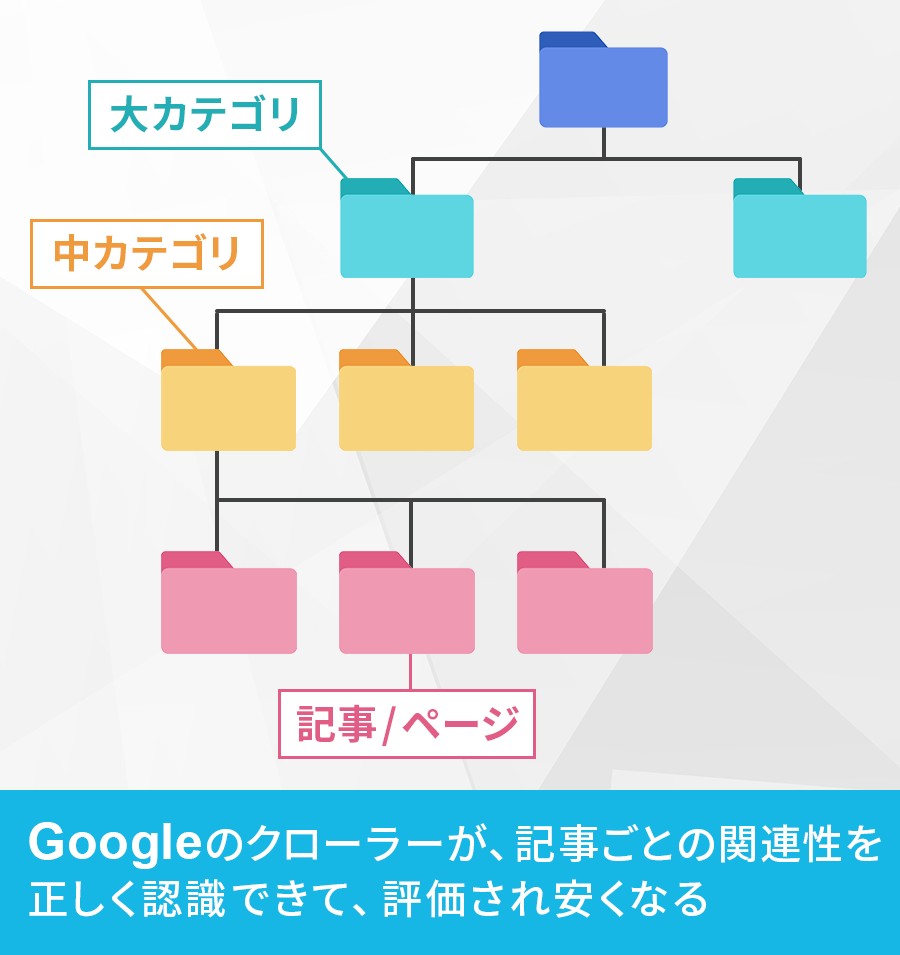
② サイトの階層構造の最適化
内部対策では、サイトの構造をクローリングしやすくすることも重要です。
カテゴリ設定をうまく使い、適切な階層構造を構築して、クローラーの巡回しやすいリンク構造を構築しましょう。
クローラーはリンクを経由して巡回を行います。カテゴリ構造が適切に構築されていると、上下の階層だけでなく、カテゴリ間でもリンク関係が構築できます。
リンクに適した構造を構築することで、効率的な巡回を実現しましょう。
サイトの階層構造を最適化する方法方法

② ユーザーが少ない労力で、目的のページにたどり着けるようにする
③ カテゴリーを深く細分化しすぎない
③ 内部リンクの最適化
関連する記事同士で、内部リンクを設置します。
リンクを設置することで、クローラーの巡回経路が生まれます。内部リンクは、関連度の高さが重要です。
本来的に、内部リンクはユーザーのコンテンツ理解を補助するためのもので、むやみやたらな設置は逆効果となります。
内部リンクでは、アンカーテキストや周辺のテキスト内容もクローラーの判断材料になります。リンク設置の場所とリンク先は意識しておきましょう。
内部リンクを最適化する方法
・リンクは画像ではなくテキストで設置する
・アンカーテキストは、リンク先のページの内容を簡潔示している内容にする
・アンカーテキストに、対策キーワードを含める
・重要性が高い記事に内部リンクが集まっているようにする
・リンクエラーを無くす
内部リンクについては、下記記事で詳しく紹介しているので、参考にしてみてください。
> SEO内部リンクとは?内部リンクのSEO効果と正しい設置方法を解説
Googleは検索順位を決める際に、「クロール」と「インデックス」作業をおこなっています。
Google はクローラーとフェッチャーを使用して、自動的にまたはユーザー リクエストに基づき、サービスのアクションを実行します。
「クローラー」(「ロボット」や「スパイダー」と呼ばれることもあります)は、ウェブページ間のリンクをたどることによってウェブサイトを自動的に検出し、スキャンするプログラムを指す総称です。Google のメインのクローラーは Googlebot と呼ばれます。
内部リンクを整えていない場合、クローラーがあなたのサイトを上手く巡回できずに、正しく記事をインデックスできません。
また、ページ間の関連性を判断できずに、該当ページの専門性を評価する上でもマイナスに働いてしまうと考えられます。
④ パンくずリストの設置
パンくずリストとは、コンテンツがサイト内のどの階層に位置しているかを示すものです。
カテゴリが入れ子になっている場合はコンテンツの階層が深くなるため、ユーザーがページの階層を理解するための手助けになります。。
クローラーの巡回情報としても参照されているため、コンテンツとあわせて表示しておくことが推奨されます。
パンくずリストの設置のポイント
・ユーザーが、今どこの階層にいるのかわかりやすいものにする
・リックした際にその階層に飛べるように内部リンクとして設置する
・パンくずリストの構造化マークアップを使用する
パンくずリストの構造化マークアップ方法については、Googleの公式ガイドラインを参考にすると良いでしょう。
パンくずリスト(BreadcrumbList)の構造化データ
⑤ ページネーションタグの設置
ページネーションとはページを分割して表示する場合に使用するタグのことです。
コンテンツを分割表示すると分割したページが別のURLになるため、別コンテンツと認識されていまい、評価が分散してしまいます。
ページネーションタグを適切に設定することで、前後の記事や複数ページの記事が同一のURL下にあることをクローラーに伝えられます。
ページネーション実装時の注意点
Googleはページネーションをするより、1ページにすべての情報を表示するべきと考えています。
基本的には、ページは分割せずに、1ページにまとめるようにしましょう。
しかし、どうしても分割しなければいけない場合は、このページネーションタグを利用してください。
ページネーションタグの設置方法
正しく内部リンクが設置されていれば、特に別途設定する必要はありません。
以下の点に注意してください。
・クローラーを
・2ページ目以降をnoindexにしない
・次のページに移動するリンクを「nofollow」にしない
2019年以前に使われていたページネーションの設定
・ページごとのheadタグ中に<link rel="next">と<link rel="prev">を記述して、前後のページをわかるようにする。
例)
<head>
<link rel="prev" href=”https://●●.jp/page1/”>
<link rel="next" href=”https://●●.jp/page3/”>
</head>
現在、Googleは上記タグを参照していません。しかし、他ブラウザでは参考にしている可能性があるため、既に設置しているサイトはそのままで良いでしょう。
Spring cleaning!
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what's best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp— Google Search Central (@googlesearchc) March 21, 2019
⑥ クロールの制限
コンテンツの状態によっては、クローラーに特定のページを巡回してほしくない場合があります。
その場合は、robots.txtを設定して、指定したページをクロールの対象から除外します。
たとえば、管理画面のURLなどが該当します。WordPressを使用しているサイトですと、ワードプレス管理画面のURLをrobots.txtで弾いているサイトをよく見かけます。
Googleに評価してもらう必要のないページや、検索結果からユーザーに辿ってもらう必要のないページです。
低品質記事や重複コンテンツを評価の対象から外せるため、サイト評価の低下を防げます。
またクロールの効率化も実現できます。
クロールの制限の設定方法
ルートドメインにあるrobots.txtに、クローラーを拒否する記述をおこなうことで、ブロックが可能になります。
Robots.txtの書き方
「https://●●.jp/aaa/」のページへのクロールをブロックしたい場合の記述例
Disallow: /aaa/
⑦ 構造化データのマークアップ
構造化データのマークアップとは、サイト内の情報をクローラーに適切に伝えるためのマークアップデータを生成することです。
構造化データとは、検索エンジンがコンテンツの内容をより深く認識できるように付されるメタデータのことで、テキストに意味や属性をあらかじめ持たせて、検索エンジンのコンテンツの理解を助けます。
また、著者データなどのコンテンツ内に出てこないデータを検索エンジンに伝えることもできます。
構造化データをマークアップすることで、検索エンジンは背景や文脈を解析することなく、そのテキストの持つ意味や価値を判断できます。
とくに最近では、コンテンツの内容以前に発信者の信頼性や権威性が重視される機会も増えています。
構造化マークアップを使って検索エンジンに適切に情報を伝えていくことは、検索評価においても非常に重要です。
また最近では、構造化マークアップしたデータが、検索結果画面でリッチリザルトとして表示される場面も増えています。
構造化データのマークアップを可能な限り設定しておくと、成果に繋がりやすいでしょう。
構造化データのマークアップ方法
構造化データはHTMLファイルにそのまま記述します。
▼よくある質問のマークアップ例
<script type="application/ld+json">{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "構造化データをマークアップするメリットは?",
"acceptedAnswer": {
"@type": "Answer",
"text": "実装することで、検索エンジンがサイトのコンテンツをより理解しやすくなり、コンテンツを誤って認識される可能性が減ります。"
}
}]
}</script>
構造化データをマークアップできたら、問題無く実装できているかテストをしましょう。
構造化データの実装方法は下記記事で詳しく紹介しているので、参考にしてみてください。
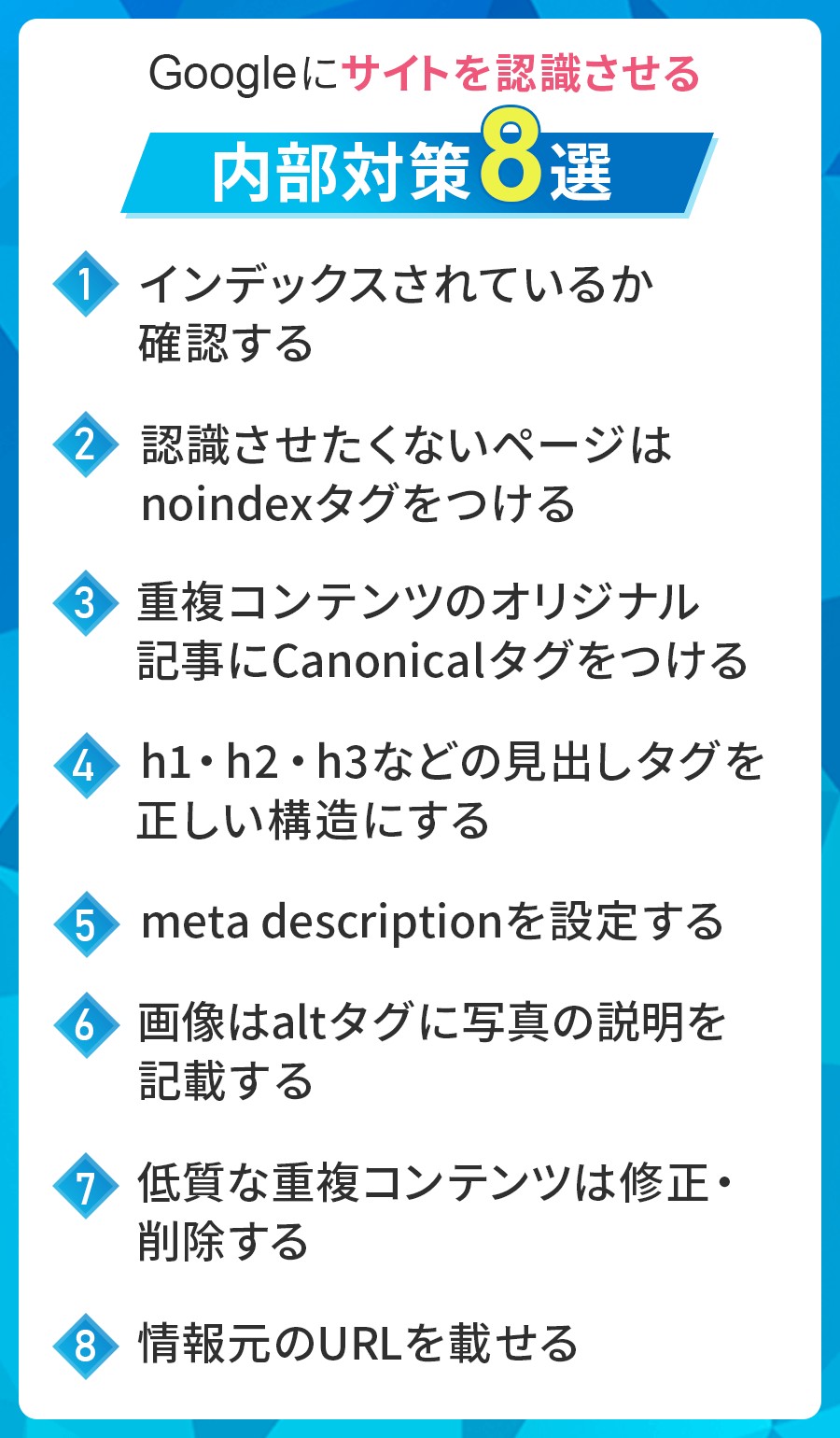
Googleにサイトを認識させる内部対策8選

コンテンツは、インデックスされることで初めて検索結果に表示されます。
インデックスされない限りは自然流入に繋がらないため、コンテンツの公開後はしっかりとインデックスを促すことが大切です。
ここではインデックスに関する重要性の高い内部対策について解説します。
① インデックスされているかの確認
コンテンツの公開後は、インデックスされているかの確認を必ずしましょう。
インデックスされるためには、新たなコンテンツが公開されたことをGoogleに認識してもらう必要があります。Googleが新規コンテンツを認識してからインデックスに反映されるまでには、一定の時間がかかります。
長期間に渡りインデックスが保留される場合は、コンテンツ改善などの修正も必要となるため、新規コンテンツの公開後は、インデックスされたかどうかの確認を続けましょう。
インデックスの確認方法はいくつかありますが、Googleサーチコンソールで確認するとほぼ正確です。
インデックスされていない場合は登録のリクエストもできるため、インデックスが遅い場合は、こちらからクロールを要求することも有効です。
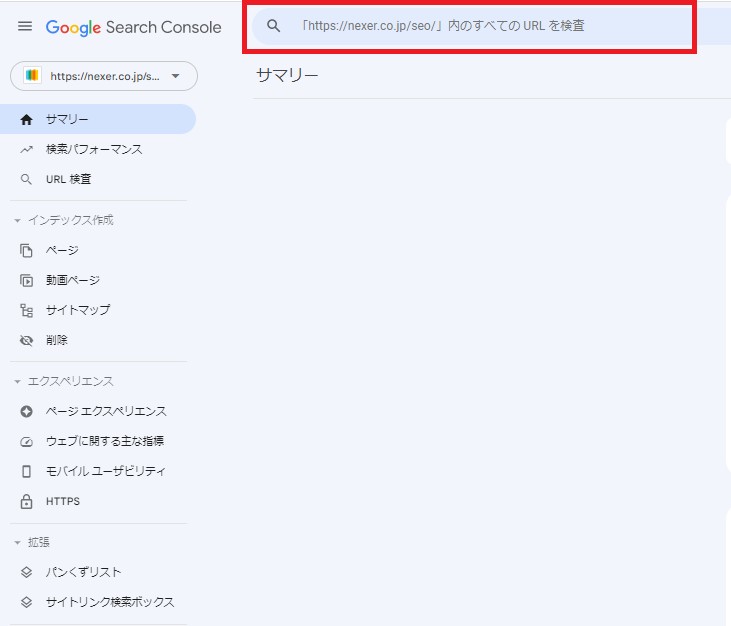
インデックス状況の確認方法
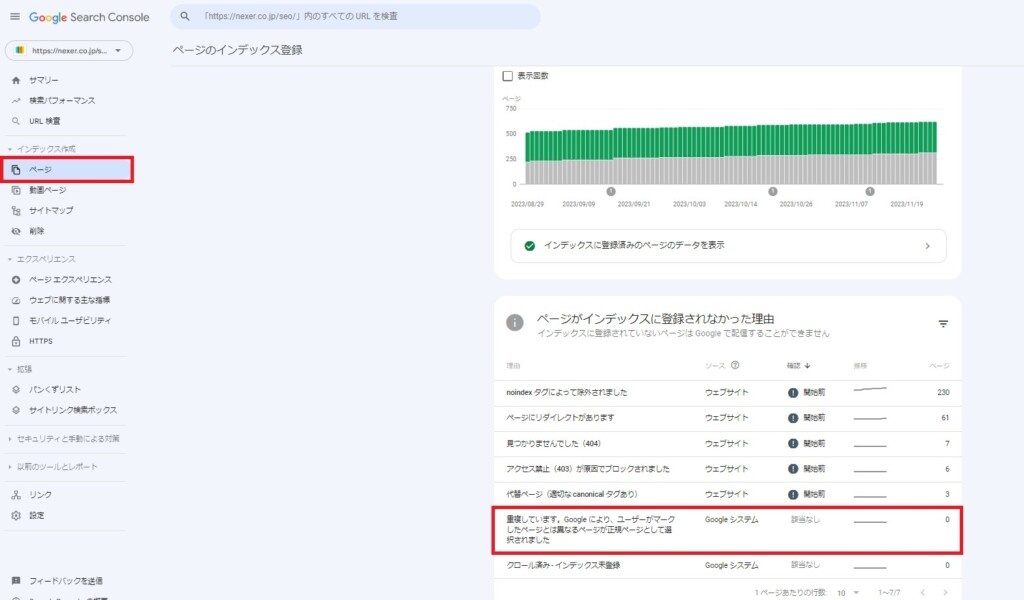
手順1:サーチコンソールを開き、下図の赤枠欄に確認したいページを入れてエンターキーを押してください。

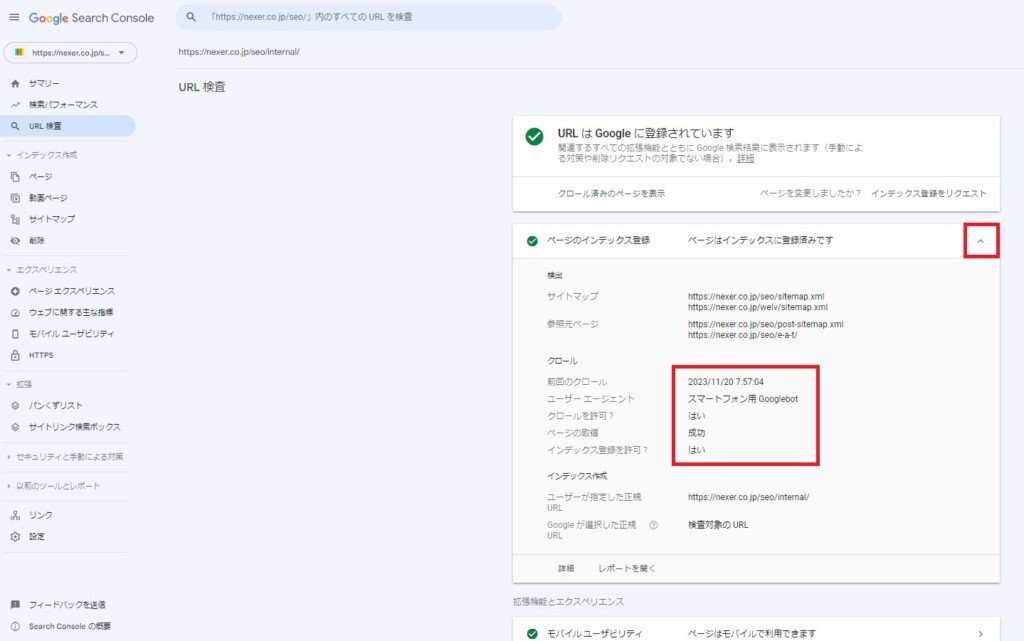
手順2:ページのインデックス登録状況が記載されています。右側の矢印ボタンを押すことで前回のクロール時間など、詳細を確認することができます。

手順3:もし、クローラーがなかなか回ってこない場合は「インデックス登録をリクエスト」を押すことで、クローラーの巡回を促すことができます。
② Canonicalタグ
Canonicalタグは、カノニカルタグと読みます。
重複するコンテンツのどちらが正規のものであるかをGoogleへと伝えるタグ設定で、評価の分散を防ぐとともに、重複コンテンツのペナルティを防ぐことができます。
Googleは、内容が同一のコンテンツや類似性の高いコンテンツを重複コンテンツとして、ペナルティの対象にしています。これは異なるドメイン間のコピーコンテンツに対してだけでなく、同一ドメイン内での重複コンテンツも対象です。
たとえばPC向けとモバイル向けの表示を切り替えるために、同一のコンテンツを異なるURLで公開しているような場合は、Canonicalタグの設定が必須です。
2つのURLの実体が同じものであることをGoogleに伝えてペナルティを防ぎ、評価を正規のURLへ集約します。
Canonicalタグの設置方法
ページのheadタグ内に、下記のタグを設置します。
<link rel="canonical" href="http://●●.com/">
hrefにはメインとなるページのURLを記載しましょう。
③ noindexタグ
noindexタグとは、そのコンテンツをインデックスしないようGoogleのクローラーへと伝えるタグのことです。
WEBサイトを運営している中で、公開はしていてもインデックスしてほしくないコンテンツやページが出てきます。具体的には、重複する内容のコンテンツや改善の余地が大きく質の低い記事などです。
これらがインデックスされてしまうと、サイト評価の低下に繋がりかねないため、noindexタグを設定することで、クローラーに巡回を無視してもらいます。
noindexタグの記述方法
ページのheadタグ内に、下記のタグを設置します。
<meta name="robots" content="noindex" />
これだけで、ページをインデックスさせないようにすることができます。
④ h1・h2・h3などの見出しタグ
h1、h2、h3などのタイトルタグ、見出しタグは、そのコンテンツが何をテーマとしているかを検索エンジンに伝えるための重要な要素です。
hタグに適切にキーワードを含めて階層構造を持たせることは、コンテンツの内容を効果的にGoogleに伝えることに繋がります。コンテンツの評価が上がらない場合やインデックスされない場合は、hタグが適切に設けられているかを見直してみましょう。
効果的な見出しタグの書き方
・正しい順序で使用し、コンテンツを綺麗な階層構造にする
・見出しタグに、不自然にならない程度に対策キーワードを入れる
⑤ meta description
meta descriptionは、検索結果で記事タイトルの下に表示される、コンテンツの内容を説明したテキストです。
ディスクリプションはコンテンツの作成時に任意の内容で設定できますが、検索結果での表示を考えるとコンテンツの概要を入力するのが適切です。
meta descriptionを設定していない場合、コンテンツから重要性が高いとGoogleに判断された箇所が自動で抜き出されて表示されます。意図しない箇所が抜き出されることもあり、概要として相応しくない表示になってしまうこともあります。
meta descriptionを設定していてもそれを表示するかはGoogleの判断によりますが、クリック率を高めるためにも設定しておくに越したことはありません。
meta descriptionの設定方法
ページのheadタグ内に、下記のタグを設置します。
<meta name="description" content="ここにディスクリプション内容を記述">
⑥ altタグによる画像の説明の記述
altタグはコンテンツ内の画像に付すことのできるタグ情報で、画像の内容を説明するテキストを入力します。
視覚障害者が読み上げ機能を利用する際にも利用され、画像情報の理解度を上げる機能として重要なものです。
クローラーは画像の内容が理解できないため、このaltタグをコンテンツの理解のために利用しています。コンテンツ内容をより正しく伝えるためにも、画像のaltタグはできるだけ設置しておきましょう。
altタグの設定方法
HTMLの<img>内にaltタグを記述する。
▼altタグの記入例
<img src="https://nexer.co.jp/nexerinc/wp-content/uploads/●●" alt="画像の内容の説明" />
・画像の内容を簡潔に説明する
・対策キーワードを意識しすぎて不自然なほど盛り込まないようにする
⑦重複コンテンツの修正や削除
重複コンテンツはGoogleからの評価を著しく下げてしまいます。
完全に重複するコピーコンテンツはもちろん、内容や構成が似通ったコンテンツの場合も重複コンテンツと見なされる場合があるため注意しましょう。
重複コンテンツとして扱われているかは、Googleサーチコンソールから確認することができます。
コンテンツの必要性の検討とともに、削除やnoindexの設定、Canonicalタグの利用なども含めて柔軟に対応する必要があります。
重複コンテンツの確認方法
サーチコンソールから重複コンテンツが発生していないかを確認可能です。

もし重複ページが1つ以上ある場合は、赤枠の部分をクリックすることで、どのページが重複となっているか確認できます。
⑧ アウトバウンドリンクによる適切な引用
アウトバンドリンクとは、外部リンクのことです。
かつてはリンクジュースをリンク先に渡すことになると考えられており、外部リンクの設置は推奨されていませんでした。
また低評価サイトへのリンクは、自サイトの評価に影響するとされており、注意が必要とされていました。しかし最近では、記事の信憑性を担保するための、信頼性の高い機関へのリンクは有効であると考えられています。
とくに近年では、Googleは「幸福」「健康」「経済的安定」といった、人生の選択に大きな影響を与えるジャンルについて、発信者や内容の信頼性について高い水準を求めています。この情報領域をYMYL(Your Money or Your Life)といい、情報元や情報の信頼性をGoogleに伝えることが非常に重要です。
これらを端的に示すために、適切な外部リンクの設置は有効性の高い施策といえます。
サイトによって、クローラーが回ってくる頻度は異なります。
そしてクローラーが回ってきた際に、1つのサイトをクロールできる時間には限界があります。
クロールの一般理論
ウェブはほぼ無限に近い空間であるため、利用可能な URL をすべて調査してインデックスに登録するとなれば、Google の能力を超えることになります。そのため、Googlebot が 1 つのサイトをクロールできる時間には限界があります。Google がサイトのクロールに費やす時間とリソースは、通常、サイトのクロール バジェットと呼ばれます。サイト上でクロールされたすべてのページが必ずしもインデックスに登録されるわけではありません。各ページを評価、統合、査定して、クロール後にインデックスに登録するかどうかを判断する必要があります。
上記のことから、なるべく不要なページは削除やクローラーのブロックをおこない、必要なページにしっかりとクローラーが巡回できるようにサイト内を整えておく必要があります。
ユーザビリティを上げる内部対策5選

SEOの内部対策では、ユーザビリティも対策の対象です。
ユーザビリティの低いサイトはユーザーの満足度も低いため、再訪問されにくくなってしまいます。
ここではユーザーの満足度を上げる施策について、とくに重要な5種類を紹介します。
① モバイルファースト化
モバイルファーストとは、利用デバイスや環境に合わせた最適なコンテンツ表示に対応することです。たとえばPCとスマホでは、画面サイズや操作方法が大きく異なります。
スマホのディスプレイで見るサイトのレイアウトがPCと同じままだと、文字が小さすぎて読めず、操作も満足に行えません。
同一のサイトやコンテンツでもデバイスに合わせた表示が必要であり、これに対応することをモバイルファーストといいます。
Googleは、サイトやコンテンツがモバイルファーストであるかを非常に重視しており、サイト評価の指標として組み入れています。
また、2021年3月からは「モバイルファーストインデックス」が正式に導入され、検索アルゴリズムの評価の対象が、スマホで見た場合のサイト表示に切り替わりました。
モバイルファーストに対応していない場合は評価を落とされることになるため、事実上モバイルファーストへの対応は必須となっています。
モバイルファースト化するために必要なこと
② モバイル表示時とPC表示時でのコンテンツの差異をなくす
② サイト表示スピードの改善
ユーザーの利便性の面から、サイトの表示高速化は徹底しておく必要があります。
また表示速度はGoogleの評価にも影響します。Googleはサイトの評価要因のひとつとして、Core Web Vitalsという指標を新たに採用しており、表示速度の改善がSEO対策として直接的な効果を持つようになっています。
サイト表示の改善施策には、キャッシュの使用や画像の遅延読み込み、高速サーバーへの乗り換えなどがあります。
製作者は常に「コンテンツは充実しているほどいい」「ユーザーにとって不足のない状態にしておきたい」と考えるものの、そうした考えが読み込みスピードの遅延につながってしまえば本末転倒です。
Googleが2018年に213 か国・ 1,100 万のモバイル広告のランディングページを分析したところ、大部分が遅く、要素の肥大化が見られたとのこと。
70%のページでは、スクロールせずに見える範囲のビジュアルコンテンツが画面に表示されるまでに5秒以上かかり、スクロールせずに見える範囲とスクロールせずに見える範囲のすべてのビジュアル コンテンツを完全に読み込むのに 7 秒以上かかりました。
引用:Think with Google「モバイル ページ速度の新しい業界ベンチマークにどのように対応しているかをご覧ください」
さらに、人間の脳と神経系をモデルにしたシステム・ニュートラルネットワークのトレーニングでは、ページの読み込み速度が1 秒から 10 秒になるとモバイル サイトの訪問者が直帰する確率が 123% 増加することを発見しています。
ページの読みこみ速度とコンテンツの全貌が表示されるまでの時間は離脱率に直結することから、対策の重要度が高いといえるでしょう。
サイト表示スピードの確認方法
下記URLでサイトの表示スピードを確認可能です。
サイト表示スピードを改善するために修正すべき点も記載されています。
簡単にできるサイト表示スピードの改善方法
・画像のフォーマットを「WebP」に変換する
・不要なプラグインを削除する
・不要な計測タグを削除する
サイト表示スピードを改善する方法は下記記事で詳しく紹介しているので、参考にしてみてください。
> サイトの表示速度を改善する8つの方法!表示スピードが遅くなる原因も
③ AMP対応
AMPとは「Accelerated Mobile Pages」の略称で、WEBページを高速表示するためのフレームワークのことです。
AMPはGoogleが推奨しているもので、主にモバイル表示を対象としたものです。表示速度が4倍近くも高速化されるため、ユーザーはより快適にブラウジングできます。
AMP対応はGoogleの検索評価の要因に含まれてはいません。しかし前述のように、Googleはモバイル表示と高速表示を重要視しています。可能な限り対策を行っておくべきでしょう。
ただし一点だけ注意しておきたいのが、現状のAMPの対応状況を見ると、AMPに対応したページは非常にシンプルなデザインとなってしまうという点です。
高速表示を取るか、ページの使いやすさを取るかの関係となっているため、浸透のスピードはそこまで早くないのが実際のところです。
④ https化(SSL化)
https化とは、サイトでの通信を暗号化に対応したものへと変更することです。暗号化はSSL技術によるため、SSL化とも呼ばれます。
従来の「http://〜」で始まるURLは通信が暗号化されておらず、第三者が通信内容を盗聴できました。これを防ぐため技術がSSLです。
SSL化したサイトのURLは、先頭が「https://〜」と表示されます。Google検索では、https化はサイトの評価を高めるとアナウンスしています。
またGoogleの関連サービスやツールでは、非https化サイトへのアクセス時に、安全ではないサイトとして警告を表示するようになりました。
このような表示はユーザーにとっては不安感を煽られるものであり、実際に盗聴の危険性があるものです。
https化に対応しないことは、ユーザビリティの面ではマイナスしかないため、https化は必ず進めておきましょう。
https化する方法
https化する方法は、利用しているサーバーによって設定が異なるので、詳しくは「利用しているサーバー名 + SSL化」などで調べてみると良いでしょう。
手順①:利用しているサーバーで独自SSLの設定をする
手順②:「.htaccess」を編集し、「http://」から「https://」へリダイレクトを設定する
▼.htaccessの記述内容
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
手順③:WordPressを利用している場合は設定を変更する
WordPressから「設定 > 一般」と進み、「WordPress アドレス (URL)」と「サイトアドレス (URL)」を、httpからhttpsのURLへ書き換える。
⑤ オリジナルエラーページの設置
エラーページの表示には、エラーの内容によって403、404、500などさまざまな種類があります。
たとえば、ページが存在しないことを表す404エラーでは、通常は「Not Found」とだけ表示されるのが一般的です。しかしこれだけではページが存在しないということしか伝わらないため、そのまま離脱に繋がってしまいます。目的の記事が削除されていたとしても、別記事でユーザーの問題は解決するかもしれません。
エラーページにはオリジナルページを用意し、検索ボックスの設置や類似する記事へのリンクを掲載するなど、新たな導線を確保しましょう。
有益な 404 ページを表示する
ユーザーは、無効なリンクをクリックするか誤った URL を入力して、サイトに存在しないページにアクセスしようとすることがあります。ユーザーをサイト上の有効なページに導く親切なカスタム 404 ページを用意することで、ユーザーにとっての利便性を大幅に改善できます。ルートページに戻るリンクや、サイトの人気コンテンツや関連コンテンツへのリンクを表示することを検討してください。Google Search Console を使用すると、「ページが見つかりません」エラーを引き起こす URL のソースを特定できます。避けるべき事項:
・検索エンジンで 404 ページがインデックスに登録されるようにする(404 HTTP ステータス コードを返すようにウェブサーバーを設定しておきます。JavaScript ベースのサイトの場合は、存在しないページがリクエストされた場合に備えて noindex タグを含めておきます)。
・robots.txt ファイルを通じて 404 ページがクロールされるのをブロックする。
・「見つかりません」や「404」などの曖昧なメッセージのみを表示する。または、404 ページが存在しない。
・サイトの他のページと一貫性のないデザインを 404 ページで使用する。
ユーザビリティを高めることは検索順位の上昇に繋がります。特にユーザビリティにおいて指標となるのは「Core Web Vitals」です。
Core Web Vitalとは、ページ表示速度や視認性、ページのパフォーマンスなどユーザーエクスペリエンスを測定する一連の指標です。
Core Web Vitalが検索順位に与える影響について、Googleは下記の言及をしています。
索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。
ただし、高いユーザビリティやページエクスペリエンスを実現しても、コンテンツ評価で競合サイトに劣っている場合は、検索順位で上回ることはできないでしょう。
検索ランキングにおけるページエクスペリエンスの重要性について、Googleは以下のように発言しています。
ランキングを上げるうえでページ エクスペリエンスはどの程度重要ですか?
Google 検索は、ページ エクスペリエンスが平均を下回る場合であっても、常に最も関連性の高いコンテンツを表示しようとするように設計されています。ただし多くの検索語句に関して、一致する有用なコンテンツは多数存在しています。優れたページ エクスペリエンスを実現していることは、そのような場合に検索結果でのランキングを上げることにつながります。
上記を見る限り「良質なコンテンツ」を作成することは必須です。
ただしランキング1ページに掲載されているサイトは、ほとんどが良質なコンテンツを保有しており、コンテンツの有意差がほとんど無いことがあります。
その場合に、よりページエクスペリエンスの優れているサイトを優先的に上位表示されるようになっているのです。
SEO内部対策を実際にやりながら解説
内部対策でやった方が良いことを羅列しても、実際に何をやれば良いのか、どのような手順でやれば良いのかがわかりづらいと思うので、SEO専門会社でオウンドメディアを6つ運営している私が実際に内部対策をやりながら手順を解説します。
内部対策が必要な箇所を確認する
まずは、内部対策が適切におこなわれているか、一つずつチェックしていきます。
今回は以下の箇所をチェックします。
・見出しに対策キーワードが入っているか
・サイト表示スピードが遅くないか
・モバイルフレンドリーに対応しているか
・パンくずリストを適切に設置しているか
・適切に内部リンクを設置できているか
・インデックス状況に問題がないか
・メタディスクリプションが適切に設定されているか
画像にalt属性が設定されているか確認する
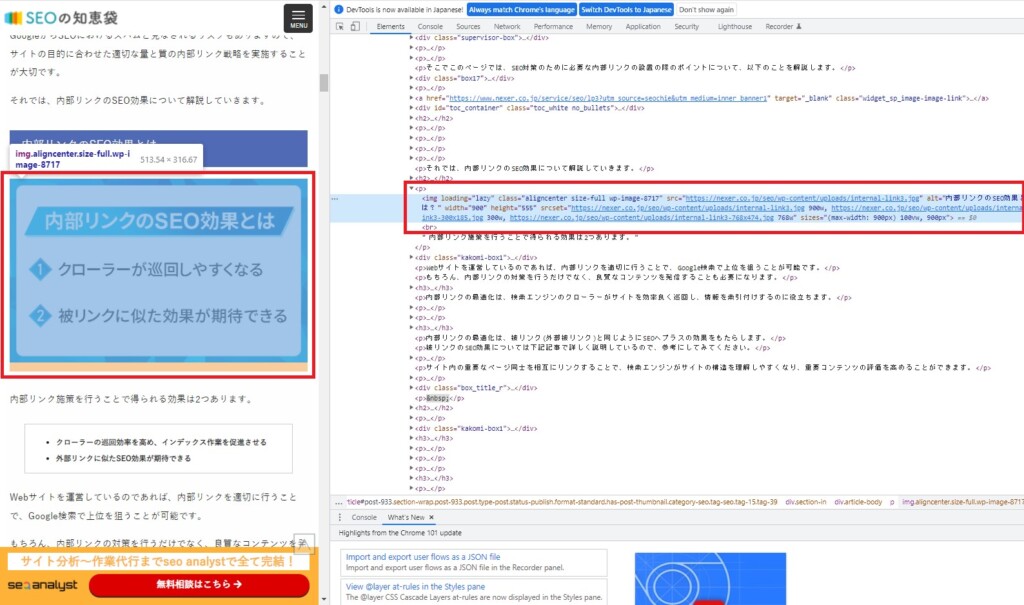
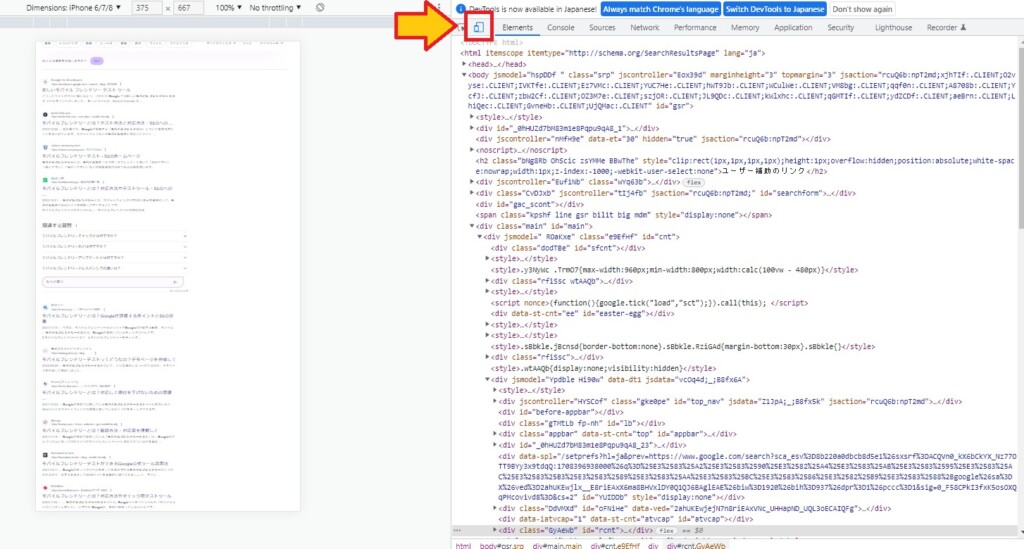
Alt属性の確認方法は、例えばChromeであれば、確認したい画像の上で右クリックして「検証」を押すと、HTMLが表示されます。
そのHTMLのimgタグ内にalt属性が設定されているか確認できます。
確認したところAltタグは以下のように設定されています。

「内部リンクのSEO効果とは?」と設定されており、画像を簡潔に説明しているので問題ありません。
特に修正の必要はありません。
見出しに対策キーワードが入っているか確認する
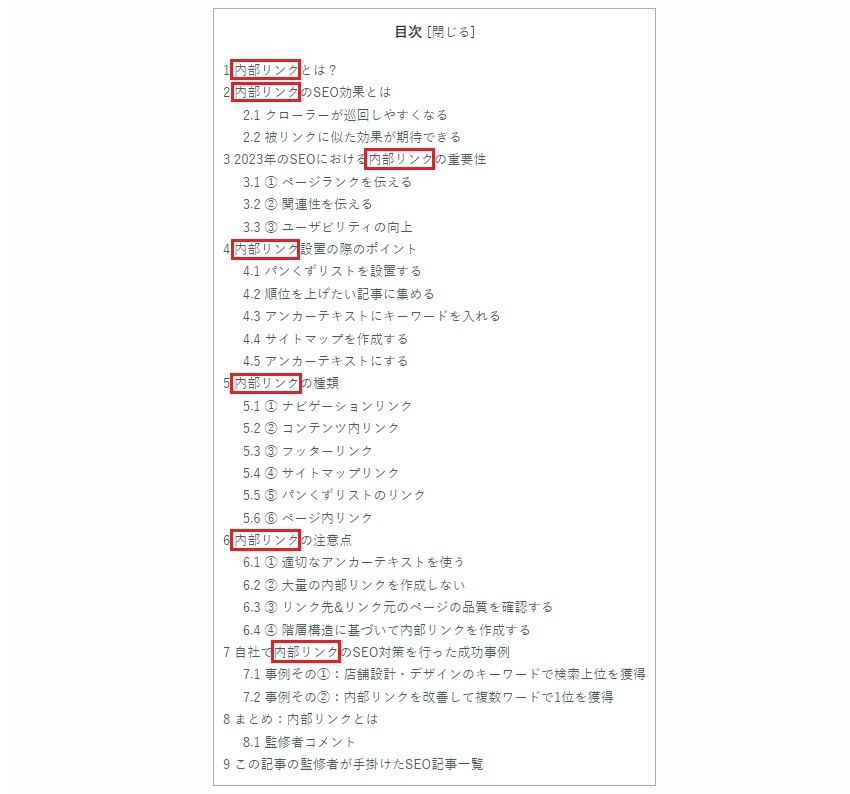
見出しはページの目次を見ればある程度確認可能です。
もし目次を設置していない場合は「ラッコキーワード」という無料ツールを使えば、見出し一覧を抽出可能です。
今回は目次から確認してみます。

見出しにはしっかりと「内部リンク」という対策キーワードが自然に入っているので、特に修正の必要はありません。
見出しテキストではなく、見出しのコンテンツ内容に修正の必要性を感じている場合は、下記のページで競合分析をおこないながらコンテンツを修正する方法を紹介しているのでご覧ください。
コンテンツSEOとは?コンテンツ対策の正しいやり方や成功事例をご紹介
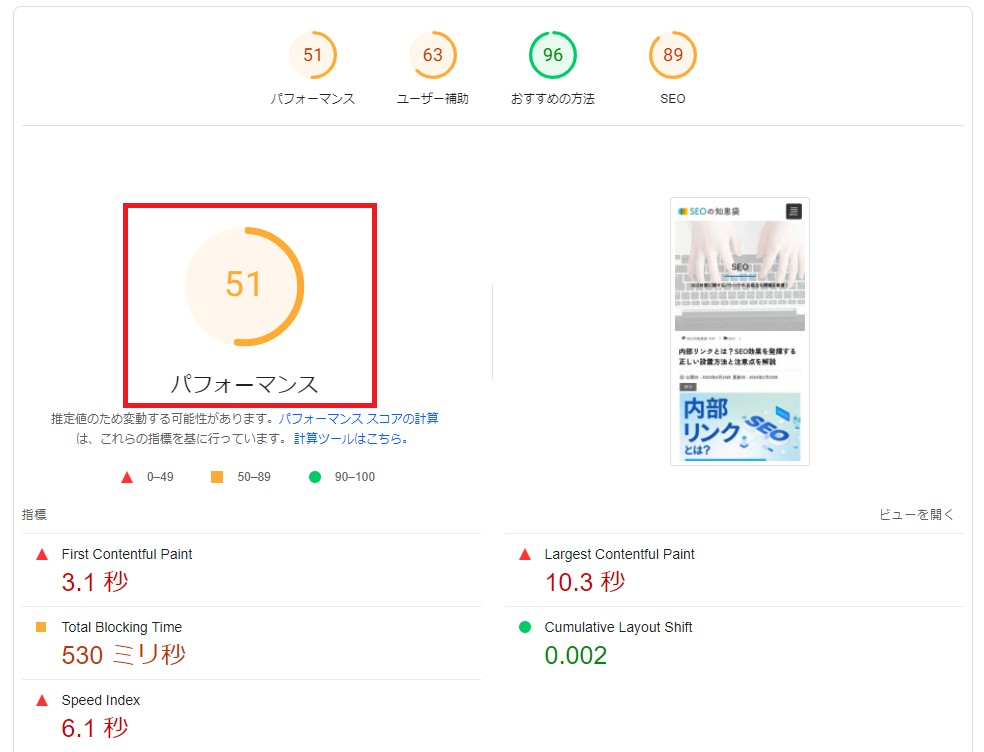
サイト表示スピードが遅くないか確認する
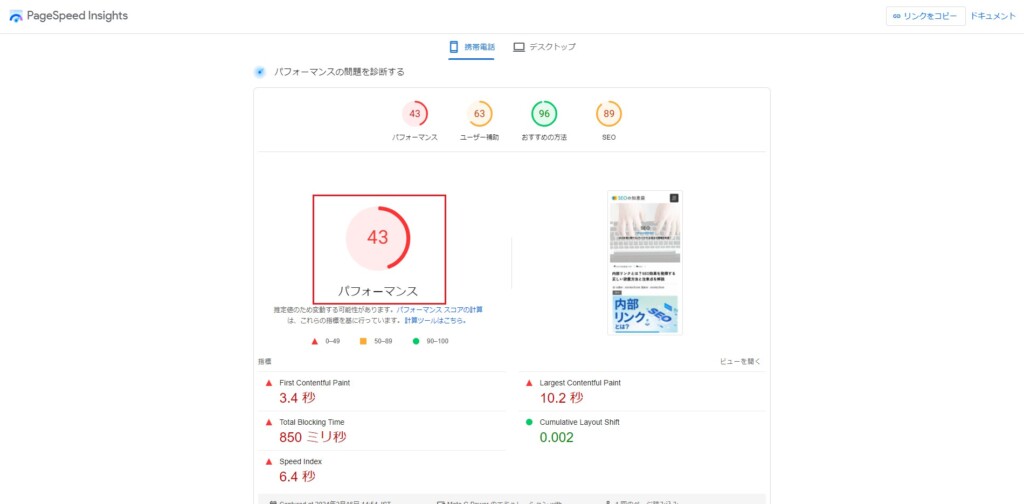
サイト表示スピードはGoogle公式ツールのPageSpeed Insightsで確認可能です。
PageSpeed Insightsで検索パフォーマンスを確認してみると、PC表示は「80/100」でしたがモバイル表示が「43/100」と低い数値だったため改善が必要です。

モバイルフレンドリーに対応しているか確認する
モバイルフレンドリーに対応しているか確認するには、実際にお手持ちのスマートフォンなどでサイトを確認してみるのが良いでしょう。
PCでもChromeなら、確認したページで「右クリック」→「検証」→「検証ツールの左上のタブレットとスマホのようなアイコンをクリック」することで、モバイル表示の確認をすることができます。

しかし、この方法で見るのと、実際のスマートフォンで見るのでは少し表示が異なる場合があるので、最終的には一度モバイル端末で確認すると良いでしょう。
今回は、確認してみるとモバイル表示には問題ありませんでした。
パンくずリストを適切に設置しているか確認する
正しくパンくずリストを設置できているかは、以下ポイントを確認してみてください。
②リンクはクリック可能な内部リンクにすること
③パンくずリストはページ上部に表示
④スマホでも見やすいようなデザイン
上記を確認してみましたが、特に問題はありませんでした。

適切に内部リンクを設置できているか確認する
関連性の高いページから、このページに内部リンクが集まっている状態にしたいです。
現状、どのページから内部リンクされているか確認してみます。
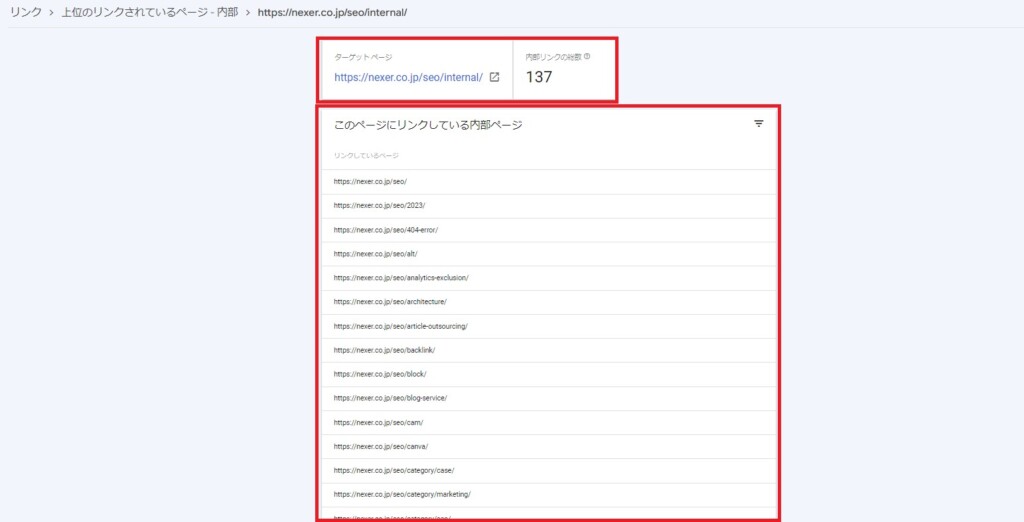
「Google サーチコンソール」→左メニューの「リンク」→内部リンクの「詳細」→「確認したページのURLをクリック」
上記手順で、該当ページに内部リンクしているページの一覧が表示されます。

しかし、各ページのどの位置に、どのようなリンク形式で内部リンクされているかわかりません。
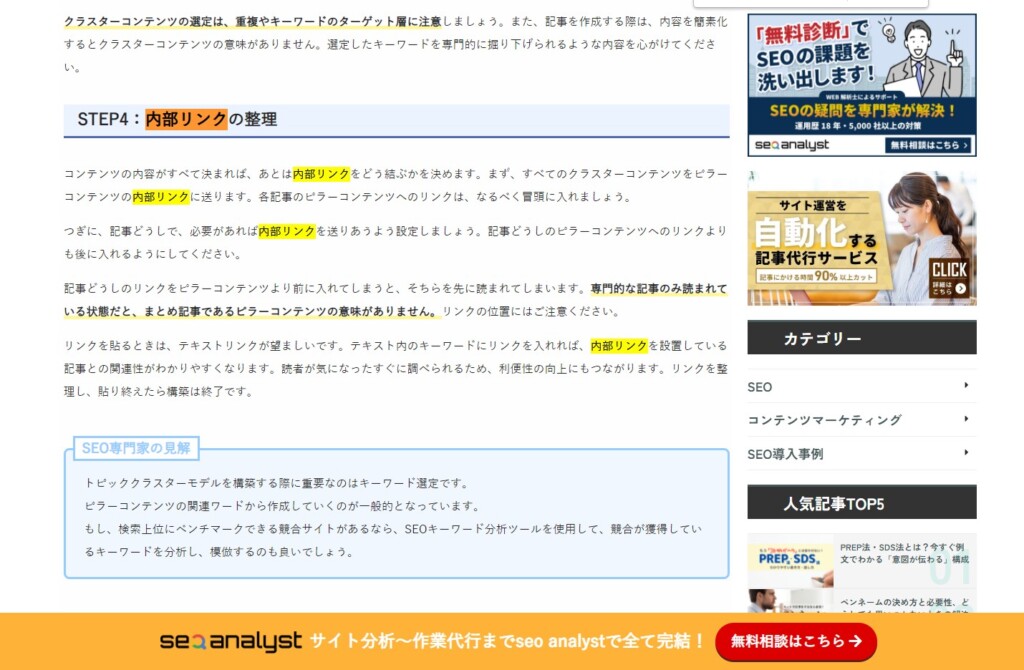
そのため、作成している記事の一覧から、関連性が高いページを目視で確認して、必要箇所に「アンカーテキスト」で内部リンクを設置しましょう。
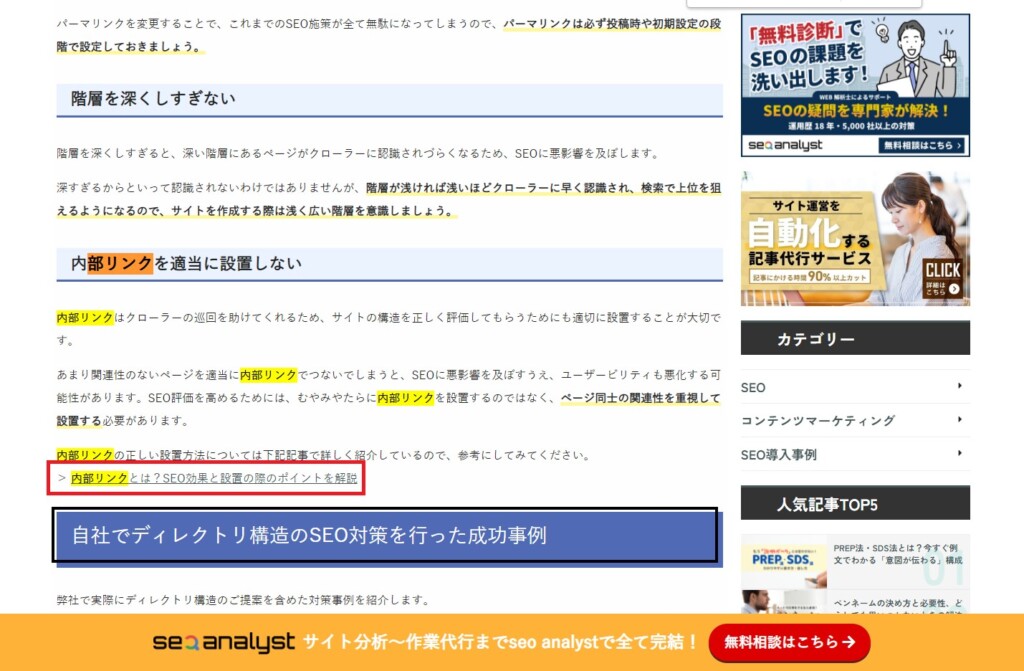
今回は「ディレクトリ構造」と「トピッククラスター」の記事が、「内部リンク」のページに関連性が高いため、内部リンクが正しくできているか確認します。

ディレクトリ構造のページには、しっかりとテキストで内部リンクが設置されているので問題ありません。

トピッククラスターのページには、記事内に内部リンクが設置されていないため、修正が必要です。
インデックス状況に問題がないか確認する
インデックスが正しくされていない場合は、どんなに良い記事でも、順位が圏外に飛んでしまいます。
インデックスの確認方法は以下です。
「Googleサーチコンソール」→「URLの検査」でインデックスを確認したいページを入力
上記の方法で確認してみると、今回は問題なくインデックスされているようです。

meta descriptionタグが適切に設定されているか確認する
meta descriptionタグは、元は検索結果に自分のサイトの説明を表示するために使用されており、SEOの内部対策としても主流の対策でした。
しかし現在では、検索結果のサイト説明に表示されるのはmeta descriptionタグで設定したものではなく、あなたのコンテンツの中で検索キーワードに関連性が高いコンテンツをGoogleが自動で選定して表示される場合が多いです。
また、meta description自体は直接的なSEO効果はないため、近年では内部対策の中でも軽視されているSEO対策の一つです。
ただ、コンテンツ内部を抜粋するよりも、meta descriptionの説明の方が正確にページ全体を要約している場合や、ユーザーに役立つとGoogleが判断した場合は、meta descriptionが検索結果に表示され、クリック率の上昇などに期待できるため、可能であれば設定しておきましょう。

今回は、meta descriptionを設定しておらず、本文からの抜粋になっているため、改めて設定する必要があります。
内部対策を実装する
内部対策の状況を確認できたら、内部対策を適切にできていない部分を修正していきます。
サイト表示スピードの改善
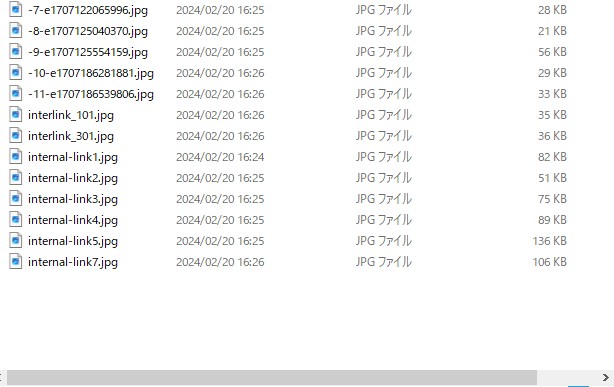
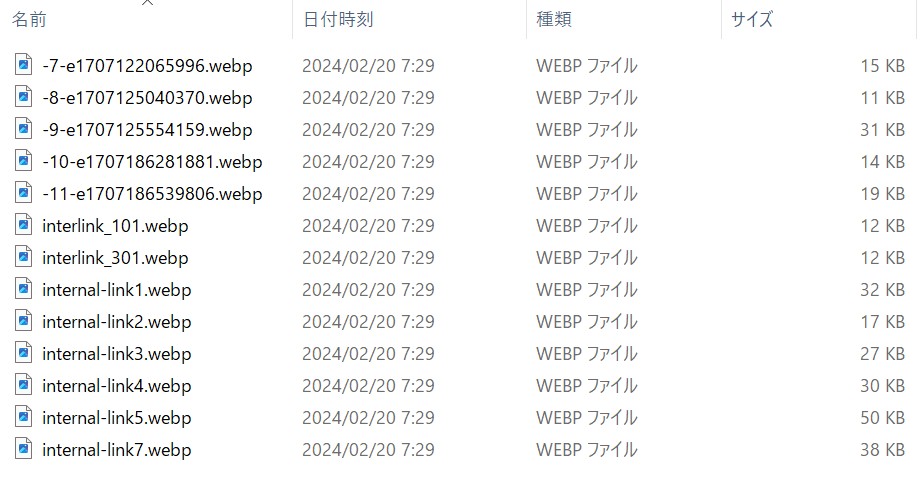
サイト表示スピードの改善のために今回は、画像を次世代型フォーマットに修正して、画像の容量を小さくしようと思います。
上記手順で画像をjpegやpngからwebpに変更します。
変更した結果、画像容量は以下のように変化しました。


jpeg時は合計で777KBあった容量が、webpに変換したところ合計で308KBと、約60%の削減に成功しました。
PageSpeed Insightsのパフォーマンス数値は以下のように変化しました。

元が43/100なので、パフォーマンスが多少改善されたのがわかります。
今回は画像のフォーマットを変更しただけですが、画像の大きさを実際の表示サイズに合わせたり、不要なプラグインを削除することで、よりパフォーマンスは上昇します。
内部リンクを設置の修正
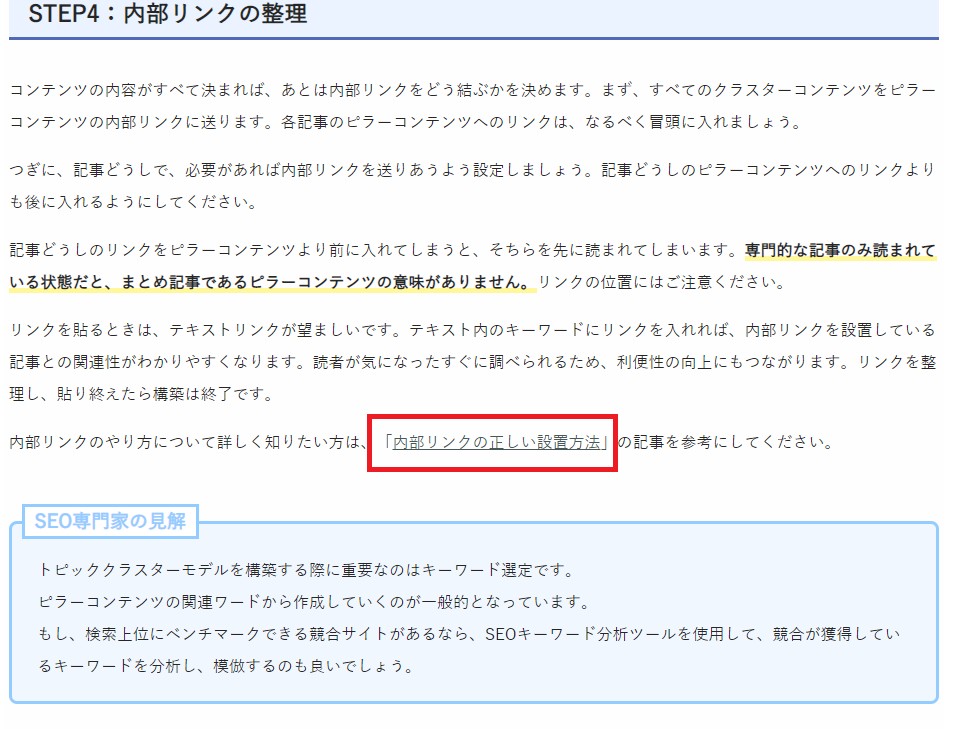
トピッククラスターの記事で、コンテンツ内に内部リンクが正しく設置されていなかったので設置していきます。
SEO評価が高まる内部リンクの設置方法は「アンカーテキストでリンクを設置すること」「アンカーテキストに対策キーワードを入れること」「実際にユーザーがその内部リンクからアクセスしたくなる箇所にリンクを設置すること」です。
今回はトピッククラスターの記事内で、内部リンクについて説明している下図の箇所に、「内部リンクの正しい設置方法」というアンカーテキストで内部リンクを設置しました。

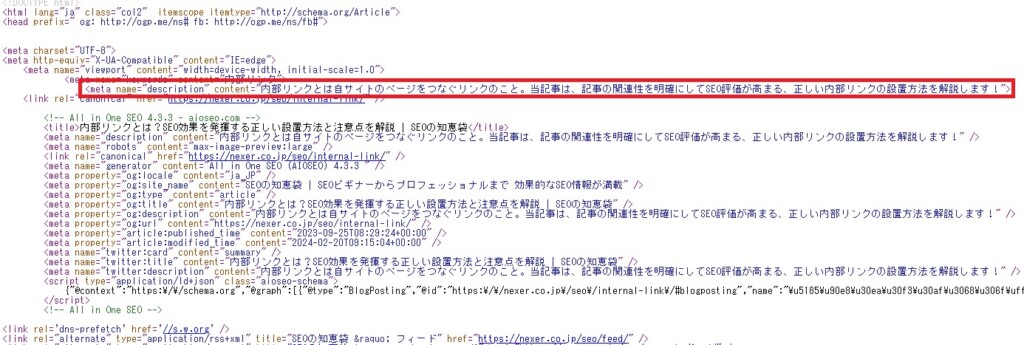
meta descriptionの修正
meta descriptionを修正する際のコツは以下です。
・本文全体の要約になっていること
・対策キーワードを入れること
内部リンクの記事に関しては、以下のようにメタディスクリプションを設定しました。

これで一通りSEO内部対策は完了です。
弊社でSEO内部対策を行って順位上昇した成功事例
弊社で実際に内部対策を中心にSEO対策を行った事例をご紹介します。
事例その①:介護系のキーワードで検索上位を獲得
| ジャンル | 介護システム事業 |
| 対策開始日 | 2023年3月1日 |
| 対策内容 | 内部対策、コンテンツ対策 |
| 対策前の検索順位 | キーワードA(介護):30位 キーワードB(介護):18位 キーワードC(介護):5位 |
サイトの説明
東京都にある高齢者施設向けの見守りシステムを提供する企業のサービスサイト。
コラムからの流入で一定数のアクセスは獲得できていたものの、TOPページやサービスページへの流入が課題となっていた。
対策内容の詳細
▼サイト内部対策
・titleタグ、descriptionタグ、h1タグ等、SEOにおけるSEO基本内部対策の実施。
・小見出し(h2タグやh3タグ等)が画像で設置されていたため、テキスト化してコンテンツ内容を認識しやすくなるように改善。
・ユーザーの利便性とGoogleクローラーの回遊率を考慮し、対策ページからTOPページへ遷移できるように、TOPページへの内部リンクを設置。
▼コンテンツ対策
・レスポンシブ表示時のユーザビリティを考慮し、サービス説明が画像のみでなされていたコンテンツを「画像+テキスト」というコンテンツに修正。(画像内の情報をテキスト化)
・会社概要ページへのリンク先がコーポレートサイトへのリンクになっていたが、新たに会社概要ページを作成。会社の住所に構造化データのマークアップを実施。
・「よくある質問」のページは元々設置していたが、ユーザビリティを考慮して「よくある質問」のコンテンツの一部を対策ページにも記載。ユーザーが訪れたページでユーザーの疑問や悩みを解決できるようにコンテンツを一部抜粋して設置した。
SEO対策後の検索順位結果
キーワードA(介護系):30位→2位
キーワードB(介護系):18位→6位
キーワードC(介護系):5位→2位
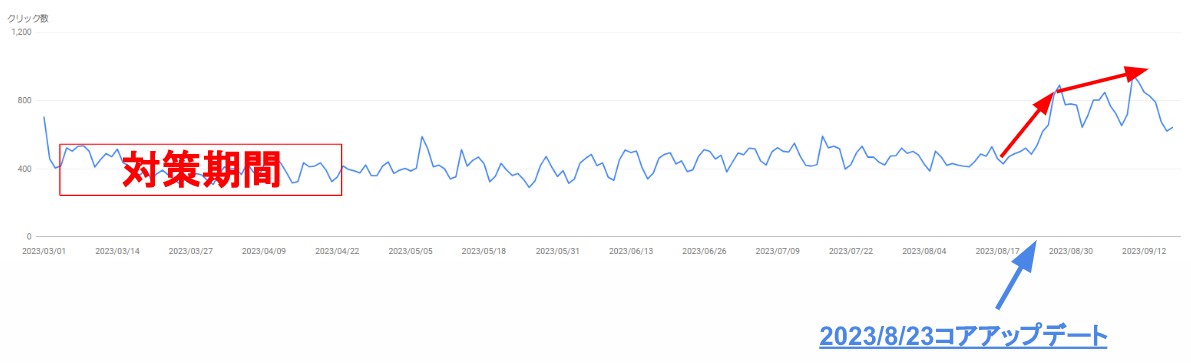
検索結果のパフォーマンス
【対策開始~現在までのクリック数推移】

2023年3~4月にかけて内部対策とコンテンツ対策を中心に実施。
今年6月前後からじわじわとクリック数が増加し始め、直近8月に実施された最新のコアアップデートでサイトの評価がさらにプラスに動きました。クリック数(訪問数)が月400回→月800回の約2倍まで上昇しました。
ご契約開始直後からすぐに、内部対策とコンテンツ対策を中心に実施しました。
対策以前からコンテンツのボリュームもある程度保有されており、サービスの訴求力も高いサイトでしたので、まずは基本的なサイト内部から見直しに取り組みました。
SEOの基本的な対策であるtitleタ、hタグ、descriptionタグに対策キーワードを含む形にして最適化を行い、ユーザビリティやクローラビリティを改善するべく、サイト内の内部リンクの見直しも行いました。
対策開始当初、ドメインランクは40代をマークしており、外部対策についてはそこまで重点的に行いませんでした。
ドメインランクからみても、ある程度のポテンシャルはお持ちのサイトであると想定しておりましたので、サイト内の構造やコンテンツの配置を最適化していくことで順位上昇を狙いました。
ご契約開始直後の3月の半ばにもコアアップデートが実施されましたが、様子見はせずにまずはサイトのSEO最適化を優先し、アップデートのロールアウトが完了した頃にコンテンツ対策を実施しました。
その後6月頃から少しずつ順位があがり流入も増加、8月のコアアップデート時にはTOPページとサービスページで複数のキーワードが順位上昇し、対策開始当初と比べて約2倍のアクセス数を獲得しています。
現在は元々実施していたコラムにもさらに注力されており、検索需要の高い顕在層だけでなく、「潜在ユーザー」を獲得する施策も実施しています。
事例その②:内部リンクを改善して複数ワードで1位を獲得
| ジャンル | シニアマーケット |
| 対策開始日 | 2022年12月1日 |
| 対策内容 | 内部対策、コンテンツ対策 |
| 対策前の検索順位 | キーワードA(おしゃべり人形):26位 キーワードB(おしゃべり人形):15位 キーワードC(おしゃべり人形):圏外 |
サイトの説明
東京都にあるプロモーション開発やグッズ開発を行っている会社のシニアマーケットで展開している「音声認識おしゃべり人形」を販売するサイトの対策事例です。
対策内容の詳細
▼サイト内部対策
・titleタグ、descriptionタグ、h1タグ等、SEOにおけるSEO基本内部対策の実施。
・alt属性の設定
・商品カテゴリーの分類
・対策ページへの内部リンク設置
・ナビゲーションメニューの構造化データマークアップ
▼コンテンツ対策
・「よくある質問」コンテンツの追加
・会社概要コンテンツの追加
・商品の特徴を追加
SEO対策後の検索順位結果
キーワードA(おしゃべり人形):26位→1位
キーワードB(おしゃべり人形):15位→2位
キーワードC(おしゃべり人形):圏外→3位
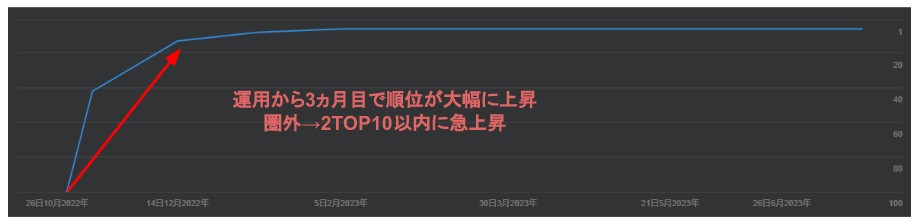
「おしゃべり人形」の順位動向
【直近6ヶ月の順位動向】

2022年12月より弊社のSEOサービスをスタート。
運用開始からTOP10以内にランクインするまでは主にサイト内部対策を中心に行いました。
TOP5以内にランクインした後はコンテンツ対策を中心に行い、徐々に順位を上げてTOP2位の表示に成功しています。
【トラフィックは対策前の約10倍まで増加!】

順位が上昇し始めた2023年4月頃から、それを追いかける形でトラフィックも大幅に上昇し始めています。
メインである「単体キーワード」や「〇〇 通販」といった検索ボリュームの多いキーワードの順位上昇に成功していることがひとつの大きな要因です。
こちらのサイトでは、サイト内部の改修を行った時点で大幅な順位変動が起こりました。運用開始前の時点でコンテンツがある程度しっかりされており、独自性の強い商品でもあったので、オリジナル性もある程度担保されていたものと考えます。
この事例を見てわかるように、コンテンツがいくらしっかりしていても、サイト内部の構造が確立されていないと、Googleからサイトを発見してもらえず、適切に評価を受けられないケースがあります。
当然、タグ周りの改修を行うだけで順位を上げることは難しいですが、「内部対策」は決して疎かにできない対策の一つになります。
「ユーザーファースト」であることが一番重要であるとはいえ、Googleから自分のサイトを早期に発見してもらい、適切な評価を受けられるようなサイト作りを心がけましょう。
事例その③:複数ワードで圏外脱出しTOP10内にランクイン
| ジャンル | 造花のEC販売 |
| 対策開始日 | 2022年8月1日 |
| 対策内容 | 内部対策、コンテンツ対策 |
| 対策前の検索順位 | キーワードA(アーティフィシャルフラワー):圏外 キーワードB(アーティフィシャルフラワー):圏外 キーワードC(アーティフィシャルフラワー):圏外 |
サイトの説明
広島県にある造花販売を中心にECサイトを展開している会社のECサイトです。SEO対策を全く行っておらず、対策キーワードは全て「圏外」の状態から運用をスタートしました。
対策内容の詳細
▼サイト内部対策
・robots.txtの記述内容修正
・titleタグ、descriptionタグ、h1タグ等、SEOにおけるSEO基本内部対策の実施。
・alt属性の設定
・商品カテゴリーの分類
・対策ページへの内部リンク設置
・ナビゲーションメニューの構造化データマークアップ
・ページインデックス状況の改善
・会社概要コンテンツへ構造化データを追加
▼コンテンツ対策
・問合せアクションボタンの見直し各
・造花の種類に関する説明コンテンツを追加
・ラッピングサービスに関する説明コンテンツを追加
・ご利用シーンに関するコンテンツを追加
・お手入れのコツ・注意点のコンテンツを追加
SEO対策後の検索順位結果
キーワードA(アーティフィシャルフラワー):圏外→9位
キーワードB(アーティフィシャルフラワー):圏外→8位
キーワードC(アーティフィシャルフラワー):圏外→7位
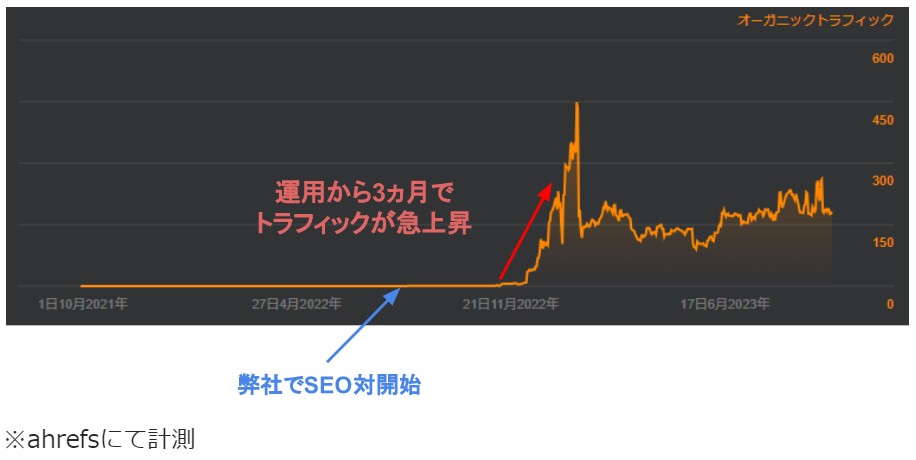
「アーティフィシャルフラワー」の順位動向
【直近1年間のアーティフィシャルフラワー順位動向】

2022年8月より弊社のSEOサービスを運用スタート。開始当初はほとんどのキーワードで順位がついていませんでした。
タグ周りの最適化、robots.txtのファイル修正、未インデックスページのインデックス対策等、他のサイトと違い幅広いサイト内部修正を実施しました。
【順位上昇後にトラフィックが急上昇】

まだまだ成長途中の過程ではありますが、今後TOP5やTOP3への順位上昇に成功すれば、トラフィック増加もさらに見込むことができます。
対策キーワードが全て圏外で、トラフィックがほぼ発生していなかった当初の事を考えると、順調な推移なのではないかと思います。
「内部対策」というとタイトルタグやdescriptionタグ、内部リンク等に意識が向きがちですが、こちらのサイトはrobots.txt内に記述されるはずのsitemap.xmlが適切に記述されていませんでした。
仮にrobots.txtが存在していなかったり、sitemap.xmlの場所が記述されていなくても、いずれはGoogleにページを発見してもらうことはできます。
ただし、これらが適切に対策されているサイトとされていないサイトでは、対策されているサイトが優先して発見される可能性が高くなります。
ECサイトは特に、商品ページの影響でページ数が多くなりがちです。ページのインデックス率やクローラビリティを改善するためにも、robots.txtやsitemap.xmlが正しくなっているか確認しましょう。
事例その④:約6ヶ月で1位を獲得
| ジャンル | 双眼鏡・天体望遠鏡メーカー |
| 対策開始日 | 2023年3月1日 |
| 対策内容 | 内部対策、コンテンツ対策 |
| 対策前の検索順位 | キーワードA(双眼鏡):13位 キーワードB(双眼鏡):圏外 キーワードC(双眼鏡):35位 |
サイトの説明
埼玉県にある双眼鏡や天体望遠鏡を取り扱うメーカーサイトです。オンラインサイトは別で運用しており、メーカーサイトは商品の紹介やオンラインストアへの誘導をする役目で運用しています。
SEO対策の内容は、「双眼鏡 防水」「双眼鏡 コンサート」など、種類や目的に合わせた複数のキーワードで対策を行っています。
対策内容の詳細
▼サイト内部対策
・robots.txtの記述内容修正
・titleタグ、descriptionタグ、h1タグ等、SEOにおけるSEO基本内部対策の実施。
・alt属性の設定
・商品カテゴリーの分類
・対策ページへの内部リンク設置
・Websiteの構造化データを追加
▼コンテンツ対策
・商品別に特集ページを作成
・目的別に「おすすめ商品」の紹介コンテンツを追加
SEO対策後の検索順位結果
キーワードA(双眼鏡):13位→5位
キーワードB(双眼鏡):圏外→1位
キーワードC(双眼鏡):35位→1位
「双眼鏡」関連KWの順位動向
【直近6ヶ月の双眼鏡関連KWの順位動向】

運用開始直後は、日によって順位が付いていたものの安定しないの状態が約2ヵ月続いていました。
対策ページの基本的な構造がSEOに最適化されていなかったことが原因であると考えられます。
タイトルタグやdescriptionタグをはじめ、hタグの修正や内部リンクといった環境整備に注力して改善を行いました。
優先度が低いものではありますが、altタグやWebsiteの構造化データも設置、実行できる内部対策は全て実施し、2023年6月頃に連日順位が付くようになりました。
【トラフィックが約1.5倍に上昇】

順位の上昇と並行して、トラフィックも徐々に増えました。
元々ある程度のトラフィックが獲得できているサイトではありましたが、
運用当初約18,000/日だったトラフィックが、約24,000/日まで増加しました。
圏外だったキーワードが「6ヵ月」という短いスパンで1位を獲得したという事例はほとんどありませんが、このサイトは運用開始当初からドメインランクが比較的高い”60/100”近くをマークしておりましたので、しっかり対策を行えば早く上位表示ができるポテンシャルを持っておりました。
よって、外部対策にはそこまで注力せず、内部対策とコンテンツ対策に比重を置いた例になります。
逆のことを言うと、ドメインランクだけ高くても上位表示できるわけではないということです。サイト内部やコンテンツが対策されていないと、上位表示が難しいということがこの事例からわかるのではないでしょうか。
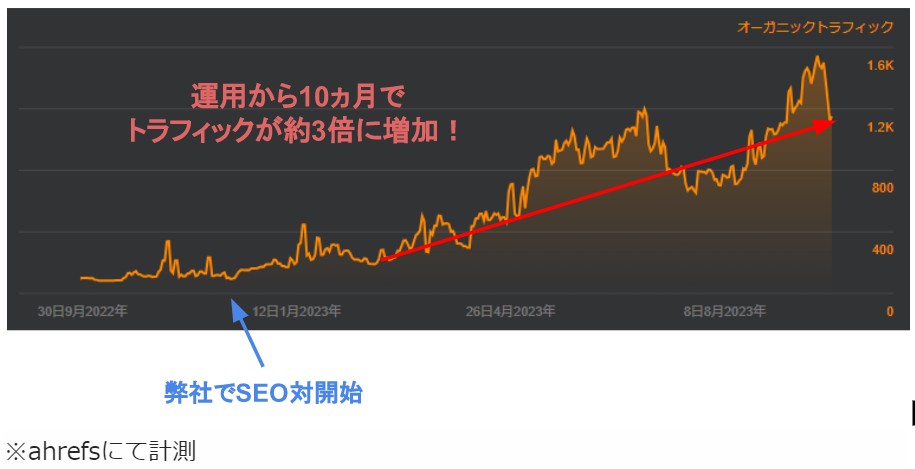
事例その⑤:内部対策を中心に行いトラフィックが約3倍に増加
| ジャンル | 住宅販売 |
| 対策開始日 | 2022年9月1日 |
| 対策内容 | 内部対策 |
| 対策前の検索順位 | キーワードA(広島住宅販売):8位 キーワードB(広島住宅販売):40位 キーワードC(広島住宅販売):20位 |
サイトの説明
広島の新築・中古不動産を扱う住宅販売会社様の取り組み事例となります。
新築戸建てや中古戸建てだけでなく、マンションの販売と買取、リノベーション、土地販売など、住宅に関するサービスが幅広いのが特徴です。
サービス毎にSEO対策を行い、幅広いユーザーを取り込んでいける施策を行いました。
対策内容の詳細
▼サイト内部対策
・titleタグ、descriptionタグ、h1タグ等、SEOにおけるSEO基本内部対策の実施。
・alt属性の設定
・パンくずリストの設置
・対策ページへの内部リンク精査
・sitemap設定の見直し
・WebSiteの構造化データ
・地域との関連性を高めるための住所構造化データのマークアップ
・ページスピードの改善
SEO対策後の検索順位結果
キーワードA(広島住宅販売):8位→4位
キーワードB(広島住宅販売):40位→4位
キーワードC(広島住宅販売):20位→3位
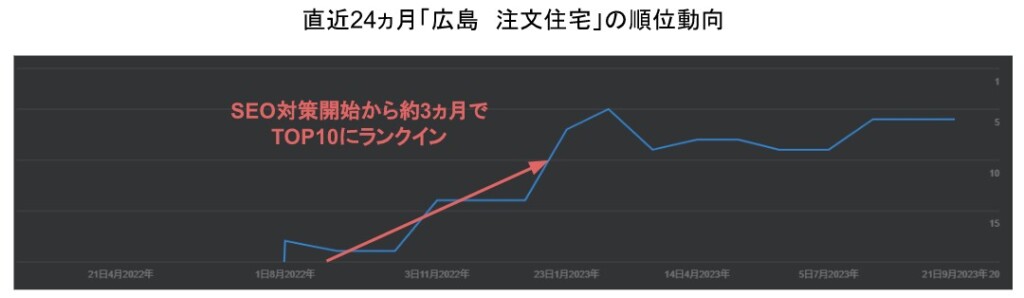
「広島 注文住宅」の順位動向
【直近24ヶ月の「広島 注文住宅」の順位動向】

一番のメインワードである「広島 注文住宅」については対策開始から約3ヵ月でTOP10までランクインしました。
【サイト全体のトラフィック推移】

2022年9月より弊社のSEOサービスをスタート。
運用開始直後はサイトの内部対策を中心とした改善を行いました。
実はこのサイト、下層ページの多くがインデックスされていないことが発覚し、URLの見直しに加え、インデックス状況の見直し・改善も行っています。
オレンジ色の線はトラフィック推移。青い線はクロールされたページの推移になります。
クロールされたページが急激に増加しているのは、インデックス状況の改善に関する対策が要因です。
インデックス環境が改善されるのと同時に順位も上がり、並行してトラフィックも大幅に上昇しています。
基本的なタグ周りのSEO対策だけを行うのではなく、サーチコンソールを使用して「インデックスされていないページ」を割り出しました。
このサイトではsitemap.xmlにインデックスさせるべきページのURLが記述されておらず、インデクスされていないページが一定数見つかりました。
インデックスがなされていないと、本来評価されるページが評価されなかったり、自然検索からユーザーに流入してもらう機会が減ることになります。
新しいページを定期的にアップしているサイトは、サーチコンソールも定期的にチェックし、インデックス状況を確認することをおすすめします。
まとめ
SEO内部対策とは、サイトの内部の非効率や不備の改善が施策の中心です。
劇的な順位上昇に結びつくものではありませんが、適切に改善されれば必ずサイト全体の価値を押し上げます。
また内部対策による改善は、サイトの利用しやすさにも繋がります。
ユーザー行動の改善にも結びつくので、間接的なサイト評価の向上にも繋がるでしょう。
SEO施策全体の最大化を目指すためにも、ぜひ積極的に内部対策を進めていきましょう。
「内部対策」の”内部”とは、サイトの『骨組み』のようなものとイメージしてもらうのが良いでしょう。このサイトの骨組みがしっかりしていないと、コンテンツや外部対策に強いサイトでも、その強さをGoogleへ適切に伝えることができません。
また、サイトの作りによっては後から改修することが難しくなるケースもあるため、なるべくサイト解説の段階で対策をしておくことがおすすめです。運用途中で対策をする場合は、内容によってはサイトのデザインにも関わってくるケースがあるので、サイトのどこが変更されるのか事前に確認するように注意しておきましょう。
関連記事
・SEO対策とは?検索上位表示を狙う方法まとめ!
・内部リンクとは?SEO効果と設置の際のポイントを解説
・SEOに強いディレクトリ構造の作り方!正しい階層の設定方法
専用SEOプランをご提案いたします!

- どんな対策をすればいいかわからない…
- 最適な対策キーワードがわからない
- 施策実行のリソースが不足している
SEOコンサルタントが貴社サイトの課題を洗い出し、最適なSEO対策を一緒に考えます。
SEO無料相談はこちら監修者プロフィール
NEXER 工藤6つのオウンドメディアの運営責任者
2017年NEXERに入社。前職はスマートフォンの販売員。
NEXER入社後はSEOコンサルティング営業部、クライアントマーケティング事業部を経て、現在はオウンドメディアを6つ運営&管理の責任者を任されている。
新規で1から立ち上げた2つのサイトは年間100万PV以上のメディアに成長。
既存のオウンドメディアと、サイト買収をおこなった3つのサイトは、運用当初に比べて3倍~5倍の収益を出すメディアに成長。
さらに、2022年12月より新規でもう1サイトに挑戦中。
