これからメディア運営を考えている人の中には
「トンマナって聞いたことがあるけど、実はよくわからない」という人もいるでしょう。
しかしトンマナはデザイナーやライターに制作を依頼する際に重要で、しっかりと設定しておかなければ
「思っていたデザインと全然違う…」
「記事の内容はいいんだけど、他の記事と体裁が合っていない」
といったことにもなりかねません。
そこで今回は、
- トンマナとは何か
- トンマナの事例
- コンテンツ制作でトンマナが必要となる項目
- トンマナを設定するメリット・デメリット
についてお話しします。
記事を最後までお読みいただければ「トンマナ」を深く理解し、サイト制作で「イメージと違う」という失敗を防ぐことができます。
目次
トンマナとは「一貫性を持たせるためのルール」

トンマナとは「トーン&マナー」を略した言葉で、デザインや文章の様式に一貫性を持たせるルールのことを指します。
- トーン(tone)は「色調」や「調子」
- マナー(manner)には「作風」や「様式」
という意味があります。
もともと「トンマナ」は広告や出版業界で使われる用語でしたが、最近では一般的に使われるようになってきました。
コンテンツ制作では、多くの人が共同して1つの作品を作ることも少なくありません。
そんなときトンマナを設定しておけば、チームでの制作を進めやすくなります。
また、ルールが明確になれば統一感のあるサイト・ページを制作できるため、ユーザーはサイトを開いた瞬間に「このサイト見たことある」「あのメーカーのサイトかな?」と、理解しやすくなるでしょう。
トンマナを合わせることで狙ったイメージを印象付けることができ、結果、ブランディングや作品の価値向上に役立つのです。
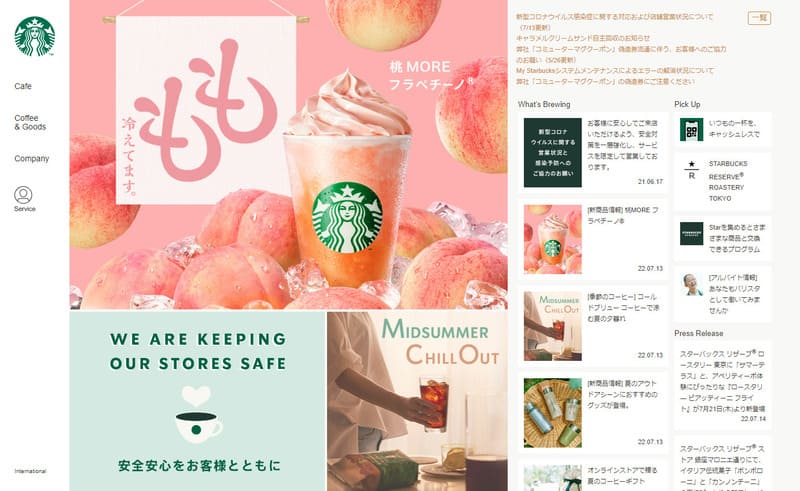
事例1「Starbucks(スターバックス)」

ここで事例を交えて、さらに詳しく「トンマナ」を理解しましょう。
トンマナの事例としてまず紹介したいのが、スターバックスの事例です。
スターバックスのブランドカラーはグリーンで、世界中のユーザーからも認識されています。
スターバックスはもともとコーヒー色をイメージしたコーポレートカラーを使用していました。グリーンはその後に加えられたものです。
店舗内もグリーンとブラウンで統一されており、ユーザーに癒しと落ち着きを与えています。
ブランドカラーのグリーンは、「穏やか、温厚」「安定、落ち着いた」というイメージを持っており、ロゴ・コーヒーカップ・ストローなどにグリーンが意図的に配置されています。
スターバックスはTVCMをしないことでも有名ですが、そのブランドカラーはしっかりと認識されています。
世界に30,000店舗もあるスターバックスですが、トンマナを統一することでユーザーに大きなブランディングイメージを与えることに成功しているのです。
事例2「UNIQLO(ユニクロ)」

引用:UNIQLO
2つ目にご紹介したいのが、ユニクロの事例です。
ユニクロは正方形のロゴと鮮やかな赤が印象的なブランドですが、初代のロゴはいつのまにかワインレッドに変化していました。これを受けてアートディレクターの佐藤可士和さんが「ユニクロの原点を見直して、新しいユニクロを作り上げていく」という意味を込めて鮮やかな赤のロゴを提案したそうです。
街の中でもその特徴的なロゴは非常に目立ち、店舗内に入るとベースカラーが白であるためにその鮮やかな赤がより一層際立ちます。
ファストファッションの代名詞ともいえる存在に成長したユニクロですが、現在ではファストファッションという位置づけより「癖のないベーシックなファッションブランド」というイメージを持つ人も多いのではないでしょうか。
ユニクロは、ベーシックなアイテムを多く取り揃え「誰でも安心して着られるファッションブランド」というブランディングに成功しています。
機能的で手が届きやすい価格設定、カラーのバリエーションの多さなどのトンマナを統一し、ユーザーにわかりやすく親しみやすい印象を与えることに成功しています。
事例3「クロネコヤマト」

引用:ヤマト運輸
3つ目に紹介したいのが、クロネコヤマトの事例です。
クロネコヤマトのロゴの色といえば黒色と黄色が特徴的。日本人なら誰もが知っているはずの馴染み深いマークとなっています。
黒猫という可愛らしい動物の見た目と色から、容易にクロネコヤマトをイメージでき、ユーザーにクロネコヤマトらしさを印象付けることに成功している実例です。
一昔前までは黄色と緑色がロゴに採用されていましたが、現在では黒・黄・白・グレーをコーポレートカラーとしており、2021年4月1日より黒猫のデザインも少し変更されています。
なお、そんなクロネコヤマトのロゴには、母猫が首をくわえて大切に子猫を運ぶ様子と同じように、顧客の荷物を丁寧に扱う気持ちが込められているそうです。
トンマナの役割とトンマナを合わせる重要性

トンマナを正しく設定してコンテンツを制作すると、商品やサービス、企業のブランド価値を高めることができます。
これがトンマナの最大の役割です。
そのため、間違った設定をしてしまうとイメージや信頼を損ねることになりかねません。
わたしたちが認識しているブランドのほとんどにトンマナが存在しているからこそ、ユーザーは「そのブランドらしさ」を感じるのです。
商品や企業の価値を高めるうえで、トンマナの役割を把握し、トンマナを合わせることが非常に重要です。
サイト運営者・ライターにとってのトンマナ
ブランドサイトやオウンドメディアを運営するうえで、トンマナはその基盤となります。
WixやAmebaOwndのようなサービスを利用すれば、テンプレートの中からデザインを選んで簡単にサイトを立ち上げることも可能です。
トンマナがしっかり守られていれば、サイト全体をとおして統一感のあるコンテンツになり、ユーザーにもサイトのコンセプトや伝えたいことが伝わりやすくなります。
また、トンマナとして記事の表記ルールや書き方を設定すれば、複数のライターに依頼する場合にも記事の品質を保ちやすくなります。
サイト運営者はデザイナーやライターにしっかりとサイトのコンセプトとトンマナを伝えるように意識しましょう。
ターゲットユーザーにとって心地のいいサイトにするためには、トンマナの設定が重要になります。
サイトユーザーにとってのトンマナ
Webサイトを利用するとき、ユーザーはトンマナを意識する機会がほとんどありません。
ユーザーにとってはサイトでトンマナが正しく設定され、運用されているのは当たり前のことだからです。
トンマナに沿っていない部分があったときにだけ、ユーザーは違和感を覚えます。
たとえば、スタイリッシュなコーポレートサイトの一部分だけがスーパーのチラシのようなデザインとなっていたら、ユーザーは「なんだかこの部分だけ別のサイトみたい」と思うでしょう。
会社の紹介文が途中まで「ですます調」で書かれているのに、途中からくだけた文章となっていたら「ここから別の人が書いたのかな」と思うかもしれません。
トンマナは、ユーザーにとって「〇〇らしさ」として伝わっているのです。
デザインのトンマナで設定すべき項目

デザイナーはトンマナを意識することで、ユーザーを目的の方向に導くデザインを設計できるようになります。
つまりデザイナー側にもトンマナを理解してデザインを制作することはメリットとなるのです。
また、トンマナに沿ってデザインを制作すれば、選択肢が制限されることでゼロからの制作よりスムーズに進みます。
ではここから、項目ごとにデザインのトンマナについて考えてみましょう。
配色

企業にはその企業のイメージを表した「コーポレートカラー」があります。
サイトデザインやロゴなどの配色において、デザイナーは「コーポレートカラーをどのように活用するべきか」と意識するでしょう。
多くの企業ではロゴにコーポレートカラーを活用しています。これをデザインとして最適化するのはデザイナーの腕の見せどころです。
また、企業が取り扱う事業にもイメージカラーが存在します。たとえば、医療や福祉業界であれば白や青がそのイメージカラーであるように、これらの配色を意識してトンマナを設定するようにしましょう。
素材の形

たとえば、何かを示す際には文字や文章だけではなく、イラストや写真、アイコン、グラフなどがあると視覚的にも訴えられるようになります。その素材にもトンマナを設定します。
写真やイラストをルールなく使用すると、ユーザーを混乱させてしまいます。
しかし反対に、長文のコンテンツでも記事内で使用する素材のテイストに統一感を持たせれば、読みやすさにつながるでしょう。
レイアウト

ユーザーの視線は「左から右」「上から下」へと移動します。この移動法則に従ってレイアウトをすることが重要です。
また、重要な事柄には大きなスペースを確保し、ただし書きなどは通常のものより小さく配置することで全体的に伝えたいことを明確にできます。
多くのメディアではユーザーの視線の動きを考慮して、レイアウトのトンマナを設定します。
たとえば、オウンドメディアなどの記事で「見出しの下には画像を入れる」というのは、その次の文章を想定させる役割とサイトのデザイン品質を上げる効果もあります。
フォント
デザイナーが使用するフォントは数多くあり、代表的なものだけでも明朝体、ゴシック体、行書体、ポップ体や手書き文字などがあります。
そこで、1つのデザインには使用するフォントのルール決めをしておきましょう。
たとえば、見出しにはゴシック体、本文には明朝体などというルールがあればわかりやすくなります。
余白
あまりに多くの文章や素材を詰め込み過ぎると、ユーザーが疲れてしまいます。
そのため、関連するものを同じグループにまとめ、余白を充分にとったレイアウトを意識しましょう。余白を充分にとると全体的にすっきりとわかりやすいデザインになります。
また、文章を読みやすくするには適度な余白が必要です。文字間、行間、文字サイズなどと同様に「どれくらいの余白を配置すべきか」ということを意識してデザインしましょう。
その他
デザイナーは、自身が制作するだけでなく他社のデザインや他のジャンルのデザインを見て、それがどのような意図やターゲットを狙っているのかを見て考える癖をつけましょう。
そのうえで「トンマナはどのような意図で設計されているのか」「意図は正しくユーザーに伝わっているか」を考えることでデザイナーとしての見識を高めることができます。雑誌、Web広告、TVCMなどを見て実践してみましょう。
ライティングのトンマナで設定すべき項目

メディア運営者は複数のライターに記事の執筆を依頼することがあるでしょう。
そこで必要になるのがライティングのトンマナです。
ライターは発注者の作成したトンマナに従って記事を作成するため、トンマナが曖昧な項目があれば混乱を招きます。
意図した記事に仕上げてもらうためには、トンマナをしっかり設定して、ライターとの認識を揃えることが重要となるのです。
では、具体的にライティングのトンマナを設定する際に注意したい点を解説します。
文末表現
文末表現のトンマナは「です、ます調」と「だ・である調」の大きく2種類に分類できます。
さらに詳しく分けると、ユーザーに語りかけるような「~ですよね」「~です!」といった距離感の近い文末表現や、より丁寧な「~おります」「~ございます」という表現などがあります。
文末表現は文章の書き方を決定づけるため、必ず最初に設定しておきましょう。
文字数
文字数はトンマナとして設定する以前に、契約の時点で決めていることが多いでしょう。
Webライティングでは見出しごとの大まかな文字数を決めることで、ユーザーが全体量を把握しやすくなり、読みやすさにつながります。
表記統一
表記の統一では、言葉をどう表記するかを決めます。
たとえば「こども」「子ども」「子供」は同じ言葉ですが、表記が乱立しないようにしましょう。
文章内に同じ言葉が違う表記で出てくると、読みにくくなってしまいます。
他にも
- 英数字の表記:半角・全角
- 括弧の使い方:書籍には『』を使用する、「」の前後に句点を打たないなど
- 名称の表記:カタカナで表記する、英語で表記するなど
などで表記を統一しましょう。
使用しない表現・用語
一般的には禁止されている表現などはあえて共有する必要はありませんが、記事の内容によって使用を避けるべき表現や用語もあります。
たとえば次のようなポイントです。
- サプリの効果を説明する際に「誇張した言い回し」を避ける
- 店舗の紹介文で「主観的な表現」を避ける
- 商品やサービスの比較記事で「特定の商品・サービスを過剰に誉める、けなす」などしない
表現に関するルールは記事の内容を大きく左右することもあるため、ライターが判断に迷わないようしっかり設定しておきましょう。
SEOを意識したライティング
SEOを意識したライティングは、検索流入を集客のメイン経路とするメディアにとって非常に重要です。
記事のタイトルや見出しにキーワードを使い、Googleとユーザーの両方にわかりやすくする必要があります。
SEOに対する考え方はメディアによって異なるため、明確なルールを決めておきましょう。
また、ライターによってはSEOに関する知識が充分でないこともあります。キーワードや関連キーワード、記事のペルソナを具体的に指示することが大切です。
トンマナを設定するメリット

トンマナを設定しておけば、デザイナーやライターに制作をまかせる際にイメージから外れた仕上がりになることが少なくなります。
その他、トンマナを設定するメリットにはどのようなものがあるのかを詳しく見ていきましょう。
制作がスムーズになる
前述したように、トンマナを決めることでデザイナーやライターは制作の方向性を見定めやすくなります。
何かを制作するうえで、作り手はクライアントが望む表現に迷いやすいもの。
そんなときトンマナが制作のガイドラインとなり、イメージを実現するためにはどうしたらいいのかがわかるようになるのです。
ブランディングになる
トンマナは企業や商品のイメージをユーザーに浸透させるための基盤となります。
企業のサイトであればその世界観が伝わりやすくなり、「あ、このサイトだ」とユーザーに感じてもらえるようになるでしょう。
一般的にブランディングには時間がかかり、その効果はなかなか見えにくいものです。
そのためトンマナを正しく設定し、発信の際には必ずトンマナに沿って行うことがブランディングの手助けとなるでしょう。
トンマナとブランディングは非常に密接な関係にあり、トンマナの最適な活用がブランディング確立に大きく作用するといえます。
SEOの知恵袋編集部が考えるトンマナ
スターバックスやユニクロのような大企業にもトンマナが存在するなか、SEOの知恵袋編集部ではサイト運営者をはじめとして、デザイナーやライターなどコンテンツ制作にかかわる人の共通認識をトンマナとしてとらえています。
トンマナを設定し、チームで共有すれば、コンテンツ制作の方向性から逸れることがありません。
ブランディングの観点でいえばまだまだ不足はありますが「Web周りで活躍する人に役立つ情報を、わかりやすく、ムダなく伝える」というコンセプトこそ「WeiVらしさ」の基盤として、今後いっそう発展させるべく取り組んでいます。
トンマナを共有してコンテンツ制作に取り組めば、ユーザーに運営者の意図を明確に伝えられ、他にはない「○○らしさ」を印象付けやすくなるでしょう。
まとめ
今回はトンマナの定義やトンマナの設定項目、トンマナを設定するメリットなどについてお話ししました。
この記事の要点は以下のとおりです。
- トンマナは、コンテンツの品質を統一するためのルール
- トンマナを決めると、企業や商品のブランディングにつながる
- トンマナは制作をスムーズにする効果もある
トンマナの設定にはある程度の時間がかかりますが、この準備こそが納得のいくコンテンツ制作のカギとなります。
コンテンツ制作の際にはあらかじめトンマナを設定し、制作に関わる人すべてにとってわかりやすい表現でまとめておきましょう。











